
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="jquery-3.2.1.js"></script>
<title>在线查询</title>
<style>
body {
margin: 0;
padding: 0;
background-color: blanchedalmond;
}
h2 {
width: 600px;
height: 50px;
margin: 0 auto;
text-align: center;
}
lable {
font-size: 1.2em;
/*float: left;*/
/*background-color: red;*/
display: block;
float: left;
}
input {
width: 200px;
height: 30px;
font-size: 30px;
display: block;
float: left;
/*background-color: black;*/
}
button {
margin-left:0px;
margin-top: 5px;
width: 300px;
height: 30px;
}
.top {
width: 500px;
height: 100px;
/*background-color: red;*/
line-height: 100px;
margin-left: 160px;
text-align: left;
}
</style>
</head>
<body>
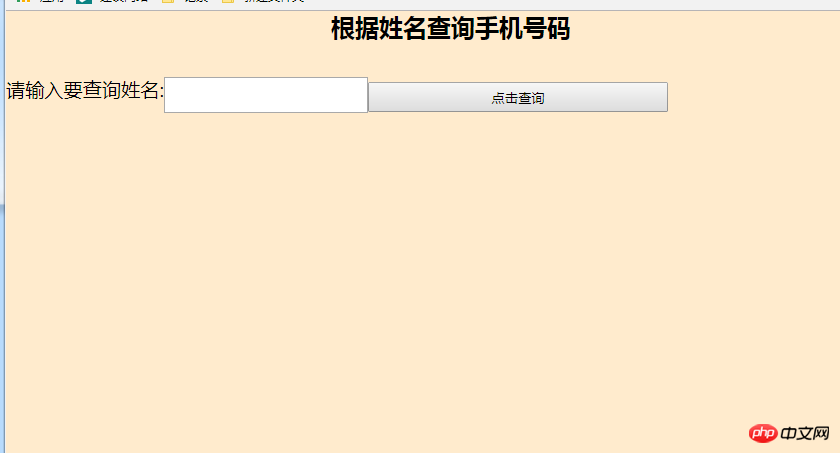
<h2>根据姓名查询手机号码</h2>
<p><lable for="username">请输入要查询姓名:</lable><input type="text" id="username" name="username"></p>
</div>
<button>点击查询</button>
<div class="top"></div>
<p></p>
<script>
$('button').on('click',function () {
var username = $('input:text').val()
$.ajax({
type:'GET',
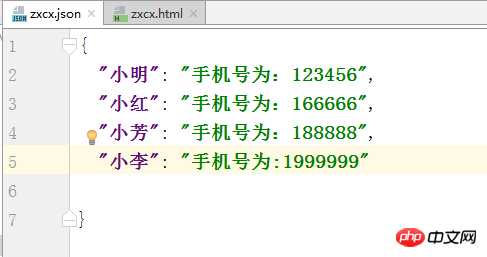
url:'zxcx.json',
data: {username:username},
dataType:'json',
success: function (data) {
$.each(data, function (key, value) {
if (key == username) {
$('div').html(value)
}
})
}
})
})
</script>
</body>
</html>
json图片