Correction status:Uncorrected
Teacher's comments:







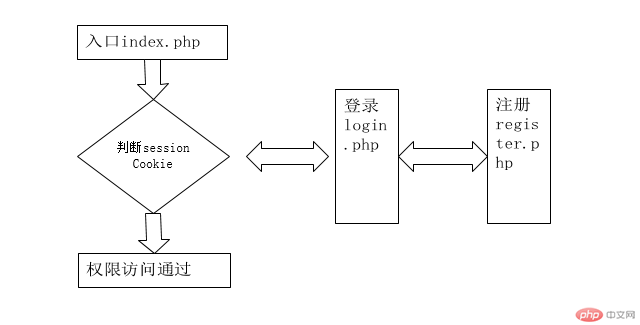
<?phpif (filter_has_var(INPUT_COOKIE, 'user')) {$user = unserialize(filter_input(INPUT_COOKIE, 'user'));}?><!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>网站首页</title><!-- Bootstrap --><link rel="stylesheet" href="./css/index.css"></head><body><nav><div class="container"><a href="">我的网站</a><span><?php if (isset($user)) : ?><span><?php echo $user['user']; ?></span><a href="handle.php?action=logout">退出</a><?php else : ?><a href="login.php">登录</a><?php endif; ?></span></div></nav></body></html>
<?phpif (filter_has_var(INPUT_COOKIE, 'user')) {exit('<script> alert("已经登录请不要重复登录!"); location.href = "index.php";</script>');}?><!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>用户登录</title><!-- Bootstrap --><link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"><link rel="stylesheet" href="./css/style.css"></head><body><form class="form-horizontal" method="POST" action="handle.php?action=login"><div class="col-sm-12 title"><h3>用户登录</h3></div><div class="form-group"><label for="email" class="col-sm-4 control-label">邮 箱:</label><div class="col-sm-8"><input type="email" name="email" class="form-control" id="email" placeholder="请输入邮箱"></div></div><div class="form-group"><label for="password" class="col-sm-4 control-label">密 码:</label><div class="col-sm-8"><input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"></div></div><div class="form-group"></div><div class="form-group"><div class="col-sm-12"><button type="submit" class="btn btn-info btn-block">登录</button></div></div><span><a href="register.php">还没有账号,注册一个。</a></span></form></body></html>
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>注册新用户</title><!-- Bootstrap --><link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"><link rel="stylesheet" href="./css/style.css"></head><body><form class="form-horizontal" method="POST" action="handle.php?action=register"><div class="col-sm-12 title"><h3>注册新用户</h3></div><div class="form-group"><label for="user" class="col-sm-4 control-label">用户名:</label><div class="col-sm-8"><input type="text" name="user" class="form-control" id="user" placeholder="Email"></div></div><div class="form-group"><label for="email" class="col-sm-4 control-label">邮 箱:</label><div class="col-sm-8"><input type="text" name="email" class="form-control" id="email" placeholder="Email"></div></div><div class="form-group"><label for="password" class="col-sm-4 control-label">密 码:</label><div class="col-sm-8"><input type="password" name="password" class="form-control" id="password" placeholder="Password"></div></div><div class="form-group"><label for="repassword" class="col-sm-4 control-label">重复密码:</label><div class="col-sm-8"><input type="password" class="form-control" id="repassword" placeholder="Email"></div></div><div class="form-group"></div><div class="form-group"><div class="col-sm-12"><button type="submit" class="btn btn-info btn-block">登录</button></div></div><span><a href="login.php">已经有帐号了,直接登录。</a></span></form></body></html>
<?php//用户数据组$users = [['id' => 1, 'user' => 'admin', 'email' => 'admin@qq.com', 'password' => '7c4a8d09ca3762af61e59520943dc26494f8941b'],['id' => 2, 'user' => 'php', 'email' => 'php@qq.com', 'password' => '7c4a8d09ca3762af61e59520943dc26494f8941b']];//来源页面判断//来源页面白名单组$allowUrl = ['index.php', 'login.php', 'register.php'];//获取当前访问来源地址文件名$currentUrl = basename(filter_input(INPUT_SERVER, 'HTTP_REFERER'));//判断是否再白名单内if (!in_array($currentUrl, $allowUrl)) {exit('非法请求地址');}//获取当前url访问action参数值$action = filter_input(INPUT_GET, 'action', FILTER_SANITIZE_STRING);//抓换成小写$action = strtolower($action);switch ($action) {case 'login':if (filter_input(INPUT_SERVER, 'REQUEST_METHOD') === 'POST') {$email = filter_var(filter_input(INPUT_POST, 'email', FILTER_VALIDATE_EMAIL), FILTER_SANITIZE_EMAIL);$password = sha1(filter_input(INPUT_POST, 'password'));// echo $email,$password;$result = array_filter($users, function ($user) use ($email, $password) {return $email === $user['email'] && $password === $user['password'];});// print_r($result);die;if (count($result) === 1) {setcookie('user', serialize(array_pop($result)));exit('<script> alert("登录成功"); location.href = "index.php";</script>');} else {exit('<script> alert("登录失败,用户名或者密码错误,请重新登录"); location.href = "login.php";</script>');}} else {exit('非法请求!');}break;case 'register':if (filter_input(INPUT_SERVER, 'REQUEST_METHOD') === 'POST') {$id = 3;$user = filter_input(INPUT_POST, 'user');$email = filter_input(INPUT_POST, 'email', FILTER_VALIDATE_EMAIL);$password = sha1(filter_input(INPUT_POST, 'password'));// echo $id,$user,$email,$password;$data = compact('id', 'user', 'email', 'password');array_push($users, $data);print_r($users);exit('<script> alert("用户名注册成功"); location.href = "login.php";</script>');}break;case 'logout':if (filter_input(INPUT_COOKIE, 'user')) {setcookie('user', null, time() - 3600);exit('<script> alert("退出登录");location.href = "index.php";</script>');}break;default:exit('未定义变量');}
index.css
* {margin: 0;padding: 0;}nav {background-color: #424242;height: 50px;}nav>.container {max-width: 1200px;margin: auto;height: 50px;font-size: 16px;display: flex;justify-content: space-between;align-items: center;}a {color: #fff;text-decoration: none;}
style.css
body {display: flex;justify-content: center;margin-top: 150px;background-color: #eee;}form {width: 400px;border: 1px solid #ddd;padding: 20px 50px;background-color: #fff;border-radius: 3px;box-shadow: 1px 1px 2px #888;}.title {display: flex;justify-content: center;margin-bottom: 20px;}
<?phpsession_start();if(isset($_SESSION['user'])){$user = $_SESSION['user'];}?><!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>网站首页</title><!-- Bootstrap --><link rel="stylesheet" href="./css/index.css"></head><body><nav><div class="container"><a href="">我的网站</a><span><?php if (isset($user)) : ?><span><?php echo $user['user']; ?></span><a href="handle.php?action=logout">退出</a><?php else : ?><a href="login.php">登录</a><?php endif; ?></span></div></nav></body></html>
<?phpsession_start();if(isset($_SESSION['user'])){exit('<script> alert("已经登录请不要重复登录!"); location.href = "index.php";</script>');}?><!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>用户登录</title><!-- Bootstrap --><link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"><link rel="stylesheet" href="./css/style.css"></head><body><form class="form-horizontal" method="POST" action="handle.php?action=login"><div class="col-sm-12 title"><h3>用户登录</h3></div><div class="form-group"><label for="email" class="col-sm-4 control-label">邮 箱:</label><div class="col-sm-8"><input type="email" name="email" class="form-control" id="email" placeholder="请输入邮箱"></div></div><div class="form-group"><label for="password" class="col-sm-4 control-label">密 码:</label><div class="col-sm-8"><input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"></div></div><div class="form-group"></div><div class="form-group"><div class="col-sm-12"><button type="submit" class="btn btn-info btn-block">登录</button></div></div><span><a href="register.php">还没有账号,注册一个。</a></span></form></body></html>
<?phpsession_start();//用户数据组$users = [['id' => 1, 'user' => 'admin', 'email' => 'admin@qq.com', 'password' => '7c4a8d09ca3762af61e59520943dc26494f8941b'],['id' => 2, 'user' => 'php', 'email' => 'php@qq.com', 'password' => '7c4a8d09ca3762af61e59520943dc26494f8941b']];//来源页面判断//来源页面白名单组$allowUrl = ['index.php', 'login.php', 'register.php'];//获取当前访问来源地址文件名$currentUrl = basename(filter_input(INPUT_SERVER, 'HTTP_REFERER'));//判断是否再白名单内if (!in_array($currentUrl, $allowUrl)) {exit('非法请求地址');}//获取当前url访问action参数值$action = filter_input(INPUT_GET, 'action', FILTER_SANITIZE_STRING);//抓换成小写$action = strtolower($action);switch ($action) {case 'login':if (filter_input(INPUT_SERVER, 'REQUEST_METHOD') === 'POST') {$email = filter_var(filter_input(INPUT_POST, 'email', FILTER_VALIDATE_EMAIL), FILTER_SANITIZE_EMAIL);$password = sha1(filter_input(INPUT_POST, 'password'));// echo $email,$password;$result = array_filter($users, function ($user) use ($email, $password) {return $email === $user['email'] && $password === $user['password'];});// print_r($result);die;if (count($result) === 1) {// setcookie('user', serialize(array_pop($result)));$_SESSION['user'] = array_pop($result);exit('<script> alert("登录成功"); location.href = "index.php";</script>');} else {exit('<script> alert("登录失败,用户名或者密码错误,请重新登录"); location.href = "login.php";</script>');}} else {exit('非法请求!');}break;case 'register':if (filter_input(INPUT_SERVER, 'REQUEST_METHOD') === 'POST') {$id = 3;$user = filter_input(INPUT_POST, 'user');$email = filter_input(INPUT_POST, 'email', FILTER_VALIDATE_EMAIL);$password = sha1(filter_input(INPUT_POST, 'password'));// echo $id,$user,$email,$password;$data = compact('id', 'user', 'email', 'password');array_push($users, $data);print_r($users);exit('<script> alert("用户名注册成功"); location.href = "login.php";</script>');}break;case 'logout':if (isset($_SESSION['user'])) {// setcookie('user', null, time() - 3600);session_destroy();exit('<script> alert("退出登录");location.href = "index.php";</script>');}break;default:exit('未定义变量');}
其他页面与cookie相同。