


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="jquery-3.2.1.js"></script>
<title>选项卡</title>
<style>
*{
margin: 0;
padding: 0;
}
.tab_outer{
margin-top: 450px;
margin-right: 150px;
/*width: 510px;*/
float: right;
}
.menu{
width: 550px;
background-color: #bbb;
border: 1px solid #bbb;
line-height: 40px;
}
.menu li{
display: inline-block;
color: #000;
width:180px;
text-align: center;
}
.menu li:hover {
cursor: pointer;
}
.menu a{
padding: 11px;
}
.content{
/*border: 1px solid #ccc;*/
height: 300px;
width: 490px;
font-size: 30px;
padding: 30px;
/*background: rgb(158, 218, 228);*/
}
.hide{
display: none;
}
.current{
background-color: #0099dd;
color: black;
/*padding: 30px;*/
}
.content img{
width: 510px;
height: 290px;
}
body {
background-size: 1680px;
}
</style>
</head>
<body background="images/wg8.jpg" >
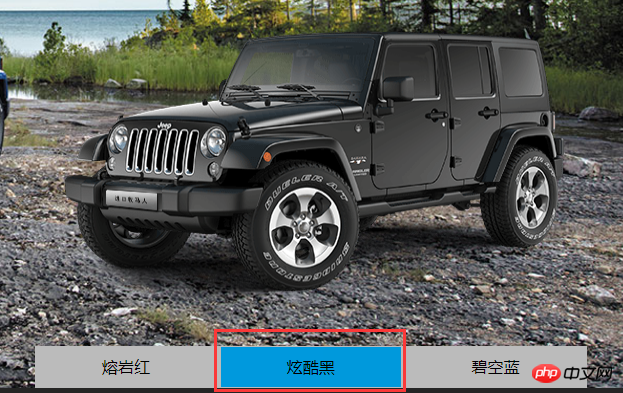
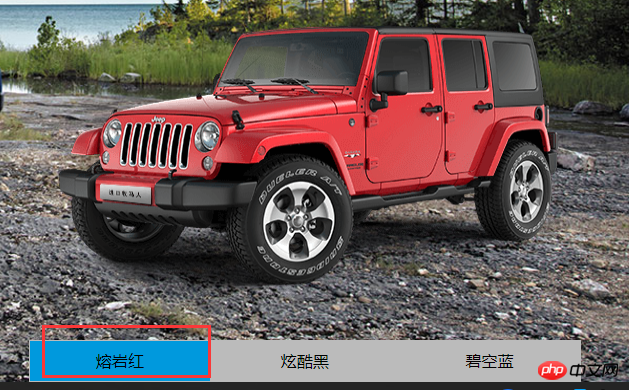
<div style="margin: 50px;"><center><h1>牧马人颜色选择</h1></center></div>
<div>
<div>
<div id="c1" style="float: left">
<!--图片添加-->
<img src="images/car_sa_c3_yd.png" alt="" >
</div>
<div id="c2">
<img src="images/car_sa_c1_yd.png" alt="" >
</div>
<div id="c3">
<img src="images/car_sa_c4_yd.png" alt="" >
</div>
</div>
<ul>
<li index="c1" onclick="tab(this);">熔岩红</li>
<li index="c2" onclick="tab(this);">炫酷黑</li>
<li index="c3" onclick="tab(this);">碧空蓝</li>
</ul>
</div>
<script>
function tab(self) {
$(self)
.addClass("current") //将当前选项卡高亮
.siblings() //将其它非当前选项卡的高亮样式取消,先选择当前的兄弟节点
.removeClass("current"); //再取消高亮样式
var box = "#" + $(self).attr("index"); //获取当前的自定义索引属性,获取当前点击的是哪一个
$(box)
.removeClass("hide") //去掉它的隐藏样式,将对应的内容盒子显示出来
.siblings() //再将其它兄弟盒子内容隐藏,首先先获取其它兄弟节点
.addClass("hide"); //给这些兄弟节点添加隐藏样式
}
</script>
</body>
</html>效果图如下:
点击对应按钮实现图片颜色转换



—————————————————————欢迎指导—————————————————————————