Correction status:qualified
Teacher's comments:你说得对, 思路有了, 就快了




代码
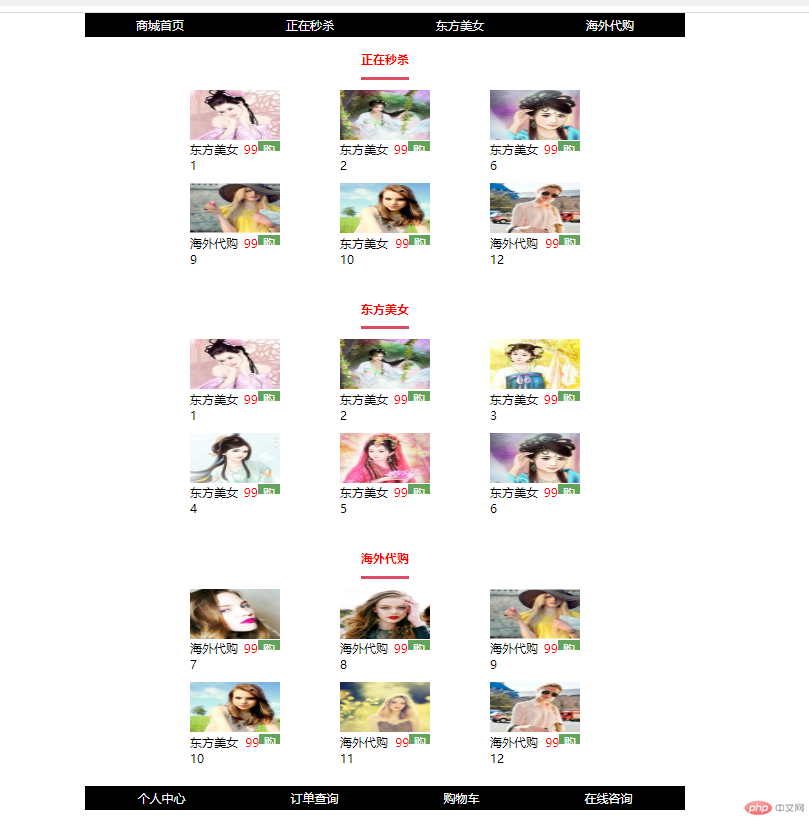
<?php include __DIR__ . '/inc/public_header.php'?><?php//// 获取秒杀商品的键// $msgoodskey = array_rand($goods,6);//// 根据键名获取里面的内容// foreach ($msgoodskey as $key){// $msgoods[] = $goods[$key];// }function huoqu($goods,$num){$msgoodskey = array_rand($goods,6);foreach ($msgoodskey as $key){$msgoods[] = $goods[$key];}return $msgoods;}$msgoods = huoqu($goods,3);?><!--内容--><main><!--正在秒杀--><div class="goods"><!--大标题--><div class="title"><a href="">正在秒杀</a></div></div><div class="content"><!--商品信息 --><?php foreach ($msgoods as $msgood) : ?><div><a href="<?php echo $msgood['url'] ?>"><img src="<?php echo STATIC_PATH . $msgood['pic'] ?>" alt=""></a><span><a href=""><?php echo $msgood['name'] ?></a><span><?php echo $msgood['price'] ?></span><button>购买</button></span></div><?php endforeach ?></div><?php foreach ($daohangs as $daohang) : ?><div class="goods"><!--大标题--><div class="title"><a href=""><?php echo $daohang['name'] ?></a></div></div><div class="content"><?php foreach ($goods as $good) : ?><?php if ($daohang['id'] === $good['cid']) : ?><div><a href="<?php echo $good['url'] ?>"><img src="<?php echo STATIC_PATH . $good['pic'] ?>" alt=""></a><span><a href=""><?php echo $good['name'] ?></a><span><?php echo $good['price'] ?></span><button>购买</button></span></div><?php endif ?><?php endforeach ?></div><?php endforeach; ?></main><?php include __DIR__ . '/inc/public_footer.php'?>

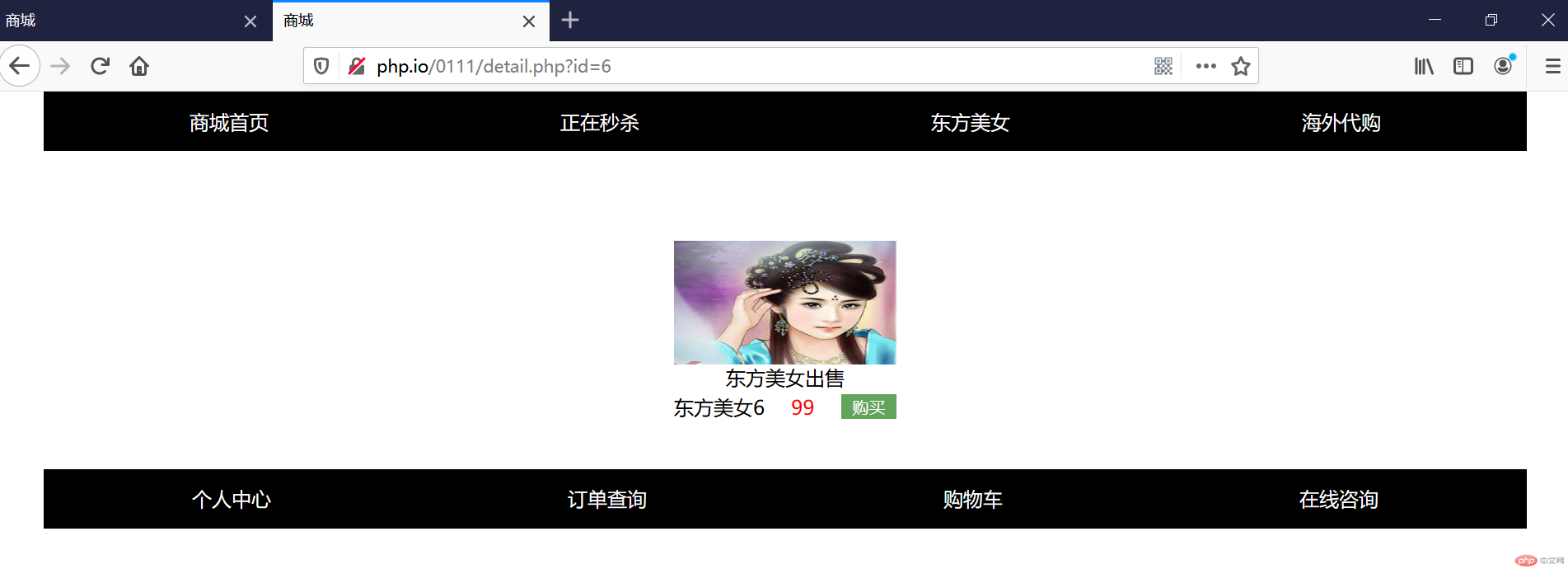
<?php include __DIR__ . '/inc/public_header.php'?><?php// 获取栏目$id = $_GET['id'];// 根据商品id 获取当前信息foreach ($goods as $good){if ($good['id'] === intval($id)){$dangqian = $good;}}?><!--内容--><main><div class="goods"><!--大标题--><div class="title"><a href=""><?php echo $mingcheng ?></a></div></div><div class="content"><div><a href="<?php echo $dangqian['url'] ?>"><img src="<?php echo STATIC_PATH . $dangqian['pic'] ?>" alt=""></a><p><?php echo $dangqian['detail'] ?></p><span><a href=""><?php echo $dangqian['name'] ?></a><span><?php echo $dangqian['price'] ?></span><button>购买</button></span></div></div></main><?php include __DIR__ . '/inc/public_footer.php'?>

<?php include __DIR__ . '/inc/public_header.php'?><?php// 获取秒杀商品的键$msgoodskey = array_rand($goods,6);// 根据键名获取里面的内容foreach ($msgoodskey as $key){$msgoods[] = $goods[$key];}?><!--内容--><main><!--正在秒杀--><div class="goods"><!--大标题--><div class="title"><a href="">正在秒杀</a></div></div><div class="content"><!--商品信息 --><?php foreach ($msgoods as $msgood) : ?><div><a href="<?php echo $msgood['url'] ?>"><img src="<?php echo STATIC_PATH . $msgood['pic'] ?>" alt=""></a><span><a href=""><?php echo $msgood['name'] ?></a><span><?php echo $msgood['price'] ?></span><button>购买</button></span></div><?php endforeach ?></div></main><?php include __DIR__ . '/inc/public_footer.php'?>