Correction status:qualified
Teacher's comments:以把这个组件实现, 常见的页面布局应该难不倒你了



link引用当前html文档所用到的CSS样式,用在HTML文档中@import当前的CSS引用的其他的CSS样式,用在CSS文档中
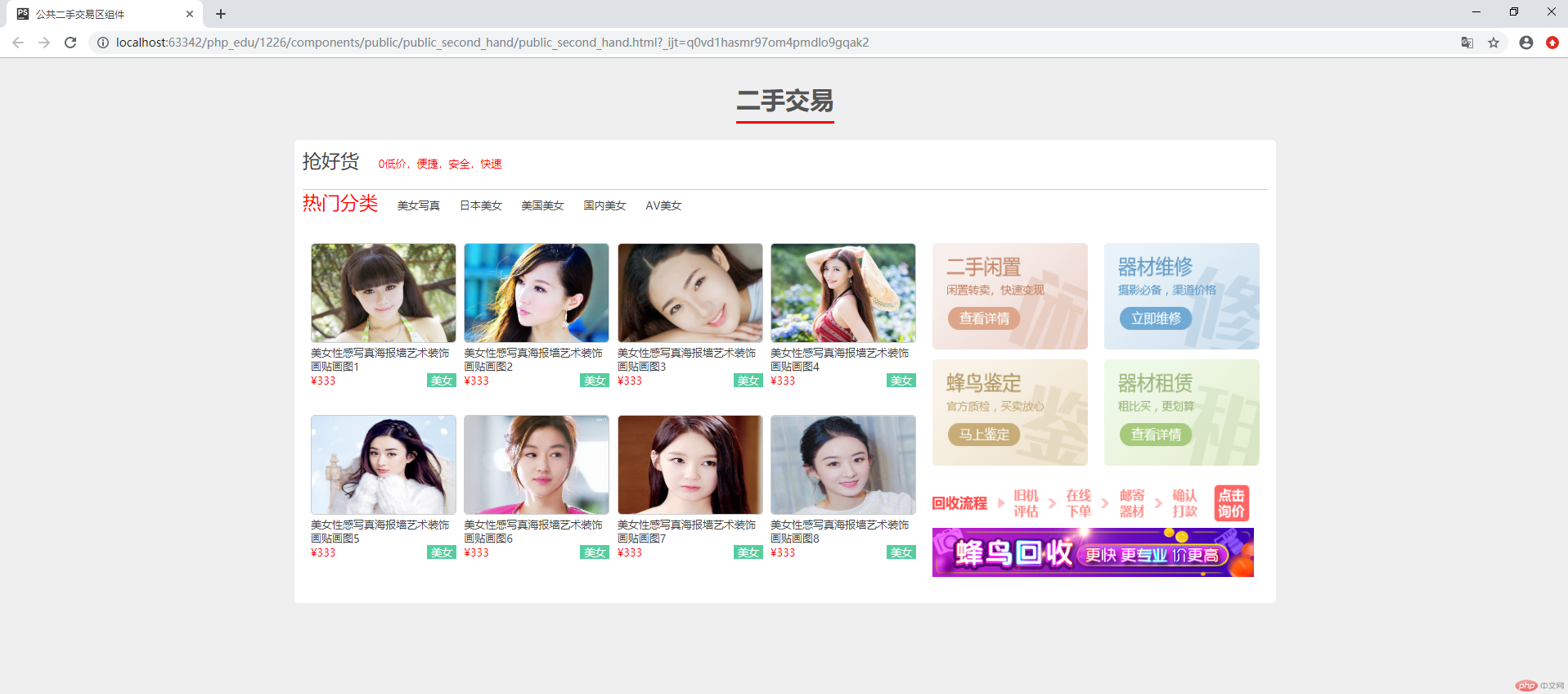
/*导入元素公共初始化样式表*/@import "../../public_reset.css";@import "../../public/public_headline/public_headline.css";.public-second-hand {width: 1200px;padding: 10px;box-sizing: border-box;margin: auto;border-radius: 5px;background-color: #fff;}.public-second-hand:hover {box-shadow: 0 0 8px #888;}/*标题1*/.public-second-hand > .title1 {height: 50px;border-bottom: 1px solid #cccccc;}.public-second-hand > .title1 > a {font-size: 23px;margin-right: 20px;}.public-second-hand > .title1 > span {color: red;}/*标题2*/.public-second-hand > .title2 {height: 55px;}.public-second-hand > .title2 > span {color: red;font-size: 23px;}.public-second-hand > .title2 > span ~ a {padding-left: 20px;}.public-second-hand > .title2 > span ~ a:hover{color: lightcoral;}/*商品展示区*/.public-second-hand > .goods {height: 440px;display: flex;flex-flow: row nowrap;}.public-second-hand > .goods > .goods-list {padding: 10px;flex-basis: 800px;display: flex;flex-flow:row wrap;justify-content: space-between;}.public-second-hand > .goods > .goods-list img {width: 176px;height: 120px;}.public-second-hand > .goods > .goods-list > .intro {width: 178px;height: 200px;display: flex;flex-flow: column nowrap;}.public-second-hand > .goods > .goods-list > .intro img {border: 1px solid #cccccc;border-radius: 5px;}.public-second-hand > .goods > .goods-list > .intro span:first-of-type {color: red;}.public-second-hand > .goods > .goods-list > .intro > div {display: flex;}.public-second-hand > .goods > .goods-list > .intro span:last-of-type {color: white;background-color: #55ce9f;padding: 0 5px;margin-left: auto;}/*快速入口*/.public-second-hand > .goods > .quick-entry {flex-basis: 400px;padding: 10px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-second-hand > .goods > .quick-entry img {width: 190px;height: 130px;}.public-second-hand > .goods > .quick-entry > div {width: 400px;display: flex;flex-direction: column;}.public-second-hand > .goods > .quick-entry > div img {width: 393px;height: 60px;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_second_hand.css"><title>公共二手交易区组件</title></head><body><!--引入大标题组件--><div class="public-headline"><span>二手交易</span></div><!--二手交易专区--><div class="public-second-hand"><!--标题1--><div class="title1"><a href="">抢好货</a><span>0低价,便捷,安全,快速</span></div><!--标题2--><div class="title2"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div><!--商品展示区--><div class="goods"><!--1.左边商品列表--><div class="goods-list"><!--商品简介--><div class="intro"><a href="" ><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop2.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图2</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop3.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图3</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop4.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图4</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop5.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图5</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop6.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图6</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop7.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图7</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="" ><img src="../../../static/images/shop/shop8.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图8</a><div><span>¥333</span><span>美女</span></div></div></div><!--2.右侧的功能快捷入口--><div class="quick-entry"><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/2.png" alt=""></a><a href=""><img src="../../../static/images/ad/3.png" alt=""></a><a href=""><img src="../../../static/images/ad/4.png" alt=""></a><div><a href=""><img src="../../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>

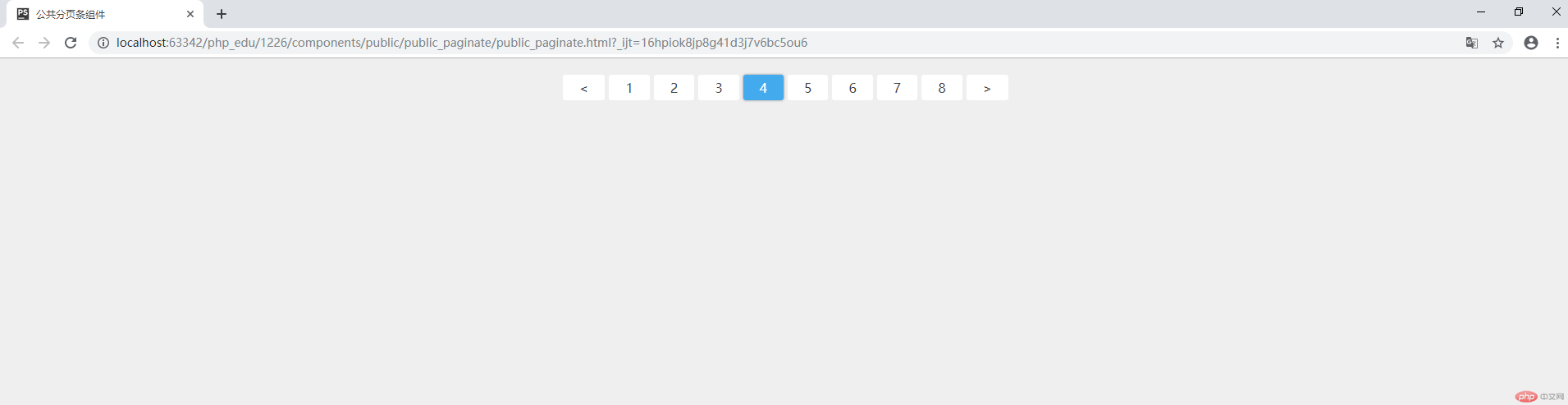
/*导入元素公共初始化样式表*/@import "../../public_reset.css";.public-paginate {margin: 20px auto;display: flex;justify-content: center;}/*设置每一个分页码的样式*/.public-paginate > a {margin-right: 5px;font-size: 16px;padding: 5px 20px;background-color: #fff;border-radius: 3px;}.public-paginate > a:hover {background-color: #44aaee;color: white;box-shadow:0 0 3px #888888;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_paginate.css"><title>公共分页条组件</title></head><body><div class="public-paginate"><a href=""><</a><a href="">1</a><a href="">2</a><a href="">3</a><a href="">4</a><a href="">5</a><a href="">6</a><a href="">7</a><a href="">8</a><a href="">></a></div></body></html>

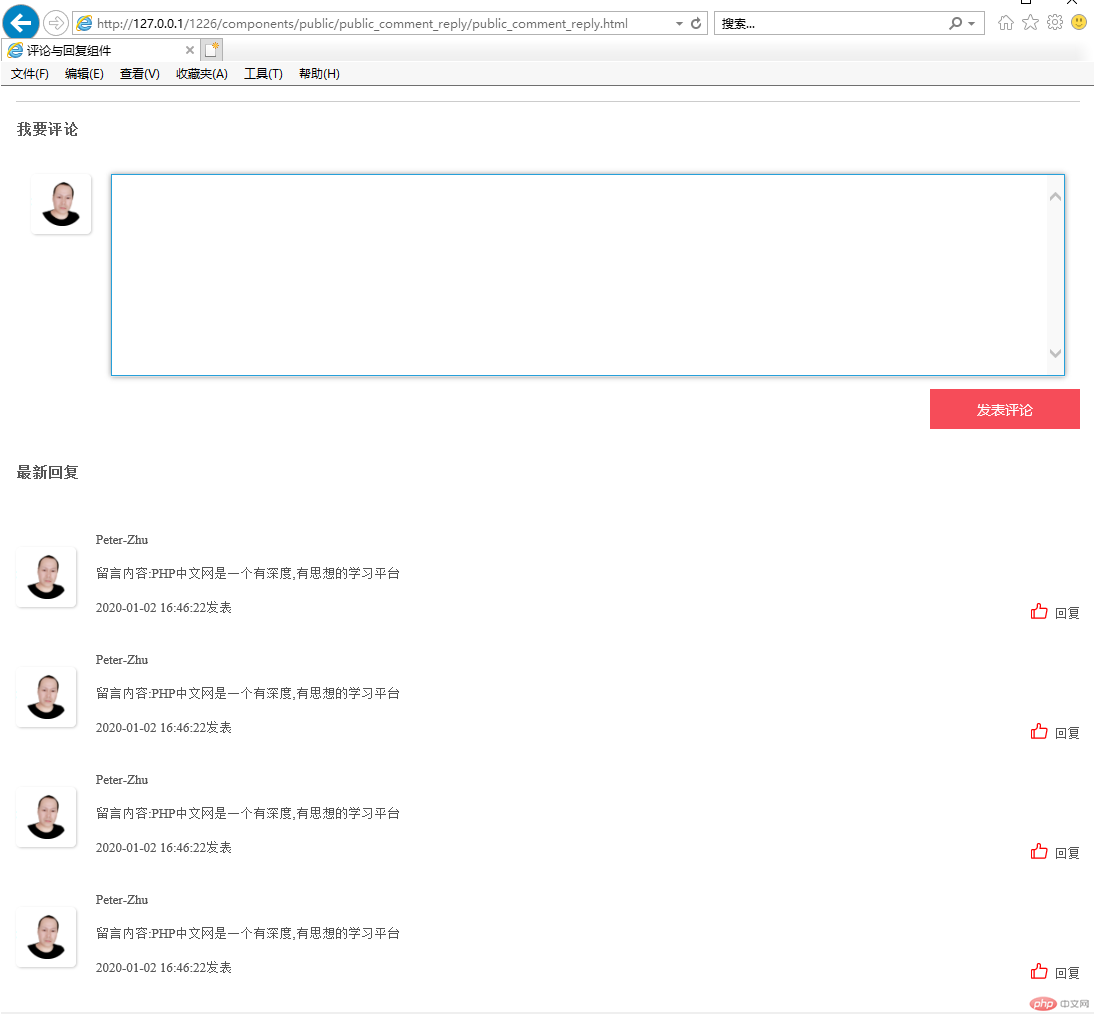
/*导入元素公共初始化样式表*/@import "../../public_reset.css";.public-comment-reply {padding: 15px;box-sizing: border-box;background-color: #fff;display: flex;flex-direction: column;}.public-comment-reply img {width: 60px;height: 60px;border-radius: 5px;box-shadow: 1px 1px 3px #cccccc;}.public-comment-reply > .comment {display: flex;flex-direction: column;}.public-comment-reply > .comment h3 {padding: 20px 0;border-top: 1px solid #cccccc;}.public-comment-reply > .comment > div {padding: 15px;height: 200px;display: flex;flex-flow: row nowrap;}.public-comment-reply > .comment >div img {align-self: flex-start;}.public-comment-reply > .comment >div textarea {height: 200px;margin-left: 20px;resize: none;flex: auto;}.public-comment-reply > .comment >div textarea:hover {box-shadow: 0 0 8px #888888;}.public-comment-reply > .comment > button {font-size: 14px;background-color: #f64c59;border: none;color: white;width: 150px;height: 40px;align-self: flex-end;}.public-comment-reply > .comment > button:hover {background-color: #178cee;box-shadow: 0 0 8px #888888;cursor: pointer;}/*回复区*/.public-comment-reply > .reply {display: flex;flex-direction: column;padding: 15px 0;}.public-comment-reply > .reply > h3 {padding: 20px 0;}.public-comment-reply > .reply > div {display: flex;margin-top: 30px;}.public-comment-reply > .reply > div > img {align-self: center;}.public-comment-reply > .reply > div > .detail {flex: auto;display: flex;flex-direction: column;margin-left: 20px;height:90px;justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div {display: flex;justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div i {color: red;font-size: 1.2rem;margin-right: 5px;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="../../../static/font/iconfont.css"><link rel="stylesheet" href="public_comment_reply.css"><title>评论与回复组件</title></head><body><div class="public-comment-reply"><!--评论区--><div class="comment"><h3>我要评论</h3><div><label for="comment"><img src="../../../static/images/皮特朱.png" alt=""></label><textarea name="" id="comment"></textarea></div><button>发表评论</button></div><!--回复区--><div class="reply"><h3>最新回复</h3><div><img src="../../../static/images/皮特朱.png" alt=""><div class="detail"><span>Peter-Zhu</span><span>留言内容:PHP中文网是一个有深度,有思想的学习平台</span><div><span>2020-01-02 16:46:22发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/皮特朱.png" alt=""><div class="detail"><span>Peter-Zhu</span><span>留言内容:PHP中文网是一个有深度,有思想的学习平台</span><div><span>2020-01-02 16:46:22发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/皮特朱.png" alt=""><div class="detail"><span>Peter-Zhu</span><span>留言内容:PHP中文网是一个有深度,有思想的学习平台</span><div><span>2020-01-02 16:46:22发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/皮特朱.png" alt=""><div class="detail"><span>Peter-Zhu</span><span>留言内容:PHP中文网是一个有深度,有思想的学习平台</span><div><span>2020-01-02 16:46:22发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>