<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="dist/css/bootstrap.css">
<script srt="dist/js/bootstrap.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<title>栅格布局原理</title>
<style>
.blue {
background-color: blue;
border: 1px solid black;
}
.green {
background-color: green;
border: 1px solid black;
}
.red {
background-color: red;
border: 1px solid black;
}
</style>
</head>
<body>
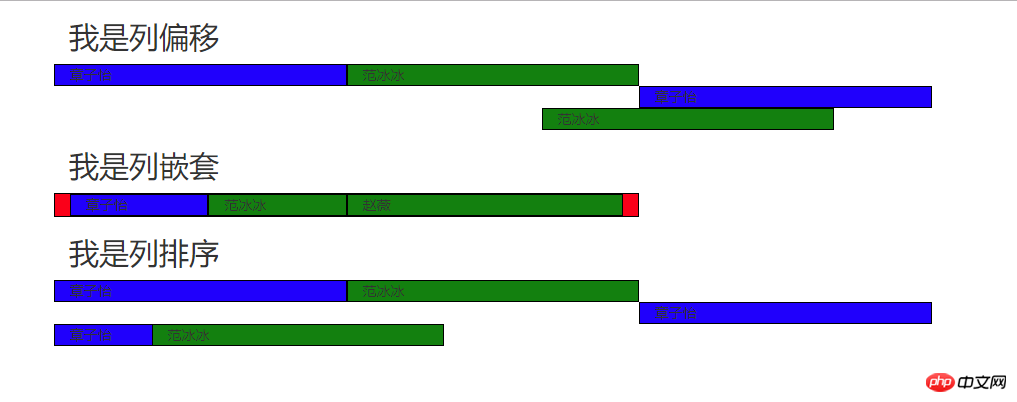
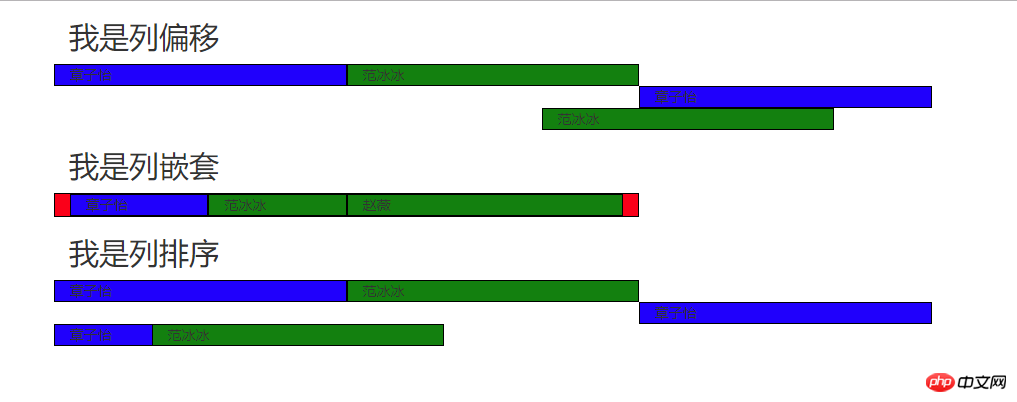
<!--1. 列偏移-->
<div class="container">
<h2>我是列偏移</h2>
<div class="row">
<!--偏移前-->
<div class="col-md-3 blue">章子怡</div>
<div class="col-md-3 green">范冰冰</div>
</div>
<div class="row">
<!--章子怡向右边偏移6-->
<div class="col-md-3 col-md-offset-6 blue">章子怡</div>
</div>
<div class="row">
<!--范冰冰向右边偏移2-->
<div class="col-md-3 col-md-offset-5 green">范冰冰</div>
</div>
</div>
<!--2. 列嵌套-->
<div class="container">
<h2>我是列嵌套</h2>
<div class="row">
<div class="col-md-6 red" >
<div class="col-md-3 blue">章子怡</div>
<div class="col-md-3 green">范冰冰</div>
<div class="col-md-6 green">赵薇</div>
</div>
</div>
</div>
<!--3. 列排序-->
<div class="container">
<h2>我是列排序</h2>
<div class="row">
<!--排序前-->
<div class="col-md-3 blue">章子怡</div>
<div class="col-md-3 green">范冰冰</div>
</div>
<div class="row">
<!--章子怡向右边排序6-->
<div class="col-md-3 col-md-push-6 blue">章子怡</div>
</div>
<div class="row">
<!--范冰冰向左靠2-->
<div class="col-md-3 blue">章子怡</div>
<div class="col-md-3 col-md-pull-2 green">范冰冰</div>
</div>
</div>
</div>
</body>
</html>
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!