Correction status:qualified
Teacher's comments:看线框图, 还不错



布局思路:最主要的是先行分析整个布局方案,从上到下,从左到右,先html再一步步css,outline的帮助的巨大的,看得到才能写的到。代码是跟着录播一边思考一边写的,应该多多练习,熟能生巧

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_second_hand.css"><link rel="stylesheet" href="../public_headline/public_headline.css"><title>公共二手区域交易组件</title></head><body><div class="public-headline"><!-- 文本必须/推荐放在一个行内标签中,div中的文本成为匿名文本--><span>二手交易</span></div><div class="public_second_hand"><!-- 标题1--><div class="title1"><a href="" >抢好货</a><span>0低价,便捷,安全,快速</span></div><!-- 标题2--><div class="title2"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">国内美女</a><a href="">AV美女</a><a href="">美国美女</a></div><!-- 商品展示区--><div class="goods"><!-- 1.左边商品列表--><div class="goods-list"><!-- 商品简介--><div class="intro"><a href="" ><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真</a><div><span>¥ 333</span><span>美女</span></div></div></div><!-- 2.右侧的功能快速入口--><div class="quick-entry"><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/2.png" alt=""></a><a href=""><img src="../../../static/images/ad/3.png" alt=""></a><a href=""><img src="../../../static/images/ad/4.png" alt=""></a><div><a href=""><img src="../../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
/*样式重置*/@import "../public_reset.css";/*大标题组件*/@import "../public_headline/public_headline.css";/*二手交易专区的样式表*/.public_second_hand{width: 1200px;padding: 10px;box-sizing: border-box;margin: auto;border-radius: 5px;background-color: #fff;}.public_second_hand:hover{box-shadow: 0 0 8px #888;}/*标题一*/.title1 {height: 50px;border-bottom: 1px solid #cccccc;box-sizing: border-box;}.public_second_hand > .title1 > a {font-size: 23px;margin-right: 20px;}.public_second_hand > .title1 > span{color: red;}/*标题二*/.public_second_hand > .title2{height: 55px;}.public_second_hand > .title2 > span{font-size: 23px;margin-right: 20px;color: red;}.public_second_hand > .title2 > span ~ a{margin-left: 20px;}.public_second_hand > .title2 > span ~ a:hover{color: #795da3;}/*商品展示区*/.public_second_hand > .goods {height: 440px;display: flex;}.public_second_hand > .goods > .goods-list {padding: 10px;box-sizing: border-box;flex-basis: 800px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public_second_hand > .goods > .goods-list > .intro {width: 178px;height: 200px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.public_second_hand > .goods > .goods-list > .intro img {border-radius: 5px;border: 1px solid #cccccc;box-sizing: border-box;}.public_second_hand > .goods > .goods-list > .intro span:first-child {color: red;}.public_second_hand > .goods > .goods-list > .intro div {display: flex;justify-content: space-between;}.public_second_hand > .goods > .goods-list > .intro span:last-child {color: white;background-color: lightseagreen;padding:0 5px;margin-left: auto;}/*功能快速入口区*/.public_second_hand > .goods > .quick-entry {flex-basis: 400px;padding: 10px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public_second_hand > .goods > .quick-entry img{width: 190px;height: 130px;}.public_second_hand > .goods > .quick-entry > div{width: 400px;display: flex;flex-flow: column nowrap;}.public_second_hand > .goods > .quick-entry > div img{width: 393px;height: 60px;display: flex;flex-flow: column nowrap;}

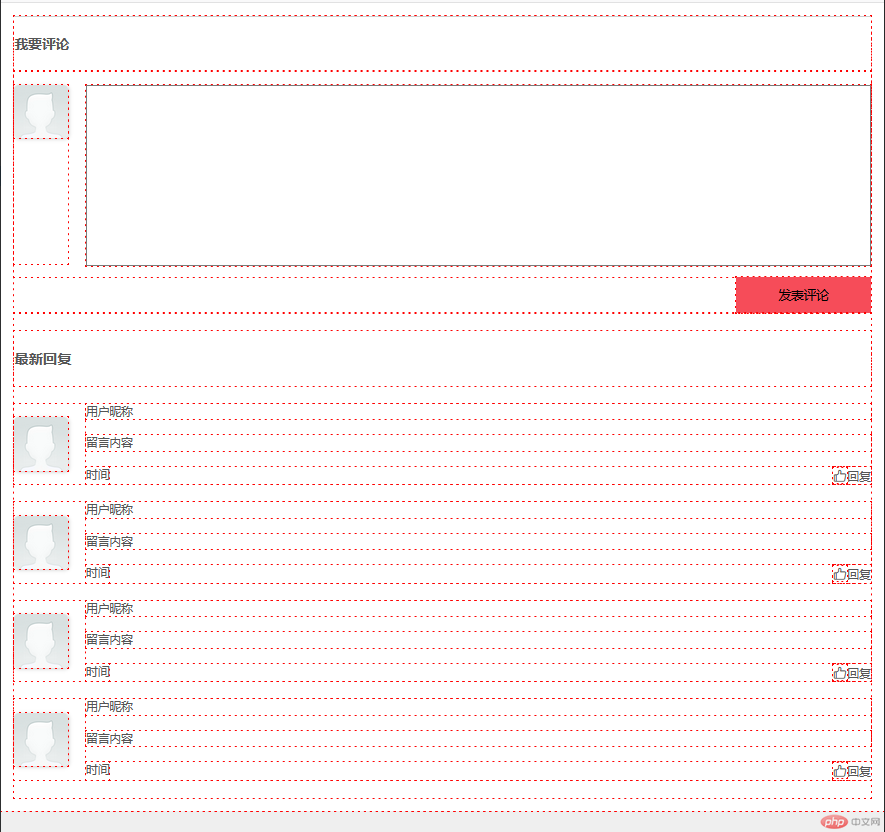
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_comment_reply.css"><link rel="stylesheet" href="../../../static/font/iconfont.css"><title>评论区与回复</title></head><body><div class="public-comment-reply"><!-- 评论区--><div class="comment"><h3>我要评论</h3><div><label for="comment"><img src="../../../static/images/user.png" alt=""></label><textarea name="" id="comment" ></textarea></div><button>发表评论</button></div><!-- 回复区--><div class="reply"><h3>最新回复</h3><div><img src="../../../static/images/user.png" alt=""><div class="reply-detail"><span>用户昵称</span><span>留言内容</span><div class="dianzan"><span>时间</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="reply-detail"><span>用户昵称</span><span>留言内容</span><div class="dianzan"><span>时间</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="reply-detail"><span>用户昵称</span><span>留言内容</span><div class="dianzan"><span>时间</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="reply-detail"><span>用户昵称</span><span>留言内容</span><div class="dianzan"><span>时间</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>
@import "../../public/public_reset.css";.public-comment-reply{padding: 15px;box-sizing: border-box;background-color: #fff;display: flex;flex-flow: column nowrap;}.public-comment-reply img{width: 60px;height: 60px;border-radius: 5px;box-shadow: 1px 1px 5px #cccccc;}.public-comment-reply > .comment{display: flex;flex-flow: column nowrap;}.public-comment-reply > .comment{display: flex;flex-flow: column nowrap;}.public-comment-reply .comment > h3{border-top: 1px solid #cccccc;padding: 20px 0;}.public-comment-reply .comment > div{padding: 15px 0;height: 200px;display: flex;flex-flow: row nowrap;}.public-comment-reply .comment > div img{align-self: start;}.public-comment-reply .comment > div textarea{height: 200px;margin-left: 20px;resize: none;/*使得文本域不会被拉伸*/flex: 1;}.public-comment-reply .comment > div textarea:hover{box-shadow: 0 0 5px #888888;}.public-comment-reply .comment >button{font-size: 14px;background-color: #f64c59;border: none;width: 150px;height: 40px;align-self: end;}.public-comment-reply .comment >button:hover {background-color: #178cee;box-shadow: 0 0 8px #888888;cursor: pointer;}/*回复区*/.public-comment-reply > .reply{display: flex;flex-flow: column nowrap;padding: 20px 0;}.public-comment-reply > .reply h3{font-size: 16px;padding: 20px 0;}.public-comment-reply > .reply > div{display: flex;flex-flow: row nowrap;margin-top: 20px;}.public-comment-reply > .reply > div img{align-self: center;}.public-comment-reply > .reply > .reply-detail{display: flex;flex-flow: column nowrap;}.public-comment-reply > .reply > div > .reply-detail{display: flex;flex-flow: column nowrap;flex: 1;height: 90px;margin-left: 20px;justify-content: space-between;}.public-comment-reply > .reply > div > .reply-detail > .dianzan{display: flex;flex-flow: row nowrap;justify-content: space-between;/* 或者使用下面的*/}/*.public-comment-reply > .reply > div > .reply-detail > .dianzan > span:last-child{*//* margin-left: auto;*//*}*//*.public-comment-reply > .reply > div > .reply-detail > .dianzan i{*//* color: red;*//* font-size: 1.5rem;*//*}*/.public-comment-reply > .reply > div > .reply-detail > .dianzan i:hover{color: red;}