Correction status:qualified
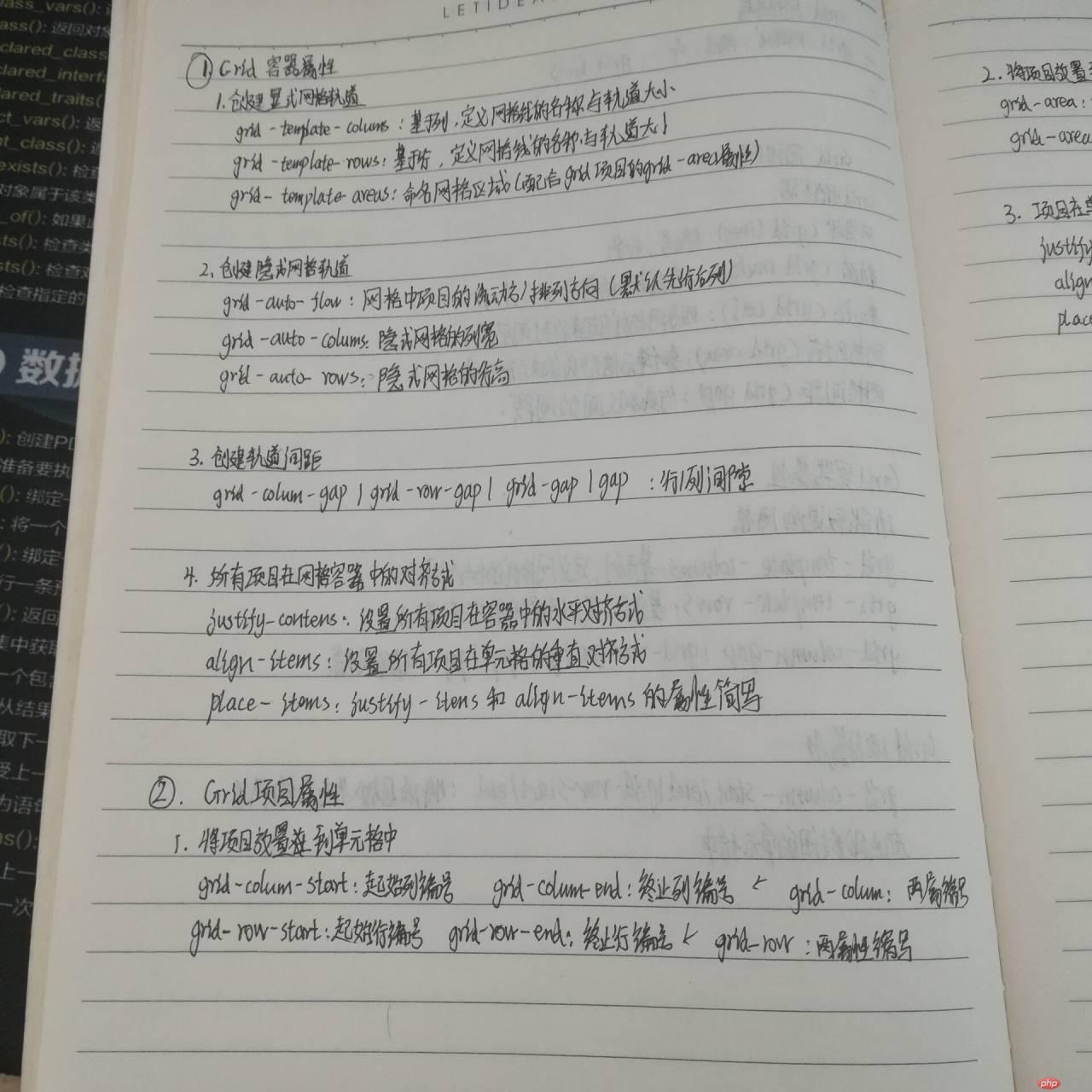
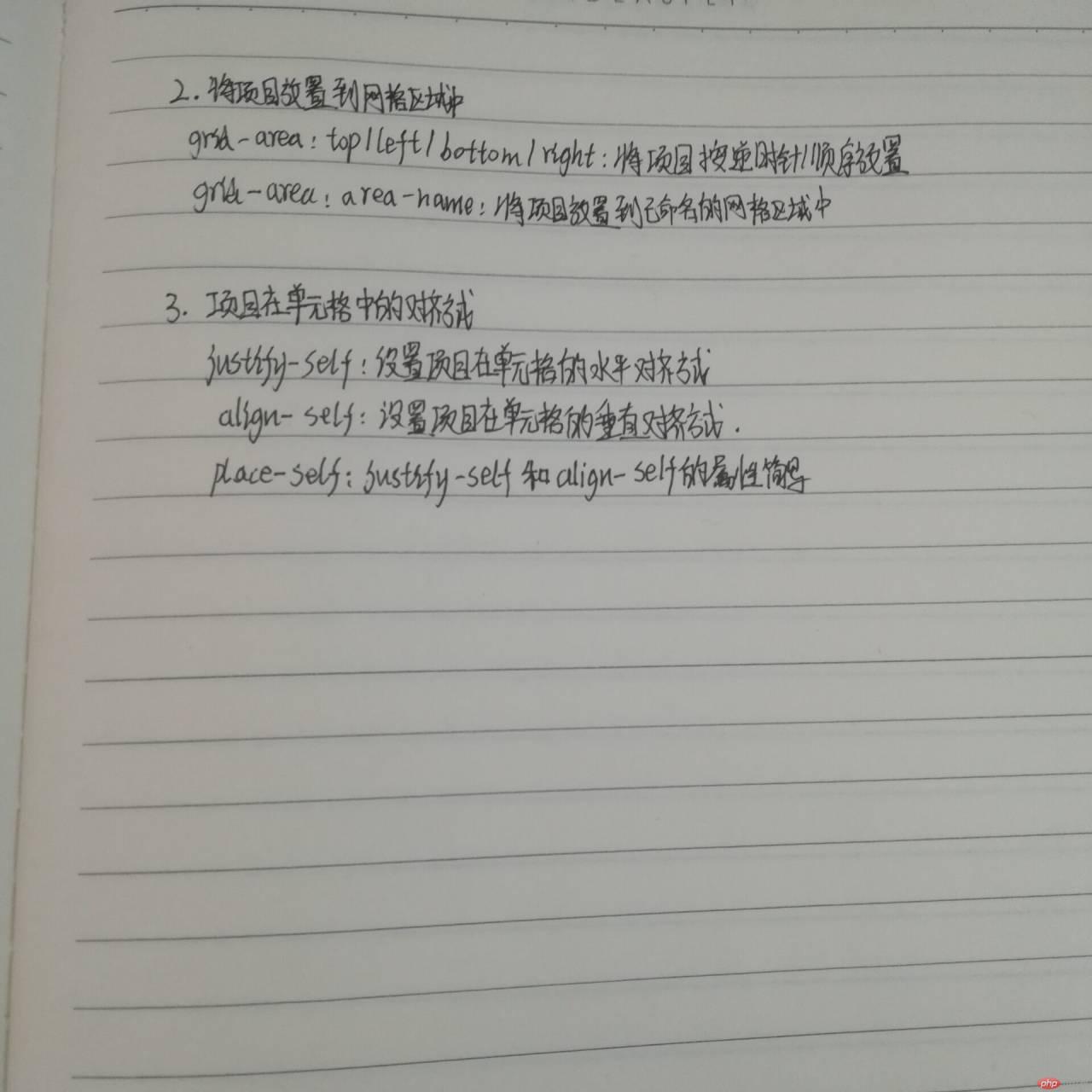
Teacher's comments:grid布局肯定是会有以后几年的趋势, 早学早受益






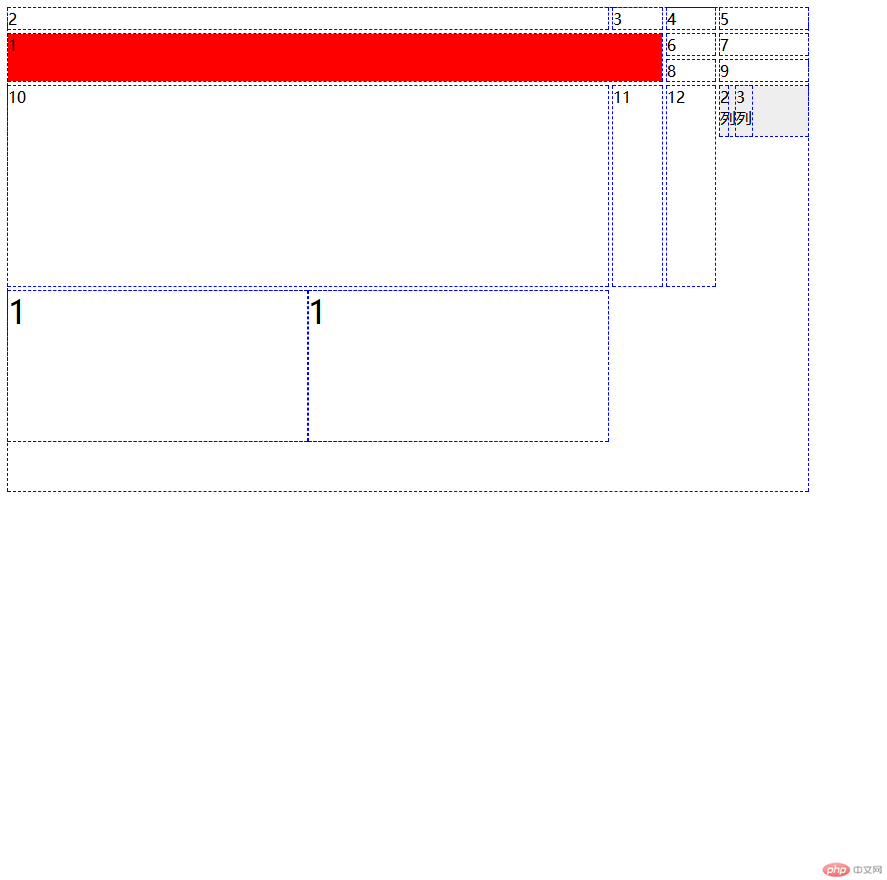
<!DOCTYPE html><html><head><title>对grid属性的实验</title><style type="text/css">/*设置网格虚线边框*/* :not(body){outline: 1px dashed blue;}.container{width: 800px;/*font-size: 2rem;*//*划分四列三行*/display: grid;grid-template-columns: repeat(4,1fr);grid-template-rows: repeat(3, 1fr);/*设置扩展后的隐式网格,只可以扩展行高*/grid-auto-rows:200px;/*设置格子之间的间距,上左下右*/grid-gap:5px ;/*设置 所有 项目的对齐方式居中*//*place-items:center;*/}.container > .item:first-of-type {/*一号占据两格*/grid-area:1/1/2/3;background-color: red;/*对项目进行编号*//*从第三列开始*//*grid-column-start: 3;*//*从第五列结束*//*grid-column-end: 5;*//*从第二行开始,从第四行结束,第几行主要是行号*/grid-row-start:2;grid-row-end:4;/*设置 单个 项目在单元格的对齐方式*//*place-self:center;*/}/*使其正常需要注释掉字体大小*/.row {display: grid;/* 平均等比分成12份 */grid-template-columns: repeat(12, 1fr);grid-column-gap: 8px;height: 50px;margin-bottom: 10px;background-color: #eeeeee;}.col-1 {grid-column-end: span 1;}.col-2 {grid-column-end: span 2;}.col-3 {grid-column-end: span 3;}.col-4 {grid-column-end: span 4;}.col-5 {grid-column-end: span 5;}.col-6 {grid-column-end: span 6;}.col-7 {grid-column-end: span 7;}.col-8 {grid-column-end: span 8;}/*对15网格的命名划分*/.item15 {width: 600px;height: 150px;font-size: 2rem;display: grid;/* 给每一个单元格命名 */grid-template-areas: 'a b'}.item15 > .item:first-of-type {/* 项目命名: grid-area */grid-area: a;background-color: lightgreen;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div><div class="item">12</div><div class="row"><span class="item col-2">2列</span><span class="item col-3">3列</span></div><div class="item15"><span>1</span><span>1</span></div></div></body></html>
通过对grid属性的复习,我对grid布局有了进一步的了解,grid布局的方法比较多,我还比较倾向于,划分好网格,就像圣杯布局,我只要按照顺序在里面
添加东西,在划分号的特定区域里,进行felx布局,这样布局就方便多了。