Correction status:qualified
Teacher's comments:写了这么多, 属性应该记住了吧



grid-template-colums: 基于列,定义网络线的名称与与轨道大小
<body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body>
.container{width: 600px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,1fr);}

grid-template-rows: 基于行,定义网络线的名称与与轨道大小
.container{width: 600px;font-size: 2rem;display: grid;grid-template-rows: repeat(3,100px);}

通常grid-template-columns与 grid-template-rows配合使用
grid-template-areas: 命名网格区域(配合gird项目的grid-area属性)
.container{width: 600px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,100px);grid-template-areas:'a b c''d e f''g h i';}

grid-auto-flow: 网格中项目的流动方/排列方向(默认先行后列)grid-auto-columns: 隐式网格的列宽
通常 grid-auto-flow 与 grid-auto-columns配合使用
<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div></div></body>
.container{width: 600px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,100px);grid-auto-rows: 60px;grid-auto-columns:260px ;}

grid-auto-rows: 隐式网格的行高
.container{width: 600px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,100px);grid-auto-rows: 60px;grid-auto-columns:260px ;grid-auto-rows:150px;}

grid-column-gap : 列间隙
<body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><!-- <div class="item">10</div> --><!-- <div class="item">11</div><div class="item">12</div> --></div></body>
.container{width: 600px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,100px);grid-column-gap:10px;}

grid-row-gap :行间隙
.container{width: 600px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,100px);grid-row-gap:10px;}

grid-gap | gap: 简写
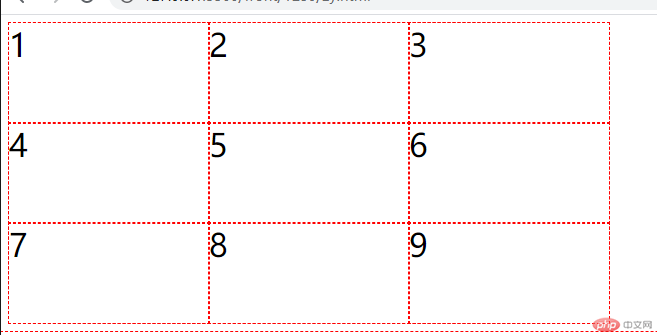
.container{width: 600px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,100px);grid-gap:10px}
效果图
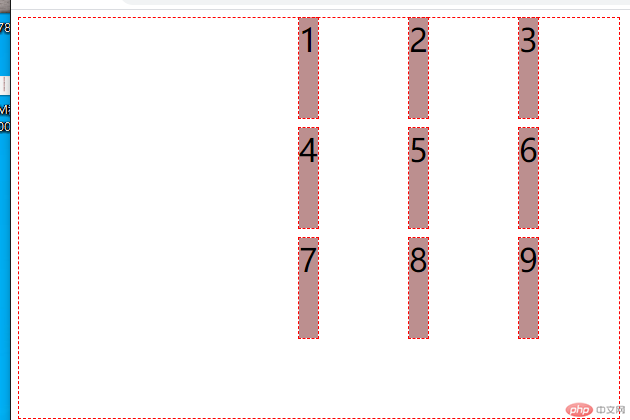
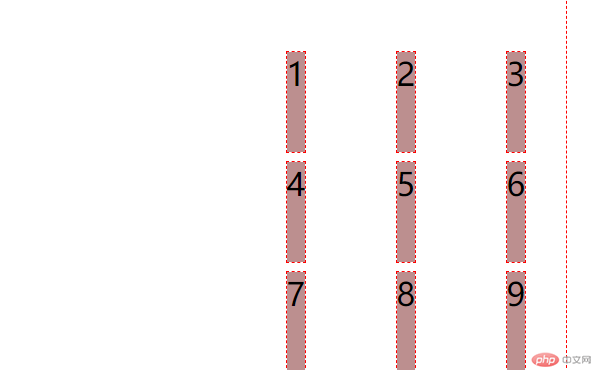
justify-contens: 设置所有项目在网格容器中的水平对齐方式
<body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><!-- <div class="item">10</div><div class="item">11</div><div class="item">12</div> --></div></body>
.container{width: 600px;height: 400px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);grid-gap: 10px;/* 对齐方式 *//* 水平方向 */justify-content: start;justify-content: end;justify-content: center;}



align-content: 设置所有项目在网格容器中的垂直对齐方式
.container{width: 600px;height: 400px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);grid-gap: 10px;/* 垂直方向 */align-content: start;align-content: end;align-content: center;}



place-content: justify-content和align-content的属性简写
.container{width: 600px;height: 400px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);grid-gap: 10px;/* 简写 垂直,水平*/place-content: end end;}

justify-items: 设置所有项目在单元格内的水平对齐方式
<body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><!-- <div class="item">10</div><div class="item">11</div><div class="item">12</div> --></div></body>
.container{width: 600px;height: 400px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);grid-gap: 10px;/* 内容对齐 *//* 拉伸 */justify-items: stretch;/* 左对齐 */justify-items: start;/* 右对齐 */justify-items: right;/* 居中 */justify-items: center;}




align-items: 设置所有项目在单元格内的垂直对齐方式
.container{width: 600px;height: 400px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);grid-gap: 10px;align-items: stretch;/* 左对齐 */align-items: start;/* 右对齐 */align-items: right;/* 居中 */align-items: center;}



place-items: justify-items和align-items的属性简写
.container{width: 600px;height: 400px;font-size: 2rem;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);grid-gap: 10px;/* 简写 垂直,水平*/place-items: end end;}

grid-column-start: 起始列编号grid-column-end: 终止列编号grid-column: 上面二属性缩写grid-row-start: 起始行编号grid-row-end: 终止行编号grid-row: 上面二属性编写
<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><!-- <div class="item">10</div><div class="item">11</div><div class="item">12</div> --></div>
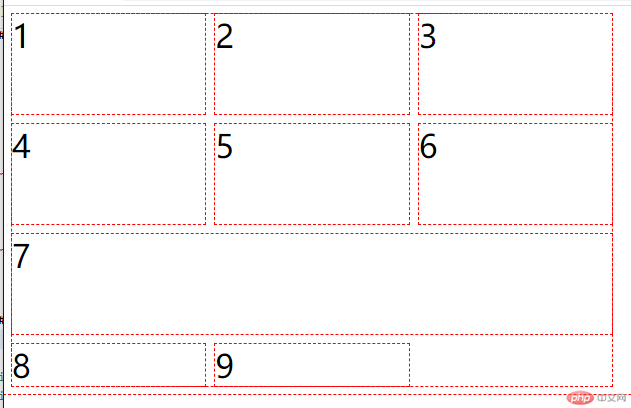
.container >.item:nth-of-type(7){grid-column-start: 1;grid-column-end: 4;grid-row-start: 3;grid-row-end: 4;/* 简写 *//* grid-column: 1 / span 3;grid-row: 3; *//* grid-area: 3/1/4/4;background-color: skyblue; */}

grid-area: top/left/bottom/right: 将项目按逆时针顺序放置grid-area: area-name: 将项目放置到已命名的网格区域中
.container >.item:nth-of-type(7){grid-area: 3/1/4/4;background-color: skyblue;}

justify-self: 设置项目在单元格中的水平对齐方式
<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><!-- <div class="item">10</div><div class="item">11</div><div class="item">12</div> --></div>
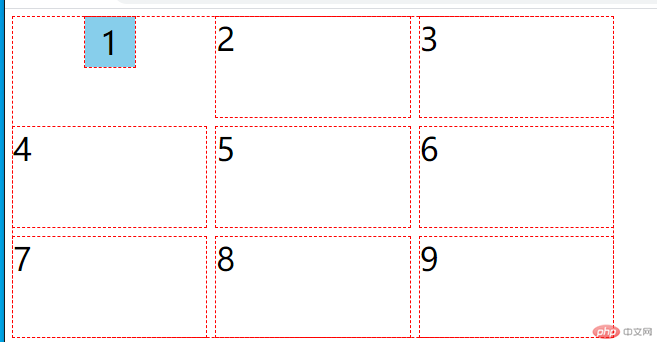
.container>.item:first-of-type{width: 50px;height: 50px;text-align: center;line-height: 50px;background-color: skyblue;/* 项目对齐 */justify-self: start;justify-self: end;justify-self: center;}



align-self: 设置项目在单元格中的垂直对齐方式
.container>.item:first-of-type{width: 50px;height: 50px;text-align: center;line-height: 50px;background-color: skyblue;/* 项目对齐 */align-self: start;align-self: end;align-self: center;/* place-self: center center; */}



place-self: justify-self和align-self的属性简写
.container>.item:first-of-type{width: 50px;height: 50px;text-align: center;line-height: 50px;background-color: skyblue;place-self: center center;}