<html>
<head>
<meta charset="UTF-8">
<title>css方法获取页面元素</title>
</head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<body>
<ul>
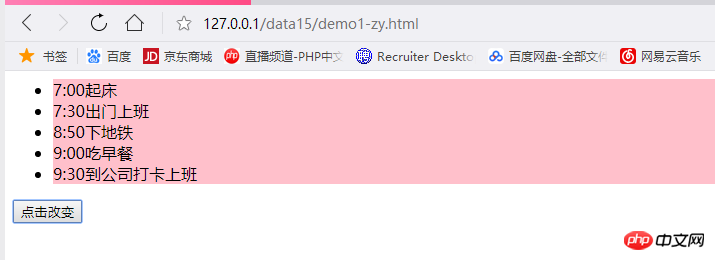
<li>7:00起床</li>
<li>7:30出门上班</li>
<li>8:50下地铁</li>
<li>9:00吃早餐</li>
<li>9:30到公司打卡上班</li>
</ul>
<button>点击改变</button>
</body>
</html>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0]
// 1.获取单个的方法
btn.onclick = function(){
document.querySelector('li').style.background = 'blue'
}
// 2.获取所有的方法
btn.onclick = function(){
var li =document.getElementsByTagName('li')
var li =document.querySelectorAll('li')
for(i=0;i<li.length;i++){
li[i].style.background = 'pink'
}
}
</script>