Correction status:qualified
Teacher's comments:页面的样式写得非常酷



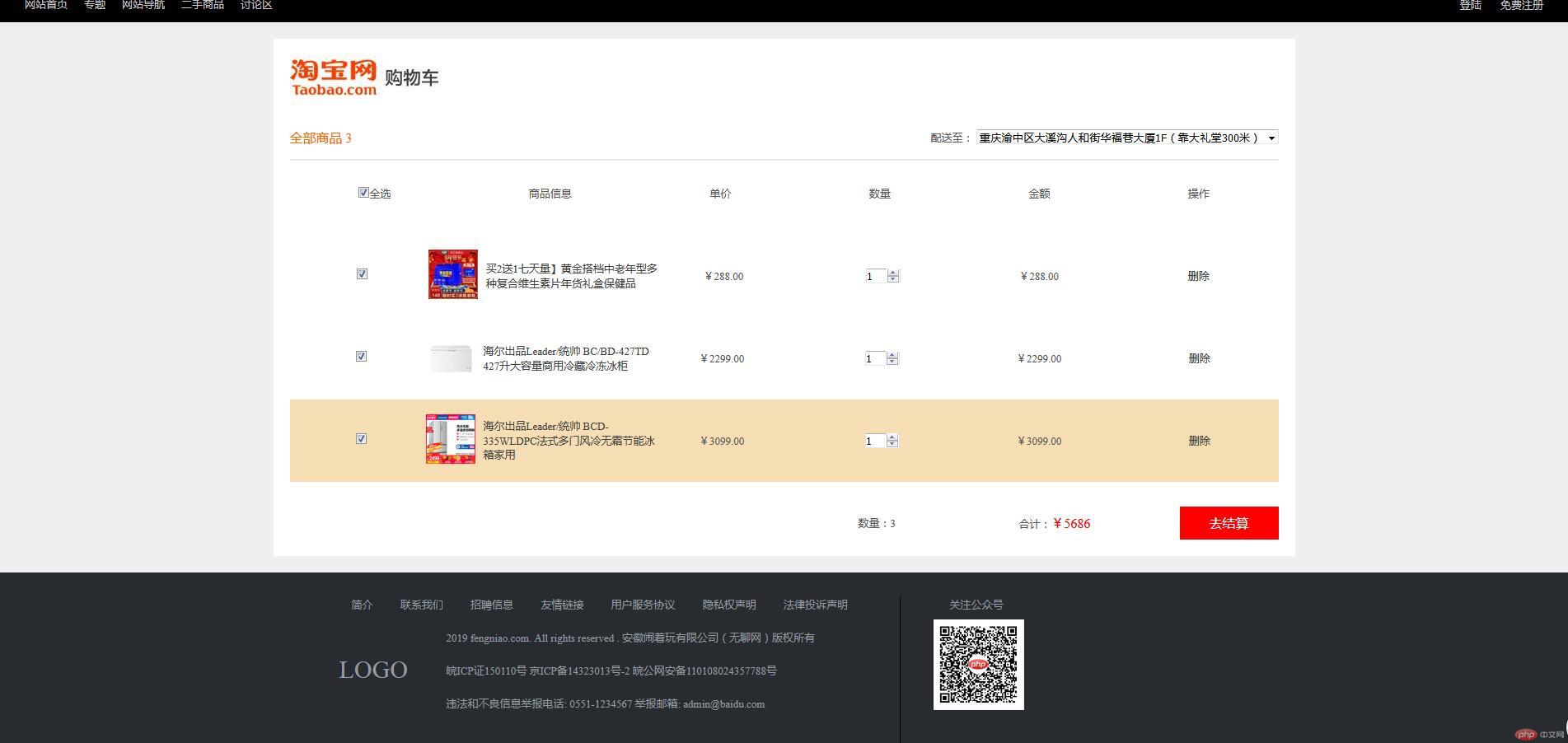
1.1 对页面结构进行分析,总体分为五部分。用一个容器(content)将全部内容包裹,方便水平居中显示。
1.2 整个购物车的布局技术采用flex,先设置主轴方向为列。然后再对每一个部分进行下一步的处理。
1.3第一部分比较简单,为一张图片。第二部分,转成flex容器的中的项目,在水平方向两端对齐。第三部分,flex容器水平方向分散对齐。
1.4第四部分,设为flex容器后,修改主轴改为列方向。再对每一个产品详情进行设置,也转为flex容器,方便设置每一个行内块的宽度。再用相对定位技术,让每一小块对齐相应的信息栏。
1.5最后一部分,现将容器转为flex,水平方向靠右对齐,垂直方向居中对齐。然后再对每一个小细节,进行相应的css设置。
html代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>购物车</title><link rel="stylesheet" href="shop_cart.css"></head><body><!--导入头部组件--><div class="public-head"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i> 登陆</a><a href="">免费注册</a></span></div><!--购物车--><div class="shop-cart"><div class="content"><div class="cart-logo"><img src="../../static/images/logo.jpg" alt=""></div><div class="cart-num"><span>全部商品 3</span><div class="cart-address"><span>配送至:</span><select name="cart-address"><option value="0">重庆xx号街道</option><option value="1">沿河东路南段文星路314号</option><option value="0">重庆市渝中区邹容路100号重庆时代广场B2</option><option value="1" selected>重庆渝中区大溪沟人和街华福巷大厦1F(靠大礼堂300米)</option></select></div></div><div class="cart-top"><span><input type="checkbox" id="all" checked><label for="all">全选</label></span><span>商品信息</span><span>单价</span><span>数量</span><span>金额</span><span>操作</span></div><div class="cart-list"><div class="cart-infos"><span><input type="checkbox" name="select" checked></span><span class="pic-infos"><a href=""><img src="../../static/images/lbx.jpg" alt=""></a><a href="">买2送1七天量】黄金搭档中老年型多种复合维生素片年货礼盒保健品</a></span><span>¥288.00</span><span><input type="number" name="conunt" value="1" min="1"/></span><span>¥288.00</span><span><a href="">删除</a></span></div><div class="cart-infos"><span><input type="checkbox" name="select" checked></span><span class="pic-infos"><a href=""><img src="../../static/images/bx.jpg" alt=""></a><a href="">海尔出品Leader/统帅 BC/BD-427TD 427升大容量商用冷藏冷冻冰柜</a></span><span>¥2299.00</span><span><input type="number" name="conunt" value="1" min="1"/></span><span>¥2299.00</span><span><a href="">删除</a></span></div><div class="cart-infos"><span><input type="checkbox" name="select" checked></span><span class="pic-infos"><a href=""><img src="../../static/images/bx1.jpg" alt=""></a><a href="">海尔出品Leader/统帅 BCD-335WLDPC法式多门风冷无霜节能冰箱家用</a></span><span>¥3099.00</span><span><input type="number" name="conunt" value="1" min="1"/></span><span>¥3099.00</span><span><a href="">删除</a></span></div></div><div class="cart-bottom"><span>数量:3</span><span>合计:<i>¥5686</i></span><button>去结算</button></div></div><!--导入底部组件--><footer class="public-footer"><div><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><div><span>LOGO</span></div><div><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="../../static/images/erwei-code.png" alt=""></div></footer></body></html>
css部分
@import "../public_reset.css";@import "../public_head/public_head.css";@import "../public_footer/public_footer.css";.shop-cart>.content{/*设置主体为1200px,居中对齐,背景为白色*/width: 1200px;margin: 20px auto;padding:20px;background: white;}.shop-cart>.content>.cart-num{display: flex;justify-content: space-between;margin: 20px 0;border-bottom: 2px solid #e6e6e6;line-height: 50px;}.shop-cart>.content>.cart-num>span{font-size: 16px;color: #f60;}.shop-cart>.content>.cart-top{display: flex;justify-content: space-around;height: 40px;align-items: center;}.shop-cart>.content>.cart-list{margin: 30px 0;}.shop-cart>.content>.cart-list>.cart-infos{display: flex;justify-content: space-around;align-items: center;height: 100px;}.shop-cart>.content>.cart-list>.cart-infos:hover{background:wheat;}.shop-cart>.content>.cart-list>.cart-infos>.pic-infos{width: 280px;display: flex;align-items: center;}.shop-cart>.content>.cart-list>.cart-infos>.pic-infos>a:hover{color: #f60;}.shop-cart>.content>.cart-list>.cart-infos>.pic-infos img{width: 60px;height: 60px;margin-right: 10px;}.shop-cart>.content>.cart-list>.cart-infos>:nth-of-type(4) input{width: 40px;}.shop-cart>.content>.cart-list>.cart-infos>:nth-of-type(1){position: relative;left: 20px;}.shop-cart>.content>.cart-list>.cart-infos>:nth-of-type(2){position: relative;left: -30px;}.shop-cart>.content>.cart-list>.cart-infos>:nth-of-type(3){position: relative;left: -100px;}.shop-cart>.content>.cart-list>.cart-infos>:nth-of-type(4){position: relative;left: -75px;}.shop-cart>.content>.cart-list>.cart-infos>:nth-last-of-type(2){position: relative;left: -55px;}.shop-cart>.content>.cart-list>.cart-infos>:last-of-type{position: relative;left: -22px;}.shop-cart>.content>.cart-bottom{display: flex;justify-content: end;align-items: center;}.shop-cart>.content>.cart-bottom>:not(:last-child){width:195px ;}.shop-cart>.content>.cart-bottom>span>i{color: red;font-size: 16px;font-style: normal;}.shop-cart>.content>.cart-bottom>:last-child{width: 120px;height: 40px;border:none;background: red;color: white;cursor: pointer;font-size: 16px;}.shop-cart>.content>.cart-bottom>:last-child:hover{background: #178cee;}
整体效果展示

2.1 对防的结算页面,去掉不需要部分将其分为了七部分。也用到一个容器(content)将全部内容包裹,让整体水平居中显示。
2.2 第二部分信息地址部分,用的无序列表,让容器转为flex后,再对里面每一个地址栏在进行转为flex容器,里面的内容为垂直显示,水平项目的对齐方式为分散。
2.3 第四部分和第五部分,沿用了购物车的思想来实现。第六部分实现,让一个区块靠右对齐,再转为flex容器,让主轴方向为垂直分散对齐,交叉轴为靠右对齐。
html代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>结算页面</title><!--导入当前组件css样式表--><link rel="stylesheet" href="shop_settlement.css"></head><body><!--导入头部组件--><div class="public-head"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i> 登陆</a><a href="">免费注册</a></span></div><div class="shop-settlenment"><div class="content"><h5>收货地址</h5><!--收货地址--><div class="shop-address"><ul><li class="select"><span>重庆(张先生收)</span><p>重庆渝中区大溪沟人和街华福巷大厦1F(靠大礼堂300米)</p><a href="">修改</a></li><li><span>四川(张先生收)</span><p>重庆市渝中区邹容路100号重庆时代广场B2</p></li><li><span>重庆(张先生收)</span><p>重庆渝中区大溪沟人和街华福巷大厦1F(靠大礼堂300米)</p></li><li><span>四川(张先生收)</span><p>重庆市渝中区邹容路100号重庆时代广场B2</p></li></ul></div><!--订单信息--><h5>确认订单信息</h5><div class="cart-top"><span>商品信息</span><span>单价</span><span>数量</span><span>金额</span></div><div class="settlenment-infos"><div class="cart-infos"><span class="pic-infos"><a href=""><img src="../../static/images/lbx.jpg" alt=""></a><a href="">买2送1七天量】黄金搭档中老年型多种复合维生素片年货礼盒保健品</a></span><span>¥288.00</span><span>1</span><span>¥288.00</span></div><div class="cart-infos"><span class="pic-infos"><a href=""><img src="../../static/images/bx.jpg" alt=""></a><a href="">海尔出品Leader/统帅 BC/BD-427TD 427升大容量商用冷藏冷冻冰柜</a></span><span>¥2299.00</span><span>1</span><span>¥2299.00</span></div><div class="cart-infos"><span class="pic-infos"><a href=""><img src="../../static/images/bx1.jpg" alt=""></a><a href="">海尔出品Leader/统帅 BCD-335WLDPC法式多门风冷无霜节能冰箱家用</a></span><span>¥3099.00</span><span>1</span><span>¥3099.00</span></div></div><!--用户确定信息--><div class="shop—certain"><span>实付款:¥<i>5686.00</i></span><span>寄送至: 重庆渝中区大溪沟人和街华福巷大厦1F(靠大礼堂300米)</span><span>收货人:张先生 13xxxxx45219</span></div><button>提交订单</button></div><!--导入底部组件--><footer class="public-footer"><div><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><div><span>LOGO</span></div><div><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="../../static/images/erwei-code.png" alt=""></div></footer></div></body></html>
css部分
/*导入样式重置文档*/@import "../public_reset.css";@import "../public_head/public_head.css";@import "../public_footer/public_footer.css";.shop-settlenment>.content{/*设置主体为1200px,居中对齐,背景为白色*/width: 1200px;margin: 20px auto;padding:20px;box-sizing: border-box;background: white;/*将容器转为flex容器*/display: flex;/*主轴方向为垂直方向*/flex-direction: column;}.shop-settlenment>.content h5{font-size: 14px;color:#333;line-height: 40px;}.shop-settlenment>.content>.shop-address>ul{/*将容器转为flex容器*/display: flex;}.shop-settlenment>.content>.shop-address>ul>li{width: 237px;height: 106px;padding: 10px 15px;margin-right: 14px;margin-bottom: 14px;box-sizing: border-box;/*设置收货地址背景图*/background-image: url("../../static/images/shop/default.png");/*将容器转为flex容器*/display: flex;flex-direction: column;justify-content: space-around;}.shop-settlenment>.content>.shop-address>ul>li:hover,.shop-settlenment>.content>.shop-address>ul>li.select{/*设置选中收货地址背景图*/background-image: url("../../static/images/shop/hover.png");}.shop-settlenment>.content>.shop-address>ul>li.select>a{color:#c97;}.shop-settlenment>.content>.shop-address>ul>li>span{/*设置底边框线*/border-bottom: 1px solid #f2f2f2;line-height: 30px;}.shop-settlenment>.content>.cart-top{display: flex;justify-content: space-around;border-bottom: 1px solid #f2f2f2;align-items: center;height: 40px;}.shop-settlenment>.content>.settlenment-infos{display: flex;/*设置主轴的方向*/flex-direction: column;justify-content: space-around;}.shop-settlenment>.content>.settlenment-infos>.cart-infos{margin-top: 20px;height: 100px;display: flex;justify-content: space-around;align-items: center;}.shop-settlenment>.content>.settlenment-infos>.cart-infos>.pic-infos{width:280px;display: flex;align-items: center;}.shop-settlenment>.content>.settlenment-infos>.cart-infos>.pic-infos>a:hover{color: #ff0000;}.shop-settlenment>.content>.settlenment-infos>.cart-infos>.pic-infos img{width: 60px;height: 60px;margin-right: 10px;}.shop-settlenment>.content>.settlenment-infos>.cart-infos>:nth-of-type(1){position: relative;left: -50px;}.shop-settlenment>.content>.settlenment-infos>.cart-infos>:nth-of-type(2){position: relative;left: -150px;}.shop-settlenment>.content>.settlenment-infos>.cart-infos>:nth-of-type(3){position: relative;left: -80px;}.shop-settlenment>.content>.settlenment-infos>.cart-infos>:nth-of-type(4){position: relative;left: -20px;}.shop-settlenment>.content>.shop—certain{/*设置确定信息的边框线*/border:1px solid #ff0036;width: 320px;padding: 10px;height: 80px;/*靠右对齐*/margin-left: auto;/*转为flex容器*/display: flex;/*主轴水平方向*/flex-direction: column;/*主轴分散对齐*/justify-content: space-around;/*交叉轴靠右对齐*/align-items: end;}.shop-settlenment>.content>.shop—certain>span>i{font-size: 26px;color:#ff0036;}.shop-settlenment>.content>button{/*去掉边框*/border: none;width: 180px;height: 40px;/*字体样式*/color:#f2f2f2;background: #ff0036;align-self: end;}.shop-settlenment>.content>button:hover{background: #f60;}
1.flex容器单行垂直方向对齐用align-items,多行容器用align-content,水平方向对齐只有一个justift-content属性。
2.flex虽然是一维,在细节处理非常棒。简单轻松实现了水平垂直居中的效果,是传统布局不能轻易实现的。
3.构造dom布局的时候,考虑的不是很全面。不知道怎么划分比较合适,思路上还有欠缺。例如结算页,写完发现,第一部分可以和第二部分合并成一个区块,第三也可以和第四合并在一起。什么时候用flex好,什么时候用grid,还是迷糊中。怎么构造源代码结构,最让人头疼的地方。