Correction status:qualified
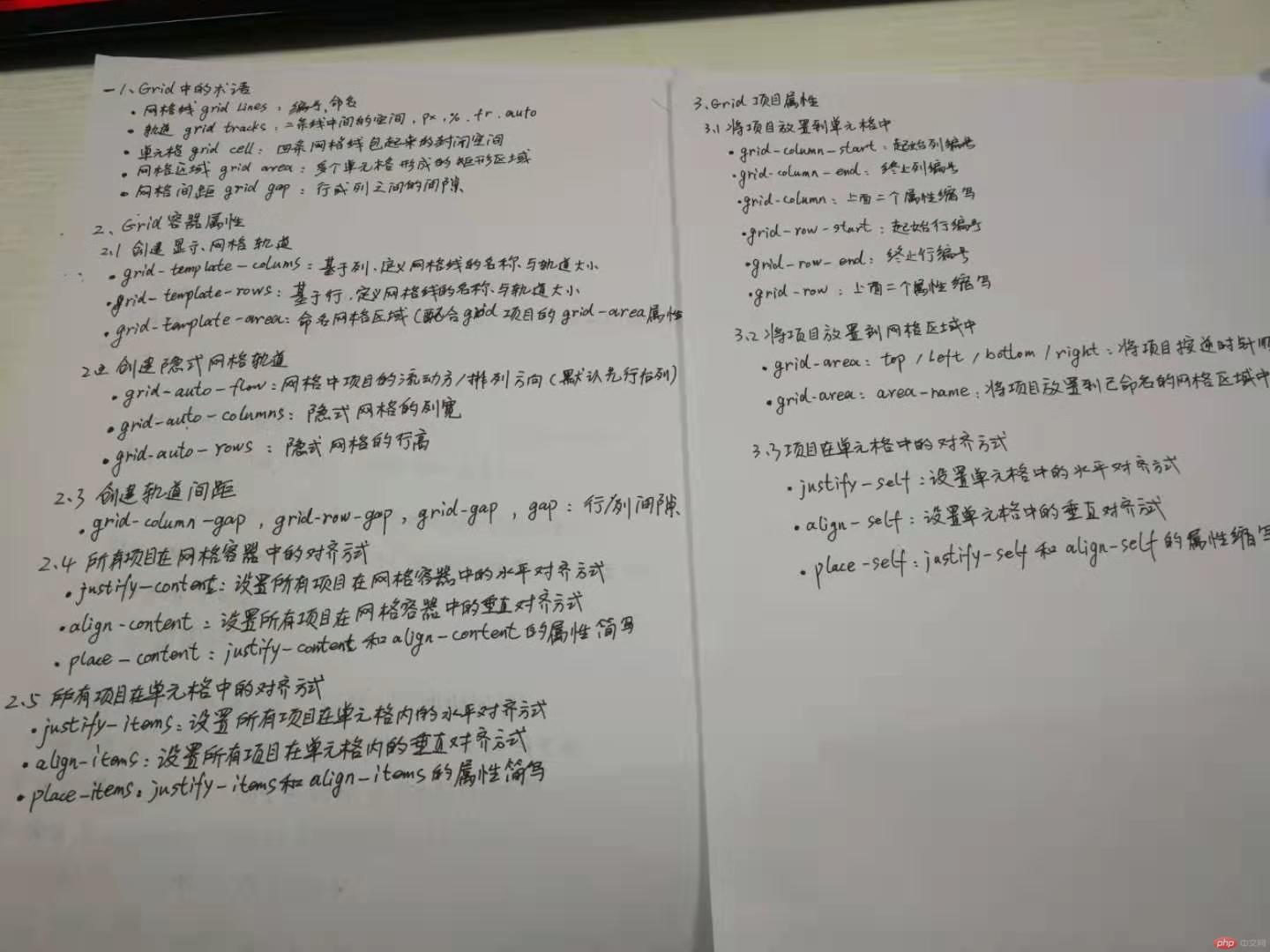
Teacher's comments:手写的非常整齐, 案例也直观, 应该是掌握了吧



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>grid容器和项目属性练习</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
<style>/*除body*/* :not(body) {outline: 1px dashed red;}/*设置容器的大小和字体大小*/.container {width: 600px;font-size: 2rem;}/*转为grid*/.container {display: grid;}</style>
grid-template-colums: 基于列,定义网络线的名称与与轨道大小
grid-template-rows: 基于行,定义网络线的名称与与轨道大小

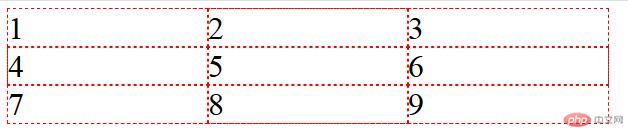
.container {grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,1fr);}
grid-template-columns: repeat(3,1fr); 属性值的意思为重复3次后面的数值(fr是单位)
另一种写法为直接给属性值:grid-template-columns: 100px 150px 80px;
grid-template-area: 命名网格区域(配合gird项目的grid-area属性)
.container {grid-template-areas:'a b c''d e f''g h i';}

名称可以是数字,也可以是单词等字符
什么是隐式网格轨道轨道
隐式网格轨道是在一个grid容器中的项目数量超出创建的网格数量后,浏览器自动创建的网格用于放多出来的项目,多出来的网格就叫隐式网格轨道
grid-auto-flow: 网格中项目的流动方/排列方向(默认先行后列)
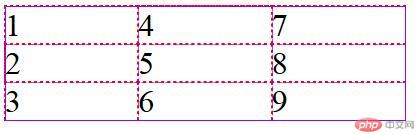
.container {/*grid-auto-flow: row;*/grid-auto-flow: column;}
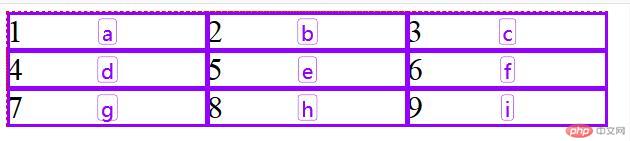
grid-auto-flow: row;排列效果

grid-auto-flow: column;排列效果

grid-auto-columns: 隐式网格的列宽
.container {grid-auto-columns: 120px;}

grid-auto-rows: 隐式网格的行高
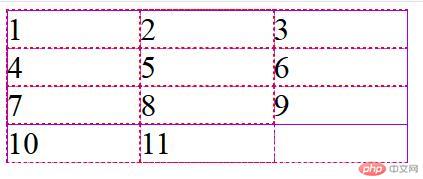
.container {height: 300px;grid-auto-rows: 60px;}
这个属性在设置时必须有剩余空间供分配,没有的话不生效
grid-column-gap | grid-row-gap | grid-gap | gap: 行/列间隙
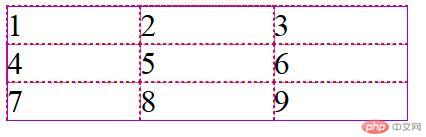
.container {grid-gap: 10px 20px;}

推荐使用grid-gap:写法,属性值为:水平间距 垂直间距;单一值的话为共用;
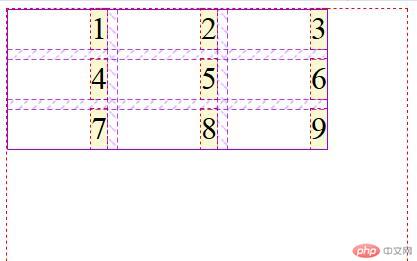
justify-contens: 设置所有项目在网格容器中的水平对齐方式
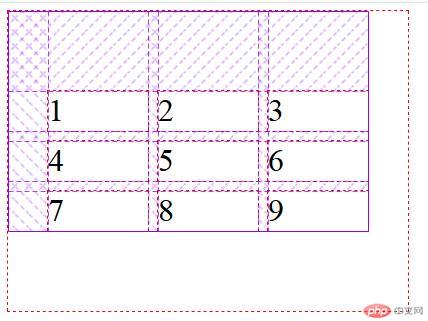
.container {/*justify-content: start;*//*justify-content: end;*/justify-content: center;}

justify-contens:的属性值: start 左/开始 end 右/结束 center 居中align-content: 设置所有项目在网格容器中的垂直对齐方式
.container {/*align-content: start;*//*align-content: end;*/align-content: center;}

align-contens:的属性值: start 左/开始 end 右/结束 center 居中place-content: justify-content和align-content的属性简写
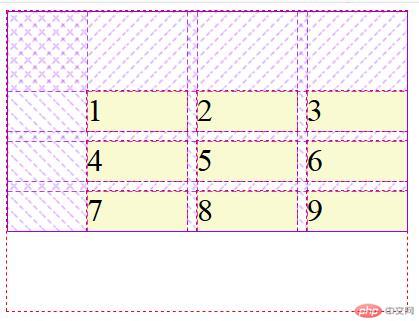
.container {place-content: center end;}

align-contens:的属性值:水平值 垂直值;只有一个值时共用
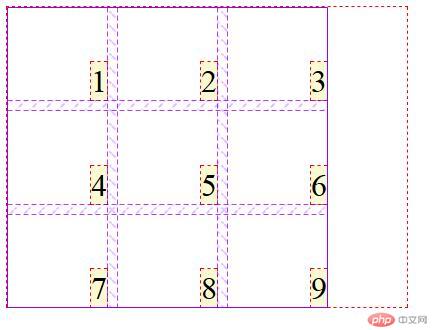
justify-items: 设置所有项目在单元格内的水平对齐方式
.container {justify-items: end;}

justify-items:三个属性值 :start 左/开始 end 右/结束 center 居中
align-items: 设置所有项目在单元格内的垂直对齐方式
.container {align-items: end;}

align-items:三个属性值 :start 左/开始 end 右/结束 center 居中
place-items: justify-items和align-items的属性简写
.container {place-items: center start;}

place-items:的属性值:垂直值 水平值 ;只有一个值时共用grid-column-start: 起始列编号grid-column-end: 终止列编号grid-column: 上面二属性缩写
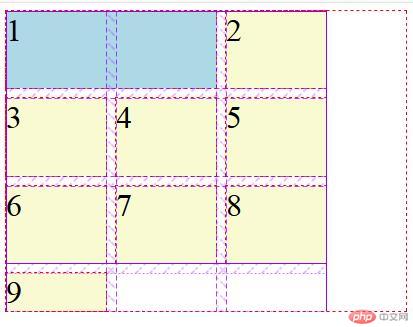
.container > div:first-of-type{background-color: lightblue;grid-column: 1 / span 2;}

grid-row-start: 起始行编号grid-row-end: 终止行编号grid-row: 上面二属性编写
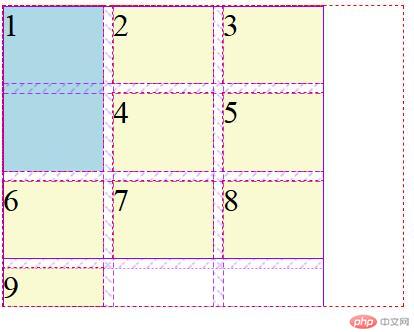
.container > div:first-of-type{background-color: lightblue;grid-row: 1 / span 2;}

grid-area: top/left/bottom/right: 将项目按逆时针顺序放置
.container > div:first-of-type{background-color: lightblue;grid-area: 2 / 2 / 3 / 4;}

也可直接指定跨越的列数grid-area: 2 / 2 / 3 / span 2;
grid-area: area-name: 将项目放置到已命名的网格区域中
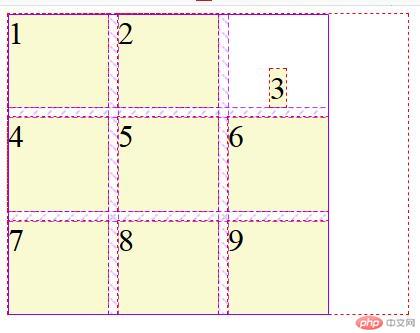
/*将第三个单元格放到第5个单元格的位置*/.container > div:nth-of-type(3) {grid-area: e;background-color: lightblue;}

justify-self: 设置项目在单元格中的水平对齐方式
.container > div:nth-of-type(3) {justify-self: center;}

justify-self:三个属性值 :start 左/开始 end 右/结束 center 居中
align-self: 设置项目在单元格中的垂直对齐方式
.container > div:nth-of-type(3) {align-self: end;}

align-self:三个属性值 :start 左/开始 end 右/结束 center 居中
place-self: justify-self和align-self的属性简写
.container > div:nth-of-type(3) {place-self: end start;}

place-self: 属性值 : 垂直 水平