Correction status:qualified
Teacher's comments:现在已学到php了, 前端的作业可以抽空写, 跟上来



在演示之前已经实战了grid布局了,本次将grid容器和项目属性复习一一演示;
本次复习作业,没有单独写css,直接在html中用<style></style>写样式,将属性分类进行效果演示!
经过上一次作业grid布局实战和本次再次加强属性印象,现在对grid布局更加深刻了,感觉grid还是比flex要高效一些!
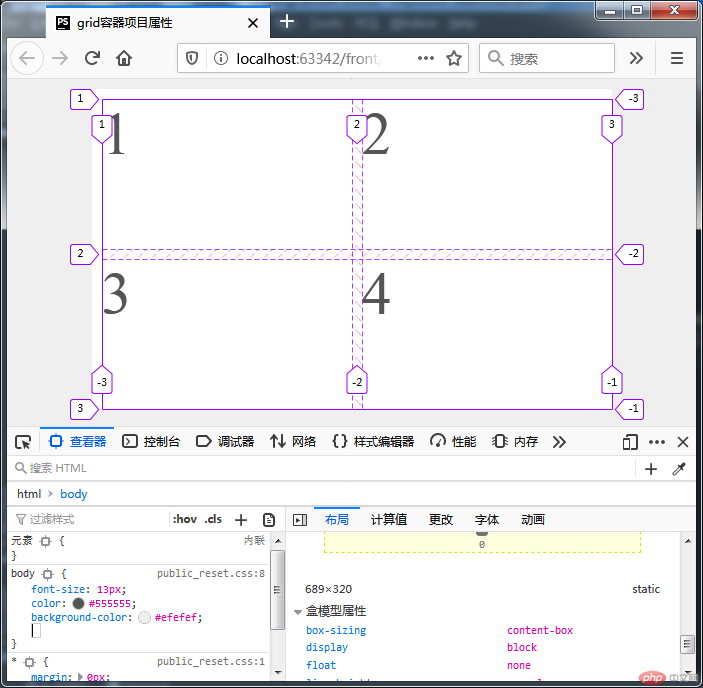
划分行、列及间距
grid-template-colums
grid-template-rows
grid-column-gap | grid-row-gap | grid-gap | gap
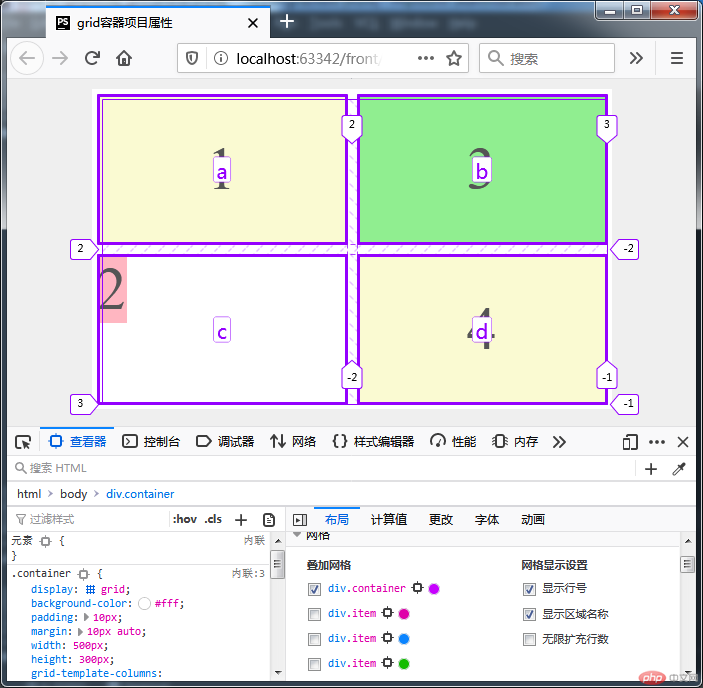
命名网格区域
grid-auto-flow
grid-template-area
隐式行高/列宽
grid-auto-columns
grid-auto-rows
对齐方式
align-content/justify-content
align-items/justify-content
align-self/justify-self
将指定项目放入指定单元格
grid-column-start/end
grid-row-start/end
grid-area
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>grid容器项目属性</title><link rel="stylesheet" href="../1226/componets/public/public_reset.css"><style>/*网格属性演示*/.container {display: grid;background-color: #fff;padding: 10px;margin: 10px auto;width: 500px;height: 300px;/*划分行和列及间距*/grid-template-columns: repeat(2,250px);grid-template-rows: repeat(2,150px);grid-gap: 10px;/*命名网格区域*/grid-template-areas: 'a b' 'c d';/*隐式网格列宽与行高*//*grid-auto-rows: 20px;*//*grid-auto-flow: column;*//*grid-auto-columns: 60px;*//*项目对齐方式*//*justify-content: center;*//*align-content: center;*/place-content: center}.container > .item {display: grid;background-color: lightgoldenrodyellow;/*项目对齐方式*//*justify-items: center;*//*align-items: center;*/place-items: center}.container > .item {font-size: 60px;}.container > .item:nth-of-type(3) {/*把项目3放进单元格b中*//*grid-column-start: 2;*//*grid-column-end: 3;*//*grid-row-start: 1;*//*grid-row-end: 2;*/grid-area: b;background-color: lightgreen;}.container > .item:nth-of-type(2) {/*设置特定特定项目对齐*/background-color: lightpink;/*justify-self: start;*//*align-self: start;*/place-self: start;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><!--<div class="item">5</div>--><!--<div class="item">6</div>--></div></body></html>