Correction status:qualified
Teacher's comments:导航链接下划线去掉会更好



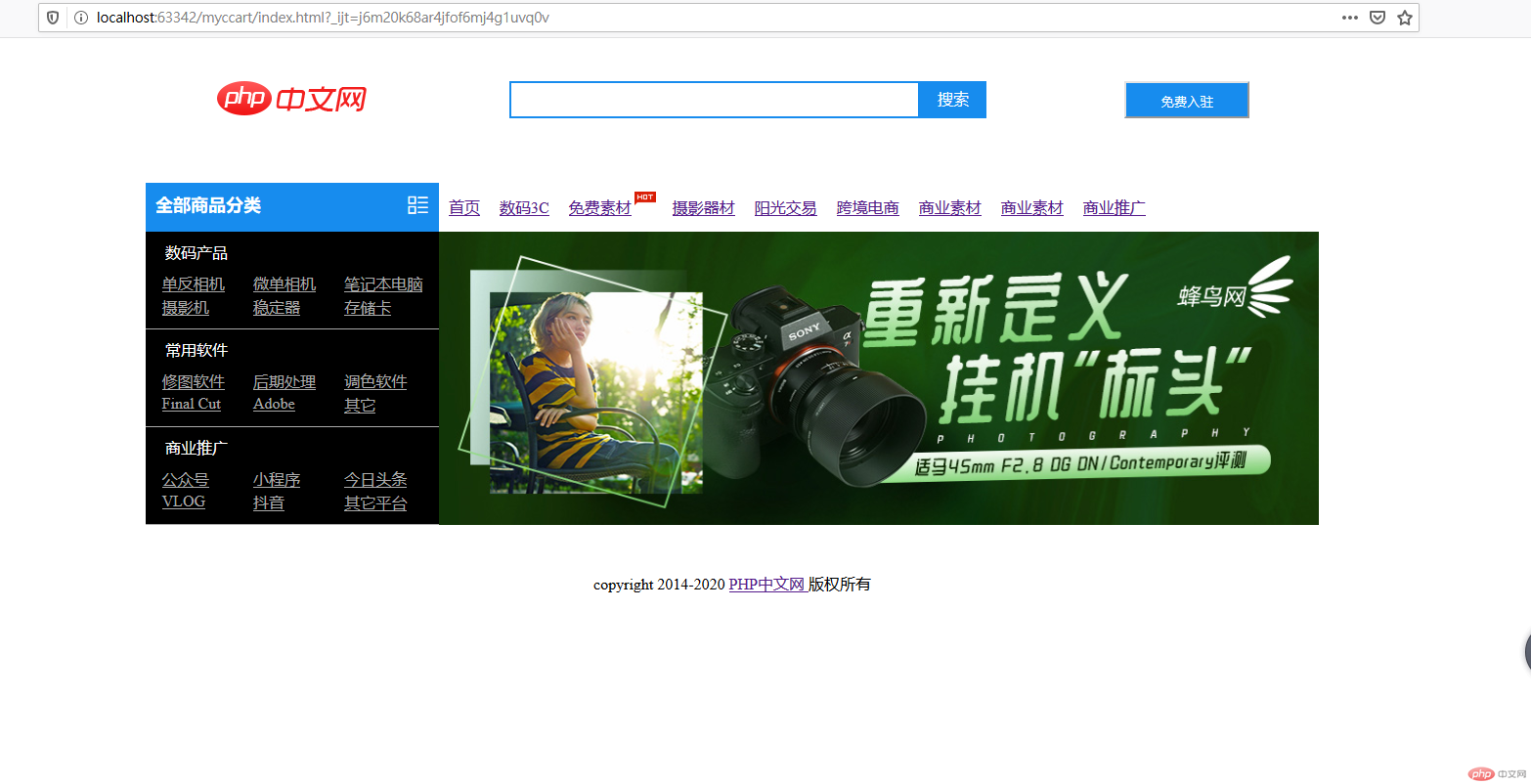
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>商城系统首页</title><link rel="stylesheet" href="./static/font/shop_public_header.css"><link rel="stylesheet" href="./static/font/iconfont.css"><link rel="stylesheet" href="./static/font/shop_index_nav.css"></head><body><!--logo+search+button--><div class="shop-public-header"><div class="content"><!--logo--><a href=""><img src="./static/images/logo.png" alt=""></a><!--search--><div class="search"><input type="search" name="search" id="search"><label for="search">搜索</label></div><!--button--><button>免费入驻</button></div></div><div class="shop-index-nav"><div class="content"><!--左侧主导航区--><div class="nav"><!--导航头部--><div class="nav-top"><span>全部商品分类</span><span class="iconfont icon-liebiao"></span></div><!--主导航--><div class="nav-main"><!--分类--><div class="nav-detail"><span>数码产品</span><span><a href="">单反相机</a><a href="">微单相机</a><a href="">笔记本电脑</a><a href="">摄影机</a><a href="">稳定器</a><a href="">存储卡</a></span></div><div class="nav-detail"><span>常用软件</span><span><a href="">修图软件</a><a href="">后期处理</a><a href="">调色软件</a><a href="">Final Cut</a><a href="">Adobe</a><a href="">其它</a></span></div><div class="nav-detail"><span>商业推广</span><span><a href="">公众号</a><a href="">小程序</a><a href="">今日头条</a><a href="">VLOG</a><a href="">抖音</a><a href="">其它平台</a></span></div></div></div><!--右侧轮播图区--><div class="slider"><!--轮播图的头部--><div class="slider-top"><a href="">首页</a><a href="">数码3C</a><a href="" id="active">免费素材<img src="./static/images/hot.png" alt=""></a><a href="">摄影器材</a><a href="">阳光交易</a><a href="">跨境电商</a><a href="">商业素材</a><a href="">商业素材</a><a href="">商业推广</a></div><!--轮播图的主体--><div class="slider-main"><img src="./static/images/2.jpg" alt=""></div></div></div></div><!-- footer--><footer><p align="center">copyright 2014-2020 <a href="http://www.php.cn/">PHP中文网 </a>版权所有 </p></footer></body></html>

* {margin: 0;padding: 0;/*参考线 *//* outline: 1px dashed red;*/}body {font-size: 13px;color: #555555;background-color: #efefef;}a {color: #404040;text-decoration: none;font-size: 13px;}li {list-style: none;}
(b-2) shop_index_nav.css
@import url(./static/font/public_reset.css);.shop-index-nav {background-color: #fff;padding: 30px 0;}/*水平,居中*/.shop-index-nav > .content {width: 1200px;margin: auto;display: flex;}/*设置左主导航*/.shop-index-nav > .content > .nav {width: 300px;}.shop-index-nav > .content > .nav > .nav-top {height: 50px;padding: 10px;box-sizing: border-box;background-color: #178cee;display: flex;justify-content: space-between;}.shop-index-nav > .content > .nav > .nav-top > :first-of-type {font-size: 18px;font-weight: bold;color:white;}.shop-index-nav > .content > .nav > .nav-top > :last-of-type {font-size: 23px;color: white;}.shop-index-nav > .content > .nav > .nav-main {background-color: #000000;width: 300px;display: flex;flex-direction: column;}.shop-index-nav > .content > .nav > .nav-main > .nav-detail {border-bottom: 1px solid #aaaaaa;box-sizing: border-box;height: 100px;display: flex;flex-direction: column;}.shop-index-nav > .content > .nav > .nav-main > .nav-detail > span:first-of-type {color: white;padding: 10px 20px 0;}.shop-index-nav > .content > .nav > .nav-main > .nav-detail > span:last-of-type {flex: 1;padding: 10px;display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-around;align-content: space-around;}.shop-index-nav > .content > .nav > .nav-main > .nav-detail > span:last-of-type a {width: 80px;color: #aaaaaa;}.shop-index-nav > .content > .nav > .nav-main > .nav-detail > span:last-of-type a:hover {color: white;}/*右侧轮播图样式*/.shop-index-nav > .content > .slider {flex: auto;display: flex;flex-direction: column;}.shop-index-nav > .content > .slider > .slider-top {height: 50px;display: flex;align-items: center;}.shop-index-nav > .content > .slider > .slider-top > a {padding: 0 10px;font-size: 16px;}.shop-index-nav > .content > .slider > .slider-top > a:hover {color: #178cee;}.shop-index-nav > .content > .slider > .slider-top > a:nth-of-type(3) > img {width: 22px;position: relative;top: -8px;left: 3px;}.shop-index-nav > .content > .slider > .slider-main {flex: auto;}.shop-index-nav > .content > .slider > .slider-main img {width: 900px;height: 300px;}
(b-3) iconfont.css
@font-face {font-family: "iconfont";src: url('iconfont.eot?t=1563162654181'); /* IE9 */src: url('iconfont.eot?t=1563162654181#iefix') format('embedded-opentype'), /* IE6-IE8 */url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAFQcAAsAAAAArvwAAFPLAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCaNAqCnwyB4gABNgIkA4VQC4JqAAQgBYRtB5M8Gz6OJ9g2rXnY7QD03V5EE0V5nNWRiGDjAECRt2T//39CcjKGjBzMvKXVucRchtFNDUUJwmkYQtUonAqlH0QmJhQkxatg4iCiIKJw3bfDiBV6HGxg7eeNPbUaKc9Smrvhpnfe5wsrqp3JS6xGNUgvp1liHeJzbWasIkYxKc0+8M2zyP94zzCeuDGple3U5EWjE55H2vQlP9ArnZjLTczpzNqZwtQ0ATA8P7fe399g+bfPyI0YUQoIDIna36hRMZDcYEQpo3oWJVHKAIWJFYeR1LDOUzxBvTSYd56njXH2yfBt9gbXR7v6BDLabWxmKuqnjNtX4/K4wq4jiVciSDqmke+CtOf9a+7tx+ZP3QfEAuG+3QKAO4pJ5lxSY+7cKbQAtDBTBUR0QzmvTOOEARxM7uHDl6PeqqjcWYnogwNHVq4t/iYzyz88h7/7Z2MMkQgSTjtpGu0hUOgPpjrlHH0CM7eyWZaKgWXYlhhFwia4kPPrc7af3lfV/ootu6fU0cNi55T86bbf+5gHkRAJmQJkkYhFDc4L+fLkkyV/4JwCQ8qqh+jtI9vcSIVYaU1NLlPfZn03A0lV9wwDVXZq0kLCCpZw6vwwvzPveQsSWcGz65FL1uxMmOHOn0TA/JuqrjhBdKmk3Tfx6dGtDktanfaMv9wB+PfxARwOIHE8gCZISeYBpIMDSBmFtEBKiQ90gzrkVulUWmntDiBtgHQBSMkhlUaml7ZlGPMyZsy41DHLvgVLOaRZQWg5eV2SasE5aTdgwY997Kd+DrKG1lpqK1FCECk5kRgcfeNrrEO25Uck2sToweoWBbrIpg9suwkrOS9W2KEzr6K/7xkK8JGMLKgy5arUwcEQ3ZkCVJeO7VvicDJG0qJwPF7B3RqlpuPB0RP0WWAa+8yrN+RSDmg8QrRXNdqVbUOJ54TP0WDXutVERjDRnAIsrUCALIB5cgeFPtkLnJEsjPpE/8qMTAXG4uLFq1AlNR4HXvxESVGgQjOtdBBFHElkUEwZ7YxwhklmuPwvZX7WVde7DVNufK+e1L9epa61wmrrlDvmCZdaaZa3WIUaaqq3sNLLraC11dfUSDvP5EKX+8baCBgsBrvLnmhqeuhj7c9b0822iKs9e4tHfP2CmF8dLldp/5CWqhpPUB77gn/tUebA1fXtY2yHZL59cdPSh95vX926nt0c506e/S+i8qkEKsPqbCqXKrF/mZZqqsmqZqqd6oDJ/014XpawlCREIR6a+CQkOomIwVCq05GoxGUO8wghJrlx8LGYPIQRi/nEIZRoCIlJSjIM21jIIhLgGcnmB/624xYAgAgTyriQShvr2q4f5mXd9uO87uf9QAhGUAwnSIpmWO7f1l0/jNO8rBskSrKiarphen4QRnGSZnndtF0/jPOybiJhBMVwgqIZluMFUZIVVdMN07Id1/ODaD/O637e7vw7H0zJ0EWYvYD+fxGSMQxI47E0AT8i4lcIDqNjkVBsp4UhMbGTPvZiPf3Y8IoZAlYzwmUmOM0SZ9lgiWyx1Qq8yBFvcsEMeWEtb5zki1niY56i8K3YZ6o4wAIlYb0MvKsYm5VhjtqxTCMY0RkcNImjZnDcZYzXPwIF/gcmPA868CKshqQQCDFhA+wMSngWxiE5PIeZ8AJmw0uYC69gfrMetm/2QqzSIUUZkCoppCkb0pUDGcqFTOVBlvIhWwWQo0LI1VrIUxHkSwYFKoZClUCRSqFYZVCicihVBZSpGspVCxWqg0rJoUotUK1WqFEb1GoL1Kkd6tUBDeqERnVBk7qhWT3Qol5oVR+0qR/atRU6tA06NQBdUkC3BqFHQ9CrYejTdujXDhjQCLzVKLyT8qHthOO94IOOwEcdhU/6AT5rHL7oGHzVcfimE/Bdr2FISzBsIoyYBKMmw5gpMG4qTJgGk0ZgynSYNhMWrA2L1oEl68Ky9WDF+rBqA1gzC9bNhg0bwTabwy5bwG5bwh5bwV47wD6vgv12hAN2hoPmwiG7wGGvhiN2haN2g2N2h+P2gBP2gpMOhFMOgdMOhTMOg7NOh3POhfMugAteCxddBZdcDZddA1dcC1ddB9dcD9fdCDcsh5teD7e8AW57I9zxJrjrzXDPTXDfI/DASnjonfB4iw0/tgzHT8gIxi/IGMZvyATGH8gUxl/IDMY/yAEg+K3w+VoqLwu9ANgOoDqAXgdZvkGhdkRHeXqQKTh40URLEdM8CAaIjlWDCDghIQQRzqACDZUSD+EVkQ51lJAy0vKGFBClKqY+89QkKEVKqgfHAFJ0WGWSxg0GpYQ0eTyOjAky5qBioowoMkVD8CDURrPkxUzL0J5oSjVH7tF38MYQCz7emn3oMj5DNnkciPJoHRIvjCjtE88c2UJlstikK5gb5h/VT9eqtnFmXqJmV6tejZCGRm1rEUWM6Tt9qYIaaNYNiGBfFFqRssj8xoZAOGttnvs2maafy6OlMXiC9CSSEixXD1UF0AGUMamI5wdUtVCMbUJkkYDQuitdMfdZng6cqy6LgX/HEgjTqVN4B7TiVV2fgjYSXDGINGfD5qg1Fka2Nm8IgV7he8gBia4Yc+ldja6p4OfZNgALbAiPQC+AmJ7cbEhzYrjZAXwS7ITAYtZOiGWgJjmDiU6oEaEqNWwrdAKWbBlSqq/DiTQ43coHjamteKv41fkolICIz4WcBeIywdSidNrQYSMW+eD2L1Oep/Wlq3uUQ1UdWc/SiNhQLF4rNzjF4z1qaytcocnUhgtW1swTFO/snIEvG7dcGpKX25MICPW+BYpsubY0XUZiQxyzzEbFs7lW4Oj9TgKV/6H5RF4IrPmCdxBUdQi0uadUaZ1PqSJacRscecVEUd++XBT3N2OmQJzibXdkiobS27zJZbCFMpYL6UryWTRjURBdHazHtu+M7++5q0O9YWgt5viP0kcSsIpUoNZl2Q18Ycol69oSKS8oXVOSmkU8rWRYEsfRcoOFCFRrr2XzbDccR7FQSCKsCXQcgqXFwEmGFloweqY2rmwMkZmTOhxu1xm0kxggmHBk2cvR4xSFfdZjnxIkEvDl/sut8NwLGbLJrTRCJ1bcHI0kDN3X4BKHZ+gzFbSZyZMyyky2smgxDNuvY9hzpb/hva+2I72X5AsE2PtyGgNUgSz1IHsqxRBJPJNQuNtzKNC4HaDTxauspR8RcDhEQ1MYtO5+NkkxTz/NH0i/MxLEZyCMBnzDzO2D9/Vl9ycIoMl84p6EgInz0AUphVN3pe59KfMIfDStSfqe9N2zMhfi85MSJe9N3jXrfBg8dHUZtlijdaUpNRJtYKVY1BzXJSR/h4+o3Wz8MPiELbo25OqSwV3ajd9lBt2LwL0uKz1jIOn1HXwnCBBTuqoi2voN/DMScBycuFSGwDeb+kb4jO52pC1s7nRVfJGArTJuZCrk8laYzlCPdQ2WuCDlwhbo9GM3c9TkUs0102G3CJVBupGlts2d1b6UWSmNdDPDg0aGN+WhD7tkYT0kc3ytVovv//j+jGbWaMJsW5LjmdYaL7ALhI4DLnc++w+3N4Noq/o5XXpzJVgf4tqFUMAhTpJ6VezFW7xIYsK6HxfwMsU2091Hr212cHF36oEht18pPcLETej2c+HKgUCCRrzAnnVRwu1dzkwOuSQ8shLgLukuh9QWSOtKpN2imjeV6ZJIagopT0nFkPB5ORWGEEQAGY6etFoQA0sH4CQGMkXDLERCpRoH3zzJQ1uDvhMsuMntLihyKMSSNyokaMmOlUnb+5ZBlG5rl4eXyL+C0Q0JrvHLCCr0EgMigivO0MWSkDFTZI0iWtZ5jHNpTQlrrMeK3VtOehtDFOYEJGEjb0eXL/uM+St19tIlk65evOUmv601ZGuDNZw0KLmYMJlca1oSEtG7siKzIlVGnHlYMZcf+2CTv3rRkMV5OsUSClzXDnkVtsQXquUqO2QQUSqR7JMeb0w3ne0SmsUnqCTZTnujuSn0s3EqNcI7eWd7V0iCmdcSGaF2vDEdTy52KwzhFPasnAkFMN0ya3VzI4D2K1HcD1yfS04gzJ4HPOCy61KT6zGzFxA2bOYYoI/MypAin8FIpHPNhwfzmXQ32hclMv8EF6seecMzDz91kzFVi7M9h404dpEHvBOYRSS0DX8WneS3lQwJU7KZRFSipFRIWpOslkYRzxmM2ZEUS+UsgMPRCkXEK6FEI9oS2Dn2JHvyY+0/yBLnOVIZX6JsaZ/b+z10EHWLtIQubluMuxPubGF+10jxMoGZIlyjyyUkVPZeopqnoIslrrVpIvAVu+Eh25UA2mB03AJttMDseUQdNuXgfBJ2RkQpwrF6lsf2KuRNwhimNMk5YpibzHrj43yxso6wDfbrnGvJBuyXY7/bq4rJFPJHygH6HhHUUggfaTjQk8GHlHM/aFPllLMMVfgeZCWTxiezL764yWdIoT25IfVcDtpP3z+gfJj6U3gXmLDRMR+YH+WoJC+ytDqJCOXGRNO8L8Fxme0g80EWvJfqFMSAWcDMm9DKAO3UeCRmrkzxKwi77EMzj9tiErd5Ra0rzyoVQLSbnOUBD40K63vvNKF0eLl5uHOvFQepOXAe6cZ0Jl1OqCIcArdNrt+HzuA51nlVp0+zY0Lq0nMfiTEqFUe6oC9wPckMaF1p4eVK19tY2+2mUqc17nc5xJhbYwAAh6t1Lu412YjTGBEqiLk6jsRhDGpjm15Db0F6JRuUxcDLcCLP4ZUpfAVkl1HCbsnc/HHVDHeWSHskhG4yq9lwxw6lNbk1fCMkZPisVDLNWi2RN1tnuRBqdjdkvifUpgR9wH4omRBUBOWOwumoazIahTD9LW/cc1iIjU9sgEEsrzlvV6hTvrYDRBkDZGCgEyraiaq0lKmQfQ1FpIUuUlhtQQGrGpKbEZlqYuMt0OoehC6tW7E20VKfCneg4C9pOjHlBTNXkgxJQSKksEgndVhUpDIW32yoj8dgnD2QIogzfPXpHBNaYTtH4bl7QRPtX3v9cAoYOvcwsC4uTBinAZe7TPCfOFSe5cjoAnzg7xqO3c2zLboqq4aqVrKxEmh8XUsGJCcaSy66ns1ezykRnvORa9uS43BtwlU8u8XvPU4Ds141ES4yJJJaCVCHrK+hs+biQ09o9lHVWnniN+YeT1dNYLo2azgOZ3kWU990TWr9CzV2zT2e37wpR7IPHspQCh05nGtVH7VfI/m2olPIMjJlaaB29kXiggoZTVLUKC+FnLQ0TvOlvMbkAOZvcZ7GEVziDVjB08ZpMVLl6zkSIqoMtES4XmahUxYDjiFmEsmxe0nM3Y1aHAZDilrVn3ZvvNZCoxEJCZNZYAhpLY6NjcY5VqSlE4XgtRENjqKr5ip6cWP8sVp8kj2+VIigPbAqVTKYcZ2elZUmNCphpsrFJKJEpIYyNWu7Jdu0N2arkwCFRIB7LsLZlOEkECEXFcMkktKyeGcG68ZfNIEJdBwRwSbB8/BVGqQBSHJ+V3hgpsbH+gk0PG9sBnn1BDbwmp+j/F67vRHjQcR3GmrzM6YgnGSXWy94oKL26xJ2ikv2BeXuekvz5242nnPvR2F2NbLdaxgOAyKFVj3iBXWapMeJN0aMpiYbUTVlW7JBVJsNfxfU5BBsKkdMbZzWSBJx4kHCPCelq4QV6akjyrZdEd3MwWzHa0NVhqXzHi333URJQNKyt09OygtesozkZODAwfLw3YzLt6p8vQu89U5Ld7ml0Z1B816v795IYo1oK3xS7Aa1TIpmmPxPoutIeB6O8wRWXBRDntU1x+5D9T8kgHfRj71SqqRUMhVKiKLF+OCTZwYvZpV+aDjORHdVRitqou+Wh/YM7PCosUdhWOAhyXGpMK3z6TzHPkTwUmr1JgcftKi5K/+sYFJkx6anrlD6NYbzGBYUj9LWLyNXhgtX/N0OncZBQCkSSWE2MnspCobUsf0fLzb8lQii8+2VJ4dl8FYpFUddNWG06pjtbTsFwLIUUYPdGgxp0r0isSkxAapC9VJUos/9YJWvHaISpBK8s0G22kEEXErMat+wsNBJ+103K+Bv8CECcgZkGN912IAgCxtkjC5a+HrUJcroGRsqNEieBEYlDi85fuGW/iLaG7gFoavuFZvKrEbew9waO//E+OsVrgedQ9vBoLQggxk3RlpZdDegAcy5s1HNWZvby6yDOZUlwu+W2y1cD4ABjz3hEfciD8cpfujYA7HmrIh7xAasxHR6IPgqOXxZGhx6aFoXNBKrLkWzN+yZoYFnFNIq4aBAJJhWgC/ZH5AiWL2Fk4nkXSw9mRtS57LnlChnvVJkOnamlP4J4q4SLiSczF1WkBhyYyI5bwJ2WXKFbkMH1Ou24839f/QE92KY4uIkorPWVk0QG0gxToIGcuF8MZKp7YTdvdBkqGaGkUESNZr7MatBmjC0fU3cthhdiX+UK3wYpRYxPzTCGKK6WLBCy00r2aRoqiRymw7eYrYL+M1ys7C0B6LuTjUnTMmSUjk7Vc9VdzYq7S0VWsq6opRExyFqmJqyzXJdKaUgEcVymuS7VjZMhNsyb0LbOTPKVDpTQRMyWSxjpgrbiKSnMC9/xp8lF1p2Ica1r8Rnx+ef9kmVqZQQldkNbElkBtDkvRhfB7ciPLKJ3UQme1GttJ2k5tEZc1K7ZCOCzotYcWYoNMoc/guqRGzZhSTazoajKpffLvqGqBli/2c/htrh9BaCAtQ6p8FqzJjDo5pG5jpHTH2fWYhVuha/ThQT3H11YylU+LPEcEhZl6wkzC/obPvtNp3uHTW5Lk0RG4uB/80qifz69xlJ4U8Ff+6X4+mfj1SahQ5RksM10csd81GF744TsCXsi0S7vQbJQJNwOHQk2x4zhIinGz72jR3x2O6ZgsCDfmmtb+6Xngpr9VdbZ1bCu9zmSqxV48fo+h7j3WbLeKNxLg5i78ci8dfkAQb5/KToLAKpv3wiuej4bRexu+hp2zpPI4Cevvn508nd/OLVzy+mmF966s5L6b3szJ3PnskhO2PLC2fwe8gla19cwgjHdOltTsn2NgrIzHOUsE9fI4gtv0MY39HOIJ9/kXG6b3R4nESbfLOnTA+A2eSI4RxxrddbB22AEdWpgHH24Kx1EE9ttMYE68zPMJ1CRlqBrsn8k5lDD80KnTPGmGKCIXD5ci8oXbRP46Qnd7OBdJCuN0LjNE9JmxPBS/bwA0YC1u3CBfc6uKfHZAZHWToXobDPwI5EtVivncOgHTMwDOq7hFO53wJxWHSSjdV+G0Tf1EYeQ41hqwOeBZ35MfaGxhrZCqUjKGIHlHI4TAlp4+F45C2IgekBZBig4oeWBVEY+iHWrmAlVrI7Xk7vQMyI6yD2B6kubIcrtA+DgfxWIEOmKF+TsUXEEdbcFCPEfbhkvh72ZziG18S8RKl5xOVdWK6FgijXFSsFM/x8PUbEn7Ug5k5yZOgK4rJckGb9sXDcIOkDW/kyxCxAwook88RwQlJAUiXPPMQtk1rnGX922VjHJq9mqvGyTCXVC/Yr1LVJlsEJLRbNyLdzkExI8wKhzB6iEhKuEQ2Q+Fln3R9+1aO1EKTGYW1gxd48d22k9UV2KAj7fv42GgM8f2q/K79sU9WFJPeWvMZMR/PQ30slhT3apPSGOesuAHJjg6kd6qRdKpD41OuaSxt8MAM1wUO4lQvvb0982YQW5dQHingqdOU08zAZBNrLt1Kg4g3uc1u5n8qKkxY7qDD3WAzOUYvuxkb/BWIZleAUsZDFRhduH4qajtKx7PUfOrU1nN8ajqoGHSno35tMadO/sBrHTrWC6iFtvVybVrjQqTGWQpRwb0xqLinaGUz0sbQI1066DAj7iduQbOBpQhmB3JJKDb0uHVJxRgoOaIaF8qTAsrr9YZ6v1KlqHK4LfrsM4KauBchV2yjp8x9wFVIxoYocpdgKzq4H353MIZR1E1ktTZ/vcp79GK3aWFjHuGbiP6EZGeJrgYyCqcbrjTF1zvXH42MfZOOlQNEkAgacZ5wZNGsc+2m0z4l03INr4z6dftwFhONP13lJ4y0TK1sLAAyxd6COK9jftMc421BswfUce0h2HPIvT53t9GjMYU2uYPAoBG1BVkokL0mxK8PcB3PziCIDrqpcIjpAAHdZywiGiiZTNkDch7pji3ypFzC1QSwEsx+HKg4b8VIEyctb5rs6JBczQN5b5hxy4WHC5sDPQcPrshItBuTTWTqKc+xnt/+ugbAh0gd/J/AuLxWGX3rmaGQwOP1iVhGwzwcxGenaWqY2sv1NzW+J6/PFjWHdjtdON5WnxZBnzzSZxc9EHwa1bCKJQZ1ZoDhQYlCvDQhBqjTk0f0eVybxj07I6m3I50b5lPZyFDbgrlhdOelDUCWjuccTzBo7sw5QjWcKOHRxMBncLw/mm9SniPaHStlwOdDI3d9VJyqDKTAWb0NFELRkFsLlEB0zHOc0vIVhvOIc4ZHgAC8Pg8BcZvY+DJlhE06pJacD2jEJAzt4i3FUKxYc9DuN07ZHJ3NYB0UcaC6d5XX1vYTPQuYcSP+EhAQ5H52Y4AwR98FhHiCm6gQIGkC2kHcNBrckRiWzanspDf9JZ85H3TQbscPV5JAMMU6174nMhF4UHBHHNSRMvGwAPu6aEEiBwxSFmJCgqzW9iyZCWARewe1R7DMwm8qAWa+63+1u7IGpyujr3n7LbsuVwA+dy/ugVpMbUaXuplI/vK4Np0DnLiJkqfvEJF/pRvIiVYrDKbUNOwZ3Y9sWX5h0KXjDl4GWXubt/57B8HT5f+ca6tf+2n9OkX+28v8LEpyvb3J7+amv05ifEE2HAi6jIiYr3kuK0EjY1BYgqLi/wIon5QdCi2ZMsrcPqhk7ZJjc+EkElaxeSS7brKSPbKFZ4ouHuVuQWHlcDbMI8g/hGwP5JvvzHQz8flGJWOXMNaIQrzzR4p9EvW8EtGqtqHH7w4sH9Wvf3bh+z/j9Nfmtz6+lucaR+cxgpjPffLlMSR4jhqvLUhMuRegK5sPM+QM+LlEyBUP8Z5yI9mBNmA/MNV8CuWkYNvJSIcVQ5RmIUN9cu61/eeKsJgyeEo/Dkts9sxeU0wrrhzvh3k7h3s21KHzRGAny6AWN/V3+vId9BqHn3xU1YyIRx/vAxsSUG++ygCmHxHFxI6A9nPV4iD2LEerrYcCtmIdmupDAIKcRDZKxQQVF/VHgy54vVD4qlEuAT2Ymh1DL5EGdyYTpK4tIw5984Qcu56zpbdw/XXdTCM/UpnptDbelCOeATWO+OehFTusAV6XarUemBz1sKxXWwTMwmi05CbxJwFWG5DyD/VBn2CFZrrVWU2hdQDzAraB51iTiGY5pNroSWwg0ntI0WUeqy3I7g3dMdOWUi7Dnqmz2jztMO4ok7/A1cTT3Qsb4dk+lGWFPOjaSnHlut61RO3zIa0Ex+CRLITwkvypoCW+gJGTQLChkHKm2i9Qm2Vnp1sgORNo0mn1kUPt89T9bB32dNvfi4tdN0uw5FBispS+0onfQv+eD6JS8/6Ui8s4PGdp/4PkDmzTRLC42DnmCsDG/am+2gBsdtCO/YZXzAq2x03fS1mGdWJfzdtvwlnfWEifrP6Vvy97PratCbXheJEqTbQ4gayywBgpVq8At4xTrPMHJEjhnogihWiYWNU3yplBGDluG+TwGKPMzKppsnGUYY9/ZKEZKFFXjh29w4A2gQffAr7T4ngezOWZxLxkOSG6JdJc7rvb9aDQwphp9QW6Y9w0Oh5aBH+Ya71gi830KHz1qa9+y9rtkbEQnJrL9py9GbhUded6V2ZtBN+46Z7YjmUJpXQipLTFqCq60tUM2iIaV2KV5hevJbNpUYXGeQZqzqLwnfXUQ1kbvpXlllHpnXTfha8QX7hhfk3elA38rglRrg1asFOyt0NUumTTlA4om8GYnhfuP7kGROfbNeksKfkcn0nBB9KDvqSU3y3Y6ui6tdft/Uv/XF1zzKSVyKNB4K+fbEffjhSZVxlFm1LztLFfj6lxTbYxUT5bYkI04Bmd7GiP0QY2ZG7w6c40ZGCpIDI8XzZ4JMllZP3sv+K0+8G+UlfojFjBfFsWDtyvjDfY6d78ALFmKrET4hwwpHZJHUQpseTY6oA1FXrPCpm1GrIo5krb43YuuCYNBj9wao+v1Bld44M8280t7pwwnBpKsn8wIE0Tlai7c+mb3kreaEDOTOWLAEXmej6xA+Nt/KBB82wYN8hcMz2T+Qvb50gsVe0CG5DQZ9HM+o+OTmOw5MhYfj2polWdHAqPTPcVU2Ux6j/0lJ4NfKVl6ipW2Zbb+fnr2PHkha4VMI4sz1k/6q6UpzniRUJfKlRBiuZ6b9f9OdvpoeGyoTDr6K8jcFNWNmtSlIvv43xMnvMG4wKWZCkcjaiwum2H7IWsZNDkhjvAyGYb59mas+K3gdlLaftU1RwPazPCol038KEIT2cO5T/3GwkFfCQJBm2pN1MVlBeszUuYukJ2UqCnSbMY0NzTS5PDmY+ViYejYY6scWIEjW/yZKLsbRtd1QqWQEybQRb2W7322eumDqUOB29D2gLhY33PRmt84uGwzivlS7HkC1OxHwbisPlRdvWV8f67vkxYfbmkOHRsBdSFctepcl93Xju/3AgxakIFAVdjsVXE8zkNOcNMmt/i1iKL8FeEkQZEngIaVJa/vxg+RJdOfn2edmfh0qeSIp4AYyaiMaUxnTZeAgAmhT2KIjBtRIAsikM7HprjJ+BWJX+WMbXLvxcbiG2axZumory27f6jX98mS+uZ6Q/8JSCAUBQJuVzKsusjFLiv6a7/bG9X+/6vLUN+F6r8t/+/EbWAMTvc9yCAYfB0JkJuEQKY4XUz7bOAGAaImtIhrMm4KgaqmGATqzL75DE9NTpSRyYnFKGQETWTR15wZxQwhgisIN6Iqekvwg+T0aCKmeSHKcu+shZRhcEnoMwuyEc9mb2D1+Xo1LCBy21Xsje1tDZ71psXwp53xLe903rglCKT5F/Me2CyU9XUKoJbrSkosOcVZggscnUkgZr0rDhlxWjQ852NKliiUhJDVUTRfUdDlq6vzooxfIOldLWnyIsqyAU93IxeveubAWE/1J+HqWWBp5eTt3bn+YOqiIUJ7WeeFaxr+BEO/MjxFoZneqBGc76yA7MbGSmAW8bbX8LlfLTFFTuDIuyeV2vxEk7Y2JEIVayvPnfATtZvdAXeRyVardfKbaxD07VgLbathlW8hTVgFbZXoABzwLP3+pWShaEx3vaIK1Bp2WWEydaWteTvClQ1UzPiKZ8CbzZdqvjmz46x/BqHhJQqusTG62OqC15XTeu/v8zNAxBZWLEQnnxVWqmMosiqInMCFWPSMR4OPyubOd7HfeP9174lfG2TldS8iNTTb1ffSuoJWnx+V7F7rzKOqLKHZozMtVdiK99ykTMFtb42qNnjDfejZkrH4hhtVOp4zHEhCtunXXlAZstDhUqCLzg6nBe0zqWchSCkpCKrfoyXG6UaoFj8JCzPvtJ9tnB7eOfhDNIGJkqO/xrEZfiPi7kYU+t40p+9OkekSK0/zqTLNKqa+8hgar1QfLO53uaULwVr4nmDoS8x9u9u8X/6AbGfcVnooaFj1CrvcwS94uHhCp2FlWiSlCqra0PyxN0PlxqSrMtAZ0ljY+8KngFJn9ghSEnqBPK/3z6Kw+3+SgGW2kLBvOmtwZnr6gWmaDFpv2mWdKV+ALmhv3J6m/L3z9wv1mH729/P+8qffQ9fYN55zYfQa9I+//wjW/njDf7acluw1sOnv/wbXRC8850b7mtDvuex3pWiV/uHGPagFPjS+W2EspzuD0gOJwsRTiYGJG6wShAl297wfxsYDjB99orS3rm8V0w/O2HjfHjqccGjYRZxKKsVCmWWRUxv07Ii1FaSI5KLkmAW7dEupdaR5CT6hWtDWCpnHe2g5Wbukp99atZCR7tdi1MU8GaN7+GptToLDiHmLXxwnxo6dEJgAvMY3Z/tTmK3CoBY+JSCbHMBXvDp5olMEzOPEskogiDNLA4UjJkDUeemOwDA725C1AsK40Ayq4JMDsikB/Jai6dqyqyAsJycccpDo+8cOWlP70IhO+ZGtNThXACYw/SnzevVqGzq3LP126vb7Fpri/YXT/6pbjBsKvHkK2iDPu6DBuOXNb6cvvhuktb67eOW3N+yT2kW20loi7fRpw5zvwu9B3r9u82IaxAIsBgsFe/M3EdyMTkP7i8oD7+QJDOPy6Pfl8XnfEzXnIdIc8zpJHvWoZHV+4nt7GylePqV1t5uTAPesIUfzr8ZEAo+tVr+8T7X22OZqq//72V8V2QK+ob/RfE6J/3jZBEngFlUKwDk3rcWSWL5btsuvbCKZ+HZlxYlxRqSD09y1t0s1mRsa9aX+uB3oZzcqxQsGvqw31ZHbf+s/XtZDZi44kv17UmwuXFaZajFxGhyMP+m7Kv9qT1xP6PusielU9rBfOu27iCn+Ocqx3ucSd2a1BafTFEq/Gnj2R0d2kemhs20HfR7icMd+WqmF/b6s8BHqGOQYX7cQavW6zptF4eWy2Q16Z2pyW/N3E7b4P7dQ1IwMDtAydKUr/u71fTNFHu3YstKgWsHVBHeIcP+Lfwq9hDsZpr0VRjlmeL5IwPSj1u3cIA6AJQkEqSa/2zgxnZZjoxmIGtyKECOMvDwoplP7K2s5UznrfEGDACdzchjNMlPfZoM/eR9/acvSyAIbTPc+//BXCvCKrj4zdHZQBG6gouGGoUYROodmg81E0gQx6ODfj/4+FLS4tN4nLYEedT4CJXoS2OokLyEme0g7Dsn9dACOyhaio42Mx0kWFmKiEVruwm/LamRkpnYkKn/wFfLQ/bKYSofPnA5TcyMzupbrH3gOB/+HA8BxPjXTq4zxIk1qz5FjyMOWV6/2dcB9a7Zp0z3LubNnb1gctHgxMJCZeW++GpahkeWrgoWlxPvTnTfuPrqX9XPSsw8Rcnvft/sg2+RhwUq85+1lClSEQfwsMAWzloNWKj6VoqYO0l4rTZWvaYNUNWWMQUl2jyxTN5T+U4RJHzY6hZdSktwcy/7pkb6TOUof9wiA09IlYra8Tp5NFMEt1gptER6rw/AibYV1C/zfi9On56zmWOWGxSHL+zm5urhBq0Gc7vzMum95yOLGr9Xr/G4HeDbWUX3ozVe8IwEHcn4r7MB9NyM6PXyrM318y/8hY3v2ZNENu/ZZZupoT6htU3xXbCPrU7atEAs5iKsNE0zd/opKHW3eYfj/6BFtVY302q/ywae3c+SOZ/7uab529SKBZW2qMMg7iq8dFMnUT67NSolqigoazBXz9tQkSMUbi/ULonTpsc/qp362/TmmxHbatr00MAUmf/Mm4a9fzRR+Msn+IaQQABIPfGzCnTiBY2LzieNNcDPcu3HNuKbLtMAFcORyEVFOFMlx0v3fERSRe6aAA9N+gJ88wf+AH1ew4EvX+BsgjQJrKeHbt2G6RrushB3XaEGoWqYwEYmWluqKTCBMFPfmzagX3LVVGCiePM/Ja2WZkVob5GZOpjHUGD7rnJbhQYNE3hJUId/maeXvrfL//LlMvXlWfiAUTtPfyJ6cnHqq0JpuXXwjm2eFUTx0XhWGE6S6jcpDcwztaGP7f+b+aba3N9R6OXQTHUd5hr4X5zQqdQ0ilzDfG4fRCR7VLwOH6uaYgWNvwJmm8vLcnPI6oAKQlKeGck0yAvqIkmLbndm9pIxid9JseXnGQTm5IJcTNFWUV+T4VZavuiqnMmidWWXnvXezAFB4psVRZbYSQBoInZpLpSNHsQ9c2nnJzdOowxKNiHwjEPWQGx9qSt8Qs2Sa6Q9le/BSa481gH73+vf/l8dryOtkGdBYNX5szZohQ3/DAyRyc45B6u2O2t/vBDHbLQxul28pbpPJ2EAq+GAHfPh8nwOYT6zCWZnNLrcjY0dfvhoBqT8y7s/IWFMB81Z73dW/jU/KWiqHDAMMDz582ObrbzRYLGvGlvk5Bw1FhgenqqeeVz0vryhUCzDsNoUakcnDxa7EeWmgYOkOji1eP+7W2DAwRmo67vfH7wGB+gEg4ghcOYnpk/Fu9K/3Pq+sI254m20y2/ivramtTcbYxIkYDmVlQWFQeCfhQ0ghANRnb1wRt6EsYWMZhuWAxVFVNW5sDEdXdQcYFUqkqrJwTU04uLIUIN81N3gBhWRkhEDBkDQDKleIkmDY8RkZnIoWXhRG4OB6MwAHlsuONNquqxfxMIxny0UYzqMJP+IKu7oK4cJ1CE73TQsCLm2RNFskttFI5UbB/WX9gSk5/f6Jlliow3Ob30l4bNfGFcctvW8nxp1Of/hQ6VATAG+/eXM7PAzP34T9BczPD8P+oNqe9PBhsw7Q5R67C28eH9+E24xT6Lo24bjN8CZ4eYHJO/nveBNAmMHtfvD2hIWwoNuyO7jgjMXiW9xu/AwH/EY1Pig46DMkGHpoAs5XzrcqcOdqa7C0jXJxtjgtIx3WZz06RruMtDXeEAJwbDiAYGJna1fWmmE2Lu30bVBY+nptmVd7XVgGXkPgXV9hKXgNoJALy1gLCP9cn6XXADwwPTQbrNeGGFUHd9QSyJQawrQQRhXu7zGQDTQ1YEZBw26JbRO/GgTjqpSjVWzGjY4uBATzq5vSVzTupRdqa1x1gUQlJSIoHiouwYkcJFjqEUElJZAI8GfUdg9Jxkaa8/YLtUjDKkpJt3n2VbP5G4Cq2PXw8y9KExOMhtJ28lVY+pDwvX+y6XyVOyTnqNVKcC3/Maqft1mx+sDWar2lHW2pHJKxQXvV2o+4rdWXH7NP2Y/dRnSsHtma/E3bf5Xx+1ayZlsx/1vV5Y8cbw1rnYfdMSvfo1c4jKf79edSv2KMT+c5f6Mp+Phu14sw25huR7FjJ5mFUP+3JjB3YnR95ErEnocXfiQhpXkAA1YDBUedQqwDpFiy7dxlB4E1PzEwC7gxaopkB4zS3eCBa9cGYAWcBHYB6lLArhlGw0VFA7fuOZxOyYSam6AsByjKxB3E8wU3PIRn1wlP/5fpM7MQoidINnEOHopK4rBSwdOlFUKbOn6p4dY4fXVKSy2rQn2zNhes91zdHR/h5ByuGwhMvlgiqCGKWA65CJIiY8gC0TLUQizuc5Jd+PlcCCfJMpPAh1wEVIJQGBU1fATq9sUG/4DO08xo86iS68p9NM0sPgRP7m/QykPP04HIVUq5iKgkiuQoEpWFUelJ4kXiNYyiIE4UPTHmDLG7NafR3HTghlPwzhdyU2i6dgurkzW8lncyxTmlSWuHI31brG5DT1++T5+G8hTqvOHO286nieFoqKAAinaQcJxHRZ8JLjhcgax+sPPLSOLpph9z9o4mnSr/LTeHfjr314pTnzv86/Kppiu5e//vctF68xBajYs0QXBnca1bEz7zGeMM4afXOwOe8ya2zXcOdVBmv4gyjPnkszfgtrEVzZv3SVPNcdw35qUn+qrImr8ZapG920fWMvxNcw/O4E7G6e/jesd2NYW3EUwlBCRMxaRkmmAKWrJcRAREkVwFZuC4x7axGnHjGu01TGzbILbJjy703c23cVixd0NbWYW8Fd3uPBOn/SucUj05bh6l+UtqsZDsoLswPjBc6J6M1lnOrCNXdXt2V5E/wMt1wvGv/TOjFXx9GC6joR1jEWuTvREUeEISCfbQICfn8ajQOz4oJzJQNhsVZYjzDmP7i+M+dGjOP/7gdcqFhkgIuqFyrUsu9dgS1Qr8kcsL8w3pTzfur3VQ0AglFY3ZIBOU1mjITK7a5W7UdDwVas4XbfkDWFHVs9Dq2YjgRxdiu3jxfuJNiYUXnKgbt22tAQ1AMURuwe0sUBy3S/EOTylG18doamQown/WKwUOsTjU0VIuna6qBeLbJKOuaiqiSM5h6IwPUexhXePqXp47L5HZT6+j6rR9cbR5EDIfTNNQNkoFDdqJjYCmxUZpBY9/rqE+RbcZafDE4esepXO+ZxQGraC1Z+Do2r/7Hl7sxIfePVVa0V2iCYSRxnn65SdLP4cSjoDlRlUQ4/cfdX10NDs4LK9lr3djgKl4/Tsi1ckx7bhMBsbg33+Hx85/aM4vEpK13xLJXKUcGfVugX5pdy2zLrIeGVmFn/r27QB+brIDcGDJdTyC4NlyHUGcNI16sXYcfvYMhmu8Q8ija9kIikwLOQhKK3KED9rENcBim5qKCO10VyYiFPXOdmqIXI0pzmI5pYWrPpBTSZYa/ecOalli8gah88/3jJfg/2UtPlzNOndZcfkcS83Dg6iqJ4VCFVEpF1JkDArViVXFlzAtpjXmIsCEp4XLCxbJwaMAp1uO9nygL7jGwM1Igt6TPAzktfnBvXQI+Oasr/z8yPpg5N6thAiRqBesScBHNVU4Tgkf3h7RD9JMXEE93nKcWgrroAQx1uVZ+IGNpN0cyauPq5WLoMg+up9aiqBsLUSq7Tv3t/Y+xBS4QtiXeD2yR5qX1HU5yWoKE7GFpVXSsqvUy0NM0hd9qZXDBpMuqZ6pLpE49YXacjwQ06dqWYmlNNvRxBUdnLLtwu2UzkfTWd1pKI2y2IujlTCfMUtoVxeMOD3hiSXIG80YZzAIQwN1Ag78SJgY8R9Ku0yOIT0DQvHysZPp8iqB28omBuSXmOhHFyQAGnPFxiBBTRzHjbG90Mj404dAFMWIiCudt31zefrkABLGgbcV8HF+aJd6Ya8Vs3cq4MLhzLTB7tbf/+JGCvR+SFor0abYqK5lpA7IBv64MHTdBrPbo+vCmkdp3x1A2pTZLozpMzRRTvxOQ40mP5UGgD7MUTVQYEGisbYj2S4TsfShG92WRnEfXw94vSnV0OjnapAhD1eOD7Nl6nQbzTfn8p0BjmS2+AzlEfsv/NSLCBeA4QcvVe1vviyyFE/hv30zU1Qcnnr60+uzsIMEy1sSX1hYoQxG4ksIocTQPHEopBLz11wtg3A4Ah6Pg7Rw/qamDA4nCsNzvh+fjZGen/0PvAY9V8+j7Ht6fTZKGzktzTl/nYb14xr99hs3wQEhIfVhYXBQudR3QO9GXar2r2GWpPqoelJFjkCgvQUbxCBxRHUxDJDNHppYBoHGdVzUcFDpyB8urzLUeCDBS15ptJxax3W6H35/472SwLJXei0AD8vlBKaiKKcwp+muM7FonFzKJq0l0rfWmtabaibKqLueCB9hwKI5MmrQwIyliJx8kYouGbSCFjm5wXZuUF/knG3vHPDuculXeVoH6ubrBlp7qnbP6JFli2XQXMQo8cEcCVIO+bKhZqPYvaZouNWtR88Gf6aUcNrzYkHV3kvXLhNKz+D1+5JLe6sKLjro1riLN9bIhkbmuVP1/5fuO3mqNfni9w0Jpfu0wQ3KESNxxU6LLXo6wU5LK4Rb9ObVZQR6KbwtJTX9RmR5b5FYl2/SfYoNinnLoQEwY4UNCjUmx0gD1nDL5FAx6c+7foZ/9pfTf02vOVrWGYPFIi0hCY9pyGpaVB4NpaECIYTyMQYYx6E0U3YMF5aVGVrr/GzIxIUBv5hcPtW2Szttw3XPwWsI7Jm+0/gZ/+azT/nFUs8FSiFcMete5r38nXZw35rHZacf99QN3PlbyX8dRPSQA5vC9q/XNlCAZfEsiiJqNUgpYmISSgPLo2lQQwNEV1qHkEfdPqJvlBjETtosCyyGBWkHkbliAsv3NbjKcVHt7AMoSDy2RIti/FSHJXDD/0mHiss6fjQhl1RX/67lEtTXkUpNrnbU66/Y7GkhSOz4iRFLWzqWRql0OliiyKQ1anQGqJCi5ODJzDOoBG2LYjHuWJeIj8Fal7UEtR7zS4230/KX/ydlbB7Z1gDqwVAfY2MGsbjtcpi/IEkO3GEMKLlkYEsImOg0zgMqsExgxcNnFOlorVpCM8GOmN9ZgDGXwUjyS763Uug66Ry688bJgCQqL4nhcurGcVfh9VBn1r3QOGoSL/+AsNif3k2WWlmHadnDcSKPqiqfmIDzWVqHs2nnAjxEVVUxPnHDzJwd0mVUVXiunrc4VKoZ691a79U71sxbR6Vj0Wi3srtIrAIqOaaWYANqDGAqunsqLpUKZhbF/ZZmeAphu2y+5z5WT3xNcLqtrNaiIgVLQUfg2y6o0ETkdWk+FHm4+Vrk+YmTkcCEJ3TQgo0ZssunbTYd6NbWHxzc1ExVG0SkBqlLBnGRKqymRiDf6bziztMRlUpGUtFhsvCtOyOiqEQ9HAb5iRL5UJNy69J2/+1LW39YHD/st3qz7mamPzq05xXM+SqN8GpfOfArOScwypL4G8H3KGa5oGYUQZGvkq+8Gbs6CVH1v5H6qPpIvMGdkh5vX8WXYyM6uwgqX853xQvkdQnEiypMRe5SqpTYuGr8/eIp5an3o9eV169FylSy7lPjp/4bvz4OvGEgn4ngVLYfxSSYyZV5lDaoGpwWO6emGjhHQxePtbIHa+one23mpFmZWS2qQw1agSdOjZXfD0sBEqBY9FgwTIppM6EUKx6CIoJr6KwDcg6y/f0S4P8a2LZM/pLhXHH1yIBe8yHFo/8Gu82IbZ+pLT2KI8MnhpuBRHVghI7w5FYKlJit85ovp2kZatFEQA4Kbrxr7VVc3HnhxF1WydyvV1r0tqmUb03iLV2V5L8RtH506RWd/mqJdK0acTTml3QnBDCGcePozIjFyPbz8abFn5042HyOBHxfRbcycmBcnL1/0gyxrvo4ajXKPsTa7OT9s4k9KXIlAyJK3zS6uTTj487RCRMr9Y95jx8PMJmYTOwcXeTg1kmvy5Kvw4E9hxPp6zZAyXQzjQNEuHi7pgkVhKUUhNBkHYyrT3c/etRhK0PgzunpTrgLzuNwnbiuhC6cj8z2t+dq2cyX2oZfFbkrPWtxu3bh6KoRCIjeujVeK3OFebtkokECQvS4ybaDIifhxoGZKv0q3ro3XI/f4PZQgSm9IbVaKOSlXcgtAcYaXzmrcwt0v391Y+bOPRtX5p2pLQXb4YV5eIeDXMx2OBPsTXOKTUsDHrfYEGTGeqDkktVkrlKN9/iA1fWvSqaaKVJ1q7q6osaP14HxKHVUN83tjoAg4AoDjyOaeRzuTIWCDSlodbfKiXOPt9V8THV9nE0G1msRB2cONOs38wPrnnQFWL0QffTkoNPjDSvt4mxvVuSu3L57/xmJHPjyTz3dtMN1/HzbgFyiPLrjYKHj7apff/xaB15Gt7AUXO4gy9lg0MjQ0lJh4MxSyO6+yd7eeRXnem3BFQHSamlpZGS2SVwXwVbZyzvbufhZaqmC1eLtXdzp5gDHDe5CpNL3+d3T6kSr6kcTsD2lJJeQ23Og94L5YbN700MR9d2OnNcMFZMKbzSmOqrGqSocexXSTSYk11FVeFtHVQ3Vht9N8hYnuTZf2empq2uN13EedL/bTV6l4heYEy2/YLuVircCVo1YayTeWWFd8Ww1/wb2Y1EDbOA23iH557DxYfE/Fm72dSiQ3aTPK5AYSnADbgJ5tN1CPElVwGgkxpi7E8KJAd8DcnVz+QIHEMMJ7uZWMWldQLvvrZCYuw02RNanG3jIyG1tCd69ILYWXw8sbLQTtre3sM0MnNGTcP+VK/10wb0I7qfk5dkdRw1RxEyYXryc5BLZcByZ7y7hrMBRnCOYcI5kAbu5J8QcSzW+iaBIfnH1uFIPzYzWhpj2thbnF5PbaMk42/Tw6p4rxAJ/AApi2udCRCm5+cU0U0NTIJsZYZHIg6evADRGMdfDDgcfiKAwO9jbOmdqGENT3Xpx5DLCc7nE6cEx6Y8xcdUq5bwSmzcffRGW8yajaqV6MVIGZN3xO+LMq+fB8nJbSoqKzyW0PYiYPGiXrRMdPMglc2lmTnZqPCI6mXs653SFPop73fVx6jtdeabypJgR7ZkfmZF6hQMnTw5JLzKUYw+WGxEUSecBiclwDlEccPCgM9mZcVERsZ2Yeq0Rh4/wm8YDN/7IKbVrQWtB2qD15iR7O85f8G8kZ3C+S0Cq0xI0BTzBZQhyMRuQ+WCppjYPbronXXk3J6lqOGKEhtI4/sNTZgQyJ+pl13dXJZ4jINsNHbMC24/rEulHXXP2ByyL1dOMrmUQ8VibReBf2hq0yZhdkL1Yy0dHgz5d+pgC/89C2oZWq+QdeRnAQQIdFMOUNoK43iKavIru5B4icyCIFmNk52h2xPqU/QFqWLQzRo4WA0HXkbCd+Gb5XBAnbVwi54kOp/wzOZwf/6dh7N2R9U26TTvWP4uzAyQmh//MLm5FnN+zmsl3/u/93denaKfq6fyPUcqz2NlsDWEypXuCi4MmnHVx1lGaqRKCQO9fcDsJl1Ren6SZCG8uoq0hJmW3JTAT6T1ifVGBoY29DbRG0hrDiTHet8pd4B5APrQyzCFshB+PpDMrFbh0G/s3BrjDjPF8SBCfiMMAPzEew/HBaM/c7WzghJLSBFwCKKmERSC+slQEXyyRjZ3b/AJUmHUu2TOf/56Q65eUvao0hEKo8M/DKu5Atdb2/ZAR5u8MdapabGNF9h1sg733+kvZwEtCxZsJFbuUVy4LjYeDjAOM/GVVrrJKf/9TrjOWvZWWiVapOpc9Yrdub1UMwJ2T0x1wU6amYR0NpLsT14HLvnf6/sHTMdImqCcIuMKYqv5fimHqalJYjWEs+YmvDUPAZftLsf0yPQB53wKaRZQTs+TT+EIYlSMowpEspgUf8LQYm3Y2MxmNQCiZRuW2bscRscUFSQngidMtkdlPgIkXPf/VKQRa5MRPZnueaoR1He7XfDR6zPHtzBfnIeOhr84/vHXUkIZa5FdGw2jW+lF6mB6sKQUxcv/JdDqxBDuJAekDyUCCM8T42pHfoWwJG31nLsVo87BkuFhctJxqRyOkr0Xo8WI5vzq6dZpqAzbsrl0TGso2paF8HmAMDYUEQrSUxKPWzbNoZnxqTC7w6wc2A57QUc0fFp/ugzkBCqzrVDYWWFXJFCMEBUVTO86db8ZxFChQV/SpBgGjOGF1vum87ZUdLEYz/3wYOtydCfQuqX14igNGwixs7qVsDUomI1RJJGYPB1KGCVl6of6KccSjLYf+EU+OLvzU5LRif9cFJJNu+xVBkXFP+YE3vvFt40yO6aDxqAYc/QO+xkEWa8A00ZIO505pdAqQIjrsLMNdp3MhqIDd0bv0JVowmngsjuhQQc929+N1OiUGMxKXIuCG3uXQrwzRLSFjG3PH7Sxmg7/V/xSKmrE6xpa+RgthJL6JIRpnMya/OVgHUDeoj/tVTfK0mLyxAq17e3a+RTla1+hhKUaVNpAGGs9UtOy7MIq06Di5raqBzl9VEdlpxFk1DTe+J6qHZiQCmSHDt24NI2aAbxjZHYoMbxKz/Ui9JTlAO3qUJncOoMm3SU5zNLAayPS/Rh/Fuj5vPqFojP2JyNw2f+7CBs+RtqwgsbaQzo3dE/gL7o1FKxlBc9FLKogFqVTQviiuuew0eET2X42GGG2VEgEqowY23NCGizgb4SCKRoltQWfa3h6CSRvVg2l/P1J0S+aI8ABBFi+4K6M63WHQFMGUTRIQl+RoRdX3Js21ysdlX8uZ5Tlv7wOPqOawF1BNx2kZxysdcUXSvTrYvbGgmleeZ+kYTQuZrPue7uLhJXX7a/UMokXDkJ0jnHPx/8Sfw2Qq9B0VZBRvTWOnVWrp6GhVpi3ge3KQQf4PNBeFUTFtxqXFnyFqAhDXt/GVS+QmMw8QJEyysJzcL8ESgj7gJP2+tfdrdlORKKZ1u9HfGgKQdzLflkSietxsOWdWxsVWpiUHaWYrT7nPZpLeOW/4mFgWf+ZW43qgay4XQAlrIAGzAojACyBCKyogQcIaAfRHkDWsd39rmmuA4yDT383YK4Kzegu5ihGPVqifUwB0HfwBJqCKNkYW+gLNWmpjQhNr9rA8it21GC8NrusQGHpPPT7o5NrY0Sk5/i88NKzOxEO6R/Sr9ckl2j0k2iQNOGv++VrrzDGHmN+vXTOMKnSVOG4wk2pheYpt3tfzMp02VmEOdf1t6QwDR5f4RyN1gsJ0hJFHBUsjoKw/dkSwPLpctpQvFG+qidQRhukEeazaJRZtqmWaV9SjNrOmP02Yf89IWmCUeU3jv/TRIq67K/j8SJDey09IK60xN6/gxYG+9Rd+bqXsv3vmmyMccfiQwsCM1bpw85a6mmhqMHjodB4VZSvuPmk1UNwy6Kjo2HbesqtjV2PNpnXCGmY9c3TZ+Wi0bmiUbtgBR81NO5yWOr+bFJSY5C9zzw60rBckgmWxpKsGPdcXAt2vcNxY7nSv0m4EOB19bOafZp0flv5mj2s2pQmT7O5uedP8HpoTPQaoKoo3+cJ1m/Kv+wcGngqdA4Dff2KetyLgwBzB+E40q/sFxcXhGF+e7P+J8xO48HGtjUNkcaIXHLCY6B8Y5pb5NSxEd9XeHXqsAgMz2/pir9BCTwwok7akKz756VzoZ1A1hoYCJ+tX13OJ1h5h9xgeqS/nO+Wbc96pd/AGvLdanzCGdfoY5QIDQg+eHDhpYDsSyPg+mOy11m/gZ3G64rec0wLLOte1XpNrt7P72EcAb1RiByyrg7zl10BnY+0Ck4KR0CPRFh9w5r8V8FVmB+eAnzCOfe36C1vmT5lx+RsTWGYXFlDjuCDx7yMUqjPfpFArzHko03GhhNBca6+PuYRMnMwbqDiVHsH2ty8vWGPjN0/GCch+oYmWJVct6njb/9EkUAyj8FxpsBcmeba5ao7Zb119ZuMlm8rQUwLOnz5Sbfz0J505t77Jodp1DONjRM6Ogv8K0LNr3x/uAy6wRK6XmRI/m4Z85c3yc9Xyah5PzvVFQYWFEF1RHYKTzqk9dGJwIs0OJX9xX/z/crOialWgXGMp8/J5d6Mtze4Tjcx9zbiTJ3F0NSuEPHppvGeddM8+ynRZoSjj2QPYQHaQ8jraFCwu3lEGkXJ/OimqkhQBOb45AQqSmYHilUnEmpDdypsTurNtM2WonD3XZzNHd65t49ZaN0/aXeXdMwZadT+czw84MBG4HyosZXg1rf65DR7S4Lvxlm+CmSE3MsZfpnxuHfbRNuJ04OYMhzEHSaA5BurQo5otmhyPSSBYdLPnEiVxgN5htDIYimmjIbVjRLWZ7aoBT9ySKko4u6Magk3Mws+7RESNRUW4zFiDNxK+CnPEut+x6bQxGp0ddqLufqZLf60+3+BXBB0L1Qkc138cOnx9r9XENDU3dMM2yEXlv6Hykiyv8KO5ZGxt2VXEy6qdyqkU1XJjTFSlfFCt7rUmafFdjGLj435d6cf1IgXHNFWwKww3U0WGHZb1mcGbXA/d3vAa2QzD4VvCIfT7TuEmewwBnWH0tBIQ7kXUiRoH7uzYCBbqolUA3P86GJvx1iA7IjPaXhod5nFcy0foGap1XOhbEG8UFh/c86jVpqXjzqHMI32FHqF1iUZIzYg1eBuRHVfuDZMb5+Aqt483sgPuEI1Udij3VEtYqj/N5dvX0uP+Ewf8NUlAvLiXvhTVbqACvBlMjgFnsBDC5Ztpu7altcfRpsaGady6ga9fc0geujSfUkhFX1ygd0xAcaeFNWtjd1bGY7ft63PtQeNe0VOoS39deJ2DPrBylGLvxwXxbr8MxPIQZB0Ue+Bjej7Ff5lrT0wE1f3nfxFn8YPqlcofeBL8rNhk9nLh49xbHzdBm2xnVfHSex8N00ChrXsWHKkztxrEW+TzapnflbKfe0Uj3YSGPHgA+7gVQ45vkIs+lxu9Nt/3qL2u4RBrENgh68z29++347eZD+9lu2z78GGbn/j+w0EzHIngYBf61bsOGPoZ+XlLDg75AZNvxvMONu9cV5axGtYkNLBK7aR9fTEyuzrdxBiTavOy5GoQn9KmxHaZ3rjRfEpse82CeD/PsgSrt6lJIMLk27/Oa4HPAkvNRZ4ilepH5N6CgvN0rjGXjq6ovaIPDXTnCwpsyY+y6NPvriQ+nY2IMHxkSP/sowCm1MrJVjgGBsIKfGCAowILgOnhwEBIS+O+RCG5r6HAbsAtORt1uZa8CQTDOvy4JqVSdIdwckykrNi9+nWGHdydzjf8gTRleAlMokuwyO9P18n1stFM7ZcIF7lPdzZ0pt9HuMFVXoizERfx+tT/mzZbXWSy4OPps2CCvFSrX4INHTupGjeRE7/50o8SBFmlFw0cKxXheh4qzvd0YT4UhTMKvi4IVRmnECOxb6uxPM5Gzsbchel/eX5K42jYTbBNRrqJHP/NC/lB+0jipBiK8CjQWF2wkuQs8tsqcz0OwjV6NgEm7+j78epFeH+LqtX78dSujizud22W5qa74Wn4K0LT+Kmcltf7sOPKg+Tj5INKtOrzZOpCzk5OMapomFPzliGKH/vguuIv/69j+xkCdyAHVUUR1BmdAYGN6l6AnfmYynz8nCWlQoMWA6EbVLNOGAFH9bmwlocCGu6SM3EjU0rg2WddQbkBzgTgs5hZhAP8STx9ifKdUv7behn7IYIRHVeUt3adLSf5J+2pzSEVMmWlKRPJ+DHcKZc7j066jOF+9jXyQvkCBkMggLyMaUuUl5QlmjUNUF/QwFNPegvWQvfq//kL+SZZgaBJ2rStmx3Ik4zDJIfN/Yh2Eki5MfbywjPIRPXm2csXLjcFKAnMjkUozQsF5EJGgvri5cUHl+qNBjxBN2S8L+LzU08++tHd3F5YCwXW/LBDW4gpZuu0jX8iAwgjB6wRCGF/d74jv5J1dA1pv8OW9UMRcuyP1Ld6EEPkhWHROvfmGid/MfllsuHwyyidMIynGZu0A5d45MMzw9SgyMiBiAgQmEZ5prl9DbSj8j5ILarMh/IgWYU4FZ8QEpeUNmIWboPZMsOThgaKiSZKLpmopx3+OcxGabYuKTQOTgCVjXJ5q4rSFAaKI0e6EgFhQLITjQE5cVCu0GllDZIZraQWHVIrsbUqU1lXMnhiV30f/l9rgUZ/mo6TEv7zGtztIANKmL5WjNszVyV4G7gRnvriD357PYV3L9TX+6gRabwG2ubLpTkcIQVzUoECrQ44sCSUhNsSRVIyClZrrqEAACymyigSfovOaiSI+CSILkQAFl9Qm2Qjdsy0Ky7OtP9VM9m2dr+1RLht90mGqT/i366gvQ34W4ylUCpuQUHJIwP/v+5Wgzw9TgW8flo0WWiyE23Upn7Kh9ms7Ee1BLEwcVsyX2jRp6/LrvtYryvQIWVLdT2XjKtiRE9cvmEwzkGCJUGMrtL43OMnEVJWdx5y4CM2UMfUKy7qaFEefNtA8kb955Q7eBQ1ZtToy/py8ujNIIWUYG6W8qZa3ta6G1YkKmWe8Fvw1tjIFvpy4LYATqOS68Z19XPz+wIC9DzLLs6tsa+xN7ej9RJ5vObnRQ+QZV1dzWzZQgX/VH1wbmO+HoBlabiGek3hEifSGgn19TgxLg1vOvDm0/Btuk2bGdYyN8rrcSYHhXYukzlrJkLg35skTV2fcnWrhJCmbqkSoThDACRaHn/bdB4O6exIkT51tbK+evshm3RXyrLSnIFCx16TObkTwfCTpqimro/VhFwhaq0nHf/OdtJCGazX47hS125HlV7v3F5iDZ2Ty5SrXi5iTenATm0ZbiEXJUq02gtecQebXyn7MglpWRW46j2bfc87MD8xsz0ld6pz64pTMI0Y63ptWkXHwdGjt20bPTo5IFasg2JpdVM8IDfJ2vE7I4XU9elYN5P/TVzHWpdB0ET6FpZ0yimLdWZfV7/U0rCE7eIbvqJ0nLOi0+6VnRNy2rz7OC4kN9q/B+52I2a0shKUyZG6Exu4faHzXxQqg6dC+Zo1h8/DZvVCQdpXeQVsu2xFkK4kO7FV9DFxXgboOUiwpPVrcGalJ2lAgAKr2Omrbi7SZL7BHevMSgdpSmKU1E3Twc7M3eBMjPc47Ze/eEwgzzuDtI9hzf+I9sn3/7HIjwV2gn36AthDtklxsFftl6xgrwy4Iq3hkGatrxyQuJXPmirZAOSgyIX+nr4J9kgeV+KTf8gvKcBeslSiRQHstVs36y+11CAXPrl+ck9GABi0Xz6T7GnTZy8Gdrj8F7n6RtC2GjQHo/pNOx8POCplRTRIWy+KlBwT/fzSgh291EP7SIcqQFOA55lfJf7RA4HaR0QiXHLNHszTLbzmsiDqBXlIVNd+7JyLGPlve3AMABntKiR0GmERph74oQOL+tARFzF/NmsxSj/cdZnprpBIjMYaEHloiy9YuArv83IfqfVHAPGbcGD1AQT+SL8OMldU65AA1splbbEXfM5lJw9MGpNhdLCJAUEp2RUICx8yRz7UBdXf2pMe2UQfn6KhPgR2l08i2nWYdoFVwyRWBWiahrvgIGqkiy4L4KAH2P3FkhLIRdkoX8QjPJSaPqLdfd06wT9puP02O6VBF+cxWkWX9XDVG+4yrSrDJAU86EvYCpdjdPjG0cV5Xc2CoTZGyLKVNrn3tGgI2W+RA8AVjy+3QMpC6QshZCbOtlY6m1y90BcJHM8NFQB+KDI/tqZD6hrJT+z+1quOSK6J+9yU9KE93T6XpQyA9AsVdjWk2Xv+yCc6Qm2rv5toWSfpyHfCRWm9prFkHrBCRWFiJUOHlhj69oOtD6zUc9SLo7uudSuRahPf9RdhDsm8IT/euiHuGNq8jES6aEwJJOBaYamuGT0VpIAs13vJrkP1tyHe4lc3yE5b9oqRuVLy/9PfP8rO7TvenF7km0MxANyqZWDEXMum9vMw7fU7aFDm//e838P4bMjBEQW2m93fWsk/DNa68veZpwvHgIZQwHZ+h2gAaMAXrwNLdF4s7g8BFldZA4XD8cs2TQhJ2wSHNJxpytLmIYw8bV4cirf5yEz5ew4jNr0QlAkFMjFm1qaIQUSbJhqBNiEG5zjTdK/NQzzetXmJoaTNRz0V+5UII516wR1LuEdIaHdV3pERroXT8nX9v9BpgP7kYKv+wz7Sul15+HR+wffI2JuoEd/cc0r1ru6l3X032zsMQXZdLw2adPApdZ+fnmrRIg5G2ndLuEdIaHdVTs9NRri+8rQsfPr/QqcBesmY+3P/h32k3d+Vh08K3PeUlcbEkhnf3HMiSr1LtF7ajH1HFQxxXHaduFKDJh28htZ9fiLj1ar0YJ+1YzB9+DYafch75g+QZEXVdMO0bMf1fM8PwihO0iwvyqpuAESYUMaFVNpY13b9ME7zsm77cV73834/ZlIeRlAMJ37ZGv1Y/owsxwuiJCu/41teN0zLdtzvBf8nCcIoTtIsL8qqbtquH8ZpXtZtP87rfl7vzxeLwxOIJDKFSqMzmCw2h8vjC4QisUQqkyuUKrVGq9MbjCazxWqzO5wut8fr4+vnH/QuPQPigV30ohmnFrjVaSsVcAEdGI+TBt5gfYlPTW4aYquJQLChBhq9sLsqKmdgjbtkN3cK7BzIfXmPBYp2YBU98MwrZdbAB/PFgoxwD5ZkbVWGnXjU65lZ4FzBpqR2+dHEOPGpDVdRDEE43OOLaArEWNTaEPDcaFa5ebk9ArlqQ4Cety83HEpSy2UXNO4t0hW6VONhUC6cl8vpucPILM8TiN1QRNGoUpT7y5kzsejpwixgUXR1NhKoqAi4oa0TdozsrFDKVH/YeJXOYdFQ9FrrWe89jipe27q/pay4bd4YhJspkU/EbtMQWkKsBppZ0YNsOqRziT4TW5Ctqi4LuzNy5dhtTwo8ELB+tKNlrskvWtKxTIsZVtFro0fgCnibEXoEv7LItEqSDvh+dKzLgxjjL5adsiMeJibGsigoFS0vkGajJNEHBXuDz2WREX4NAj6g1zC4Rz5rQ4+Ie3ke16Po1ZuUqQEHHKV3IF4UIjVUdaAbDzcE6qfKGoA3jhukKw63iRv3sJnh0RMMrUCM8o2FUa7yxTH8xwOpssjoFeTHKoBlHkMsuo9ebxoetuBuSxG3JYeKqweCAJ3bpCttfyLo5uwyf/zocYgnvRrIYhKw2ze6H1XwJ61gvAcaPSIKGG/K0B7N3bOQrVDOBoJMlS66BmW22SCFgbhoF3HiZTZX6CiXC7m87HT4jFoZbej1Gb7oPPCYSHNFvUDRUwX0QbuJlTMvrWgV0MN1Wr0toifn0yyqDARS1MDOwsYrcE4gg7dATtmT7YjdXbtalosv//gxejVe55DVEPa6PKNllAz/+M3vX2+ysn1gLzICTX7459df+jJ78caw54vosULy1cgEtKqRR+2B1kcFiloRcAdk4RR/HIFq8CWCBVqYHLHWy36PPhJLhlUgHzvfbU0jPdQ49zrPN7FzZim84jQ/a3u/CjdDQdxc3TNQEq/KNBurYpXMnOgFuJCIy7vkj4hO+fDT3yXzYQ8yDcAZpv/T/juaZb0jmR+aOAuEFV3S2hxPQS2WqaHNM8aLas9Yn3UgYJvEKpnW+qEHRL/GeF1PZLydrKJGDsCzq8hYJcV46DVclHGV47vfvzmZYiKcxywTZ2G3GCmRBWohw303Z2aVnOjg4rCKyptMgT6NZs9o8cevf/9tPwUaiNcWC9ygMHNMRP79Pr3nRCCrIE72XU5eeP6pESxni+ej+DprBt6OYFOuvEIFXGuFPJ6cyvWi3QI9qPQim4pxSK/Q93Kek0Ab16eOUGPK6xGn02tNIVyObr2d9Ols5W0ZUbY9WjUoMF5WHaPK4wqEMVBM1ypYK3df7VMwJWK3YJsJkvefOOembQh460AaYidxrxYVX48KtDIqxsN7/7IheO1SstoyJuGLGtuH1r27gD5HYqOndw==') format('woff2'),url('iconfont.woff?t=1563162654181') format('woff'),url('iconfont.ttf?t=1563162654181') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url('iconfont.svg?t=1563162654181#iconfont') format('svg'); /* iOS 4.1- */}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.icon-daohangshouye:before {content: "\e605";}.icon-danmu:before {content: "\e612";}.icon-moban:before {content: "\e69e";}.icon-apache:before {content: "\e6c5";}.icon-java:before {content: "\e746";}.icon-shouyeshouye:before {content: "\e606";}.icon-jindutiaochulizhong:before {content: "\e634";}.icon-jindutiaowancheng:before {content: "\e63e";}.icon-guanggao:before {content: "\e674";}.icon-jindutiaodaishangchuan:before {content: "\e641";}.icon-huiyuan:before {content: "\e654";}.icon-c4:before {content: "\e60f";}.icon-iconradio:before {content: "\e628";}.icon-duoxuankuang:before {content: "\e68c";}.icon-danxuan:before {content: "\e61a";}.icon-duoxuankuang1:before {content: "\e61c";}.icon-css:before {content: "\e63b";}.icon-html:before {content: "\e65a";}.icon-socialcss3outline:before {content: "\e892";}.icon-fujian:before {content: "\e671";}.icon-huiyuan1:before {content: "\e629";}.icon-39kaiguankai2:before {content: "\e611";}.icon-38kaiguanguan1:before {content: "\e613";}.icon-plus-radio:before {content: "\e735";}.icon-jinduchaxun:before {content: "\e618";}.icon-danmu1:before {content: "\e61b";}.icon-jindu:before {content: "\e6b7";}.icon-huiyuan2:before {content: "\e60e";}.icon-aspx:before {content: "\e6bc";}.icon-sousuo:before {content: "\e6bf";}.icon-jindu1:before {content: "\e7b0";}.icon-tiaoshi:before {content: "\eb61";}.icon-changjingguanli:before {content: "\eb62";}.icon-bianji:before {content: "\eb63";}.icon-gongnengdingyi:before {content: "\eb66";}.icon-jichuguanli:before {content: "\eb67";}.icon-jishufuwu:before {content: "\eb68";}.icon-hezuohuobanmiyueguanli:before {content: "\eb69";}.icon-ceshishenqing:before {content: "\eb6a";}.icon-jiedianguanli:before {content: "\eb6b";}.icon-jinggao:before {content: "\eb6c";}.icon-peiwangyindao:before {content: "\eb6d";}.icon-shiyongwendang:before {content: "\eb6f";}.icon-quanxianshenpi:before {content: "\eb70";}.icon-yishouquan:before {content: "\eb71";}.icon-tianshenpi:before {content: "\eb72";}.icon-shujukanban:before {content: "\eb73";}.icon-yingyongguanli:before {content: "\eb74";}.icon-yibiaopan:before {content: "\eb75";}.icon-zhanghaoquanxianguanli:before {content: "\eb76";}.icon-nginx:before {content: "\e63c";}.icon-css1:before {content: "\e653";}.icon-guanbi:before {content: "\eb79";}.icon-xiajiantou:before {content: "\eb7b";}.icon-shangjiantou:before {content: "\eb7c";}.icon-icon_loading:before {content: "\eb80";}.icon-icon_renwujincheng:before {content: "\eb88";}.icon-icon_rukou:before {content: "\eb89";}.icon-icon_yiwenkongxin:before {content: "\eb8a";}.icon-icon_fabu:before {content: "\eb8b";}.icon-icon_tianjia:before {content: "\eb8c";}.icon-icon_yulan:before {content: "\eb8d";}.icon-icon_zhanghao:before {content: "\eb8e";}.icon-icon_wangye:before {content: "\eb8f";}.icon-icon_shezhi:before {content: "\eb90";}.icon-icon_baocun:before {content: "\eb91";}.icon-icon_yingyongguanli:before {content: "\eb92";}.icon-icon_shiyongwendang:before {content: "\eb93";}.icon-icon_bangzhuwendang:before {content: "\eb94";}.icon-biaodanzujian-shurukuang:before {content: "\eb95";}.icon-biaodanzujian-biaoge:before {content: "\eb96";}.icon-biaodanzujian-xialakuang:before {content: "\eb97";}.icon-tubiao-qiapian:before {content: "\eb98";}.icon-tubiao-zhexiantu:before {content: "\eb99";}.icon-xingzhuang-juxing:before {content: "\eb9a";}.icon-xingzhuang-tupian:before {content: "\eb9b";}.icon-xingzhuang-sanjiaoxing:before {content: "\eb9c";}.icon-xingzhuang-xingxing:before {content: "\eb9d";}.icon-sousuo1:before {content: "\e61f";}.icon-xiayibu:before {content: "\ebef";}.icon-shangyibu:before {content: "\ebf0";}.icon-shuaxin:before {content: "\ec08";}.icon-baocun:before {content: "\ec09";}.icon-fabu:before {content: "\ec0a";}.icon-xiayibu1:before {content: "\ec0b";}.icon-shangyibu1:before {content: "\ec0c";}.icon-xiangxiazhanhang:before {content: "\ec0d";}.icon-xiangshangzhanhang:before {content: "\ec0e";}.icon-tupianjiazaishibai:before {content: "\ec0f";}.icon-up:before {content: "\e7eb";}.icon-down:before {content: "\e7ec";}.icon-doubleleft:before {content: "\e7ed";}.icon-doubleright:before {content: "\e7ee";}.icon-suoxiao:before {content: "\ec13";}.icon-fangda:before {content: "\ec14";}.icon-huanyuanhuabu:before {content: "\ec15";}.icon-quanping:before {content: "\ec16";}.icon-biaodanzujian-biaoge1:before {content: "\ec17";}.icon-APIshuchu:before {content: "\ec18";}.icon-APIjieru:before {content: "\ec19";}.icon-wenjianjia:before {content: "\ec1a";}.icon-DOC:before {content: "\ec1b";}.icon-yunduanxiazai:before {content: "\ec1d";}.icon-HTML:before {content: "\e87d";}.icon-huiyuan3:before {content: "\e625";}.icon-sousuo2:before {content: "\e782";}.icon-shebeizhuangtai:before {content: "\ec23";}.icon-fenzuguanli:before {content: "\ec24";}.icon-kuaisubianpai:before {content: "\ec25";}.icon-APPkaifa:before {content: "\ec26";}.icon-wentijieda:before {content: "\ec2e";}.icon-kefu:before {content: "\ec2f";}.icon-ruanjiankaifabao:before {content: "\ec30";}.icon-php:before {content: "\f20e";}.icon-sousuobianxiao:before {content: "\ec32";}.icon-sousuofangda:before {content: "\ec33";}.icon-dingwei:before {content: "\ec34";}.icon-wumoxing:before {content: "\ec35";}.icon-renwujincheng:before {content: "\ec36";}.icon-xiaoxitongzhi:before {content: "\ec37";}.icon-guangbo:before {content: "\ec38";}.icon-gongdan:before {content: "\ec39";}.icon-xiaoxi:before {content: "\ec3b";}.icon-fabusekuai:before {content: "\ec46";}.icon-JS:before {content: "\e61d";}.icon-xinhao:before {content: "\ec4a";}.icon-lanya:before {content: "\ec4b";}.icon-Wi-Fi:before {content: "\ec4c";}.icon-yunhang:before {content: "\ec61";}.icon-js:before {content: "\ec68";}.icon-liebiao:before {content: "\ec6b";}.icon-mysql:before {content: "\ec6d";}.icon-xiyiji:before {content: "\ec78";}.icon-yijiankaiguan:before {content: "\ec79";}.icon-wuxiandianbo:before {content: "\ec7a";}.icon-fuzhi:before {content: "\ec7b";}.icon-shanchu:before {content: "\ec7c";}.icon-bianjisekuai:before {content: "\ec7d";}.icon-fenlan:before {content: "\ec7f";}.icon-dianzan:before {content: "\ec80";}.icon-charulianjie:before {content: "\ec81";}.icon-charutupian:before {content: "\ec82";}.icon-quxiaolianjie:before {content: "\ec83";}.icon-yinyong:before {content: "\ec84";}.icon-zitidaima:before {content: "\ec85";}.icon-zitiyulan:before {content: "\ec86";}.icon-duigoux:before {content: "\ec9e";}.icon-guanbi1:before {content: "\eca0";}.icon-yiliaohangyedeICON-:before {content: "\e62a";}.icon-aixin:before {content: "\eca1";}.icon-danchuchuang:before {content: "\e630";}.icon-quanxian--xiantiao:before {content: "\e662";}.icon-logo-python:before {content: "\e7a0";}.icon-danxuan1:before {content: "\e713";}.icon-duoxuan:before {content: "\e715";}.icon-Cyuyan:before {content: "\e650";}.icon-quanxianguanli:before {content: "\e607";}.icon-huabanfuben:before {content: "\e608";}.icon-icon_group:before {content: "\eba0";}.icon-icon_left:before {content: "\eb9e";}.icon-icon_next_arrow:before {content: "\eb9f";}.icon-icon_sms:before {content: "\eba1";}.icon-icon_safety:before {content: "\eba2";}.icon-icon_qq_fill:before {content: "\ebad";}.icon-icon_report_fill:before {content: "\ebae";}.icon-icon_roundreduce_fil:before {content: "\ebaf";}.icon-icon_safety_fill:before {content: "\ebb0";}.icon-icon_replieslist:before {content: "\ebb1";}.icon-icon_roundadd_fill:before {content: "\ebb2";}.icon-icon_setting_fill:before {content: "\ebb3";}.icon-kongxinduigou:before {content: "\ed1b";}.icon-kongjian:before {content: "\ed1c";}.icon-gaojingkongxin:before {content: "\ed1d";}.icon-duigou_kuai:before {content: "\ed1e";}.icon-cuocha_kuai:before {content: "\ed1f";}.icon-jia_sekuai:before {content: "\ed21";}.icon-jian_sekuai:before {content: "\ed22";}.icon-fenxiangfangshi:before {content: "\ed2e";}.icon-quanxianshezhi:before {content: "\e70b";}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="./static/font/shop_public_header.css"><link rel="stylesheet" href="./static/font/shop_shopping_cart.css"><title>商城系统的购物车</title></head><body><!--logo+search+button--><div class="shop-public-header"><div class="content"><!--logo--><a href=""><img src="./static/images/logo.png" alt=""></a><!--search--><div class="search"><input type="search" name="search" id="search"><label for="search">搜索</label></div></div><!--商城购物车--><div class="shop-shopping-cart"><h3>我的购物车</h3><!--购物车头部--><header><!--flex--><span><input type="checkbox" id="all-selected" checked><label for="all-selected">全选</label></span><span>商品</span><span>单价</span><span>数量</span><span>小计</span><span>操作</span></header><!--购物车主体--><main><div><span><label><input type="checkbox" name="choose" checked></label></span><!--图文介绍--><span class="pic-intro"><a href=""><img src="./static/images/shop/shop1.jpg" alt=""></a><a href="">商品简介商品简介商品简介商品简介商品简介商品简介...</a></span><span>500.00</span><span><label><input type="number" name="count" value="1" min="1"></label></span><span><i>¥</i>500.00</span><span><a href="">删除</a></span></div><div><span><label><input type="checkbox" name="choose" checked></label></span><!--图文介绍--><span class="pic-intro"><a href=""><img src="./static/images/shop/shop2.jpg" alt=""></a><a href="">商品简介商品简介商品简介商品简介商品简介商品简介...</a></span><span>500.00</span><span><label><input type="number" name="count" value="1" min="1"></label></span><span><i>¥</i>500.00</span><span><a href="">删除</a></span></div><div><span><label><input type="checkbox" name="choose" checked></label></span><!--图文介绍--><span class="pic-intro"><a href=""><img src="./static/images/shop/shop3.jpg" alt=""></a><a href="">商品简介商品简介商品简介商品简介商品简介商品简介...</a></span><span>500.00</span><span><label><input type="number" name="count" value="1" min="1"></label></span><span><i>¥</i>500.00</span><span><a href="">删除</a></span></div><div><span><label><input type="checkbox" name="choose" checked></label></span><!--图文介绍--><span class="pic-intro"><a href=""><img src="./static/images/shop/shop4.jpg" alt=""></a><a href="">商品简介商品简介商品简介商品简介商品简介商品简介...</a></span><span>500.00</span><span><label><input type="number" name="count" value="1" min="1"></label></span><span><i>¥</i>500.00</span><span><a href="">删除</a></span></div></main><!--购物车底部--><footer><span>数量: <i>4</i></span><span>金额: <i>2000</i></span><button>去结算</button></footer></div><!-- 頁尾footer--><div><footer><p align="center">copyright 2014-2020 <a href="http://www.php.cn/">PHP中文网 </a>版权所有 </p></footer></div></body></html>
(b-1)shop_shopping_cart.css
@import url(../../public_reset.css);.shop-shopping-cart {width: 1200px;background-color: #fff;margin: 30px auto;padding: 15px 0;border-radius: 8px;box-sizing: border-box;}.shop-shopping-cart:hover {box-shadow: 0 0 8px #888888;}/*标题*/.shop-shopping-cart > h3 {font-size: 20px;text-align: center;font-weight: normal;margin-bottom: 20px;}/*购物车头部*/.shop-shopping-cart > header {height: 40px;border-bottom: 1px solid #cccccc;/*flex*/display: flex;justify-content: space-around;align-items: center;}/*购物车主体*/.shop-shopping-cart > main {margin: 20px 0;}/*购物车中的每一条记录, 每一个商品*/.shop-shopping-cart > main > div {height: 80px;/*flex*/display: flex;justify-content: space-around;align-items: center;}.shop-shopping-cart > main > div:hover {background-color: lightcyan;}.shop-shopping-cart > main > div .pic-intro {width: 250px;display: flex;align-items: center;}.shop-shopping-cart > main > div .pic-intro img {width: 60px;height: 45px;margin-right: 10px;}.shop-shopping-cart > main > div a:hover {color: lightcoral;}/*微调第一个复选框*/.shop-shopping-cart > main > div > span:first-of-type {position: relative;left: 25px;}.shop-shopping-cart > main > div > span.pic-intro {position: relative;left: -40px;}.shop-shopping-cart > main > div > span:nth-of-type(3) {position: relative;left: -80px;}.shop-shopping-cart > main > div > span:nth-of-type(4) {position: relative;left: -60px;}.shop-shopping-cart > main > div > span:nth-of-type(4) input {width: 60px;}.shop-shopping-cart > main > div > span:nth-last-of-type(2) {position: relative;left: -50px;}.shop-shopping-cart > main > div > span:last-of-type {position: relative;left: -50px;}.shop-shopping-cart > main > div > span:nth-last-of-type(2) i {color: green;font-size: 1.01rem;margin-right: 3px;}/*购物车底部*/.shop-shopping-cart > footer {height: 70px;padding: 20px;border-top: 1px solid #cccccc;box-sizing: border-box;display: flex;justify-content: flex-end;align-items: center;}.shop-shopping-cart > footer > *:not(:last-child) {width: 180px;}.shop-shopping-cart > footer > button {height: 40px;width: 120px;background-color: lightcoral;border: none;color: white;font-size: 1.1rem;}.shop-shopping-cart > footer > button:hover {background-color: seagreen;cursor: pointer;}
每个项目必需在编码前思考整个佈局的设计, 选用Flex ,grid 还是其它佈局完成. 之后再规划每个页面的HTML代码和CSS代码. 每个页面必需要细节的思考,头脑要清晰,每个标签必需写清楚,以免写下写下忘记了,容易使自己溷乱,导致出错.