<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="dist/css/bootstrap.css">
<script src="jquery-3.2.1.min.js"></script>
<script src="dist/js/bootstrap.js"></script>
<title>title</title>
<style>
.grid{
border: 1px solid #696969;
border-radius: 5px;
background-color: yellow;
min-height: 30px;
text-align: center;
line-height: 30px;
}
.green{
background-color:lightgreen ;
}
.plank{
background-color: lightpink;
}
</style>
</head>
<body>
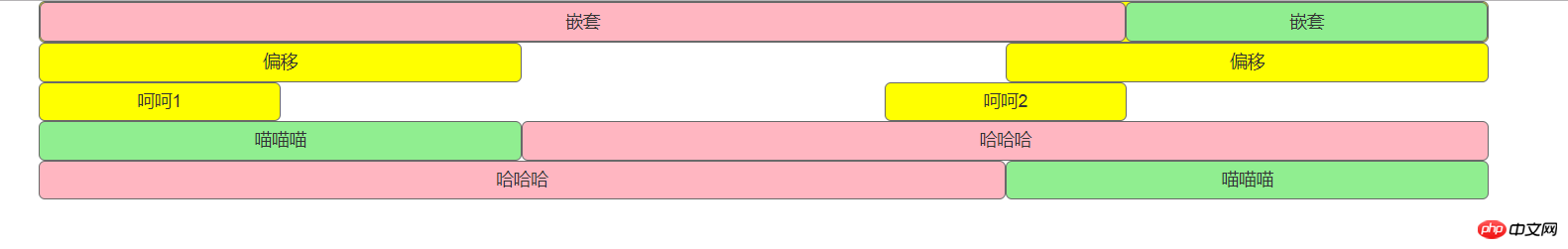
<!--列偏移-->
<div class="container">
<div class="row">
<div class="col-md-12 grid">
<!--这里是嵌套-->
<div class="row">
<div class="col-md-9 grid plank">嵌套</div>
<div class="col-md-3 grid green">嵌套</div>
</div>
</div>
<!--这是偏移量-->
<div class="col-md-4 grid">偏移</div>
<div class="col-md-4 col-md-offset-4 grid">偏移</div>
</div>
<div class="row">
<div class="col-md-2 grid">呵呵1</div>
<div class="col-md-2 col-md-offset-5 grid">呵呵2</div>
</div>
<!--列排序-->
<div class="row">
<div class="col-md-4 grid green">喵喵喵</div>
<div class="col-md-8 grid plank">哈哈哈</div>
<!--用col-md-push-8往右推4格 col-md-pull-4向左拉8格-->
<div class="col-md-4 col-md-push-8 grid green">喵喵喵</div>
<div class="col-md-8 col-md-pull-4 grid plank">哈哈哈</div>
</div>
</div>
</body>
</html>