Correction status:qualified
Teacher's comments:到现在只有一个作业 , 得抓紧时间学习啦, 正好趁这段时间



第九期第一课10月28日作业
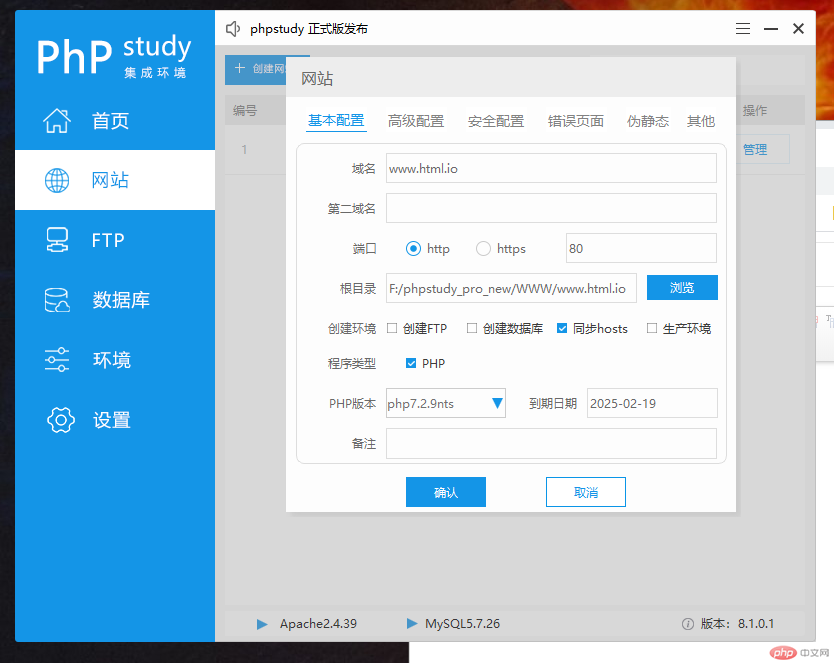
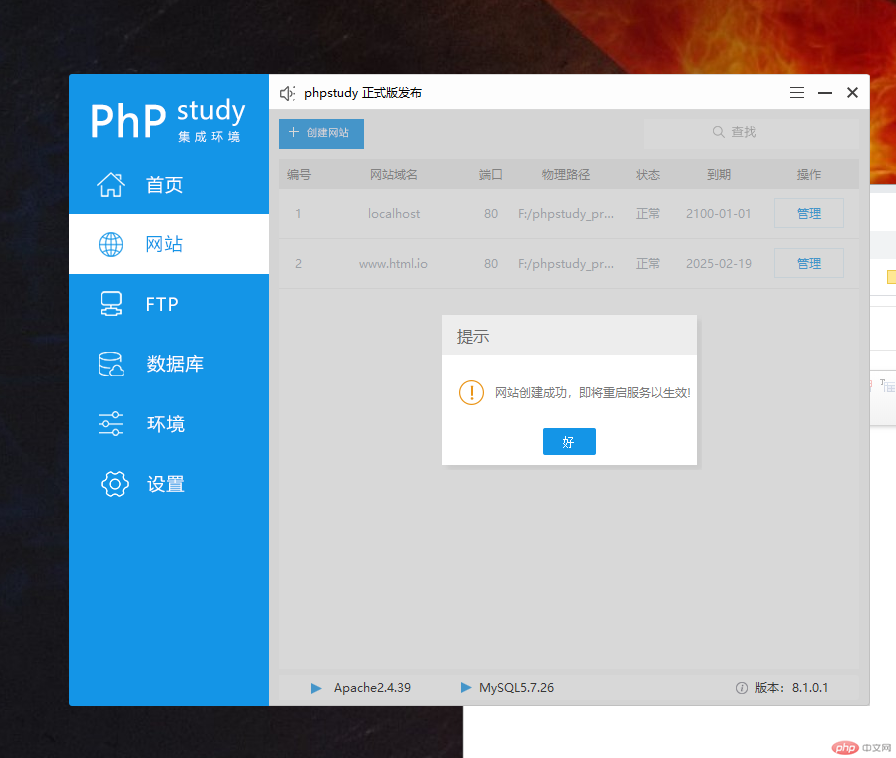
1配置HTML.IO本地域名在PHPSTUDY上
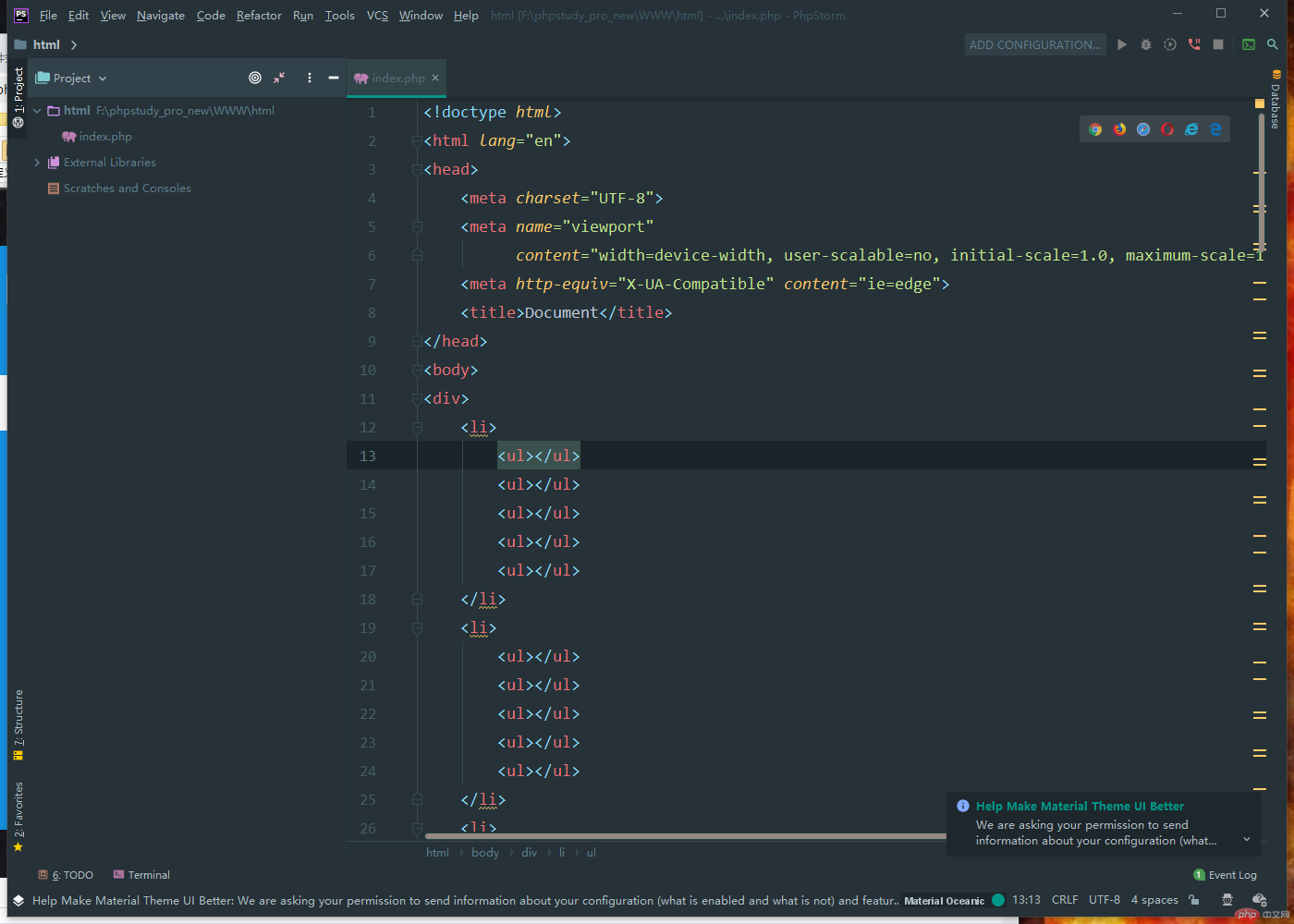
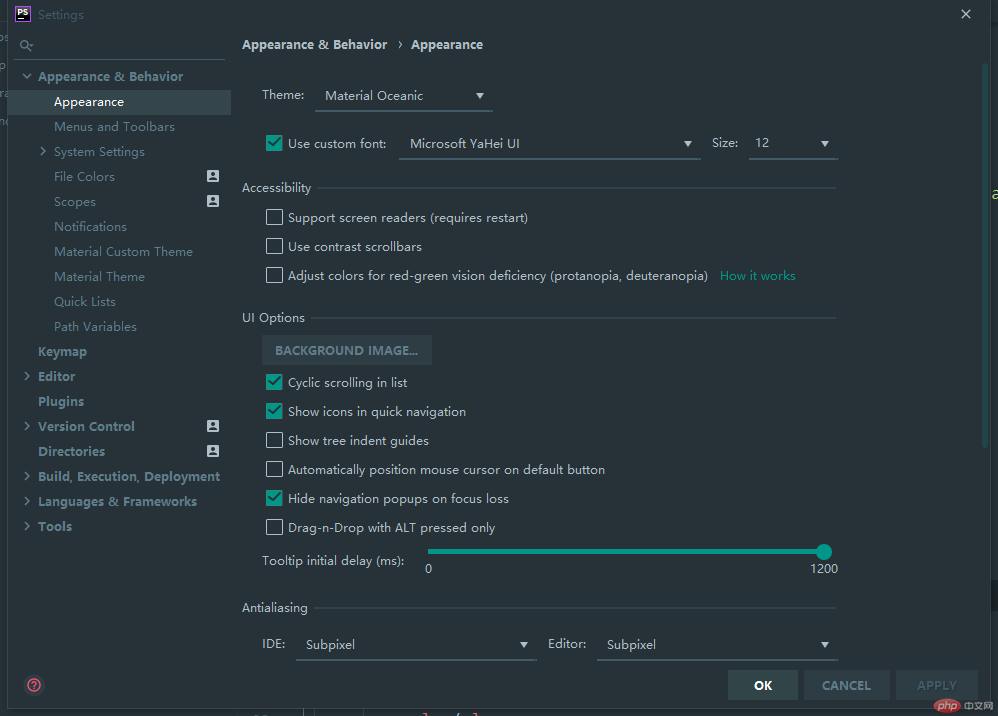
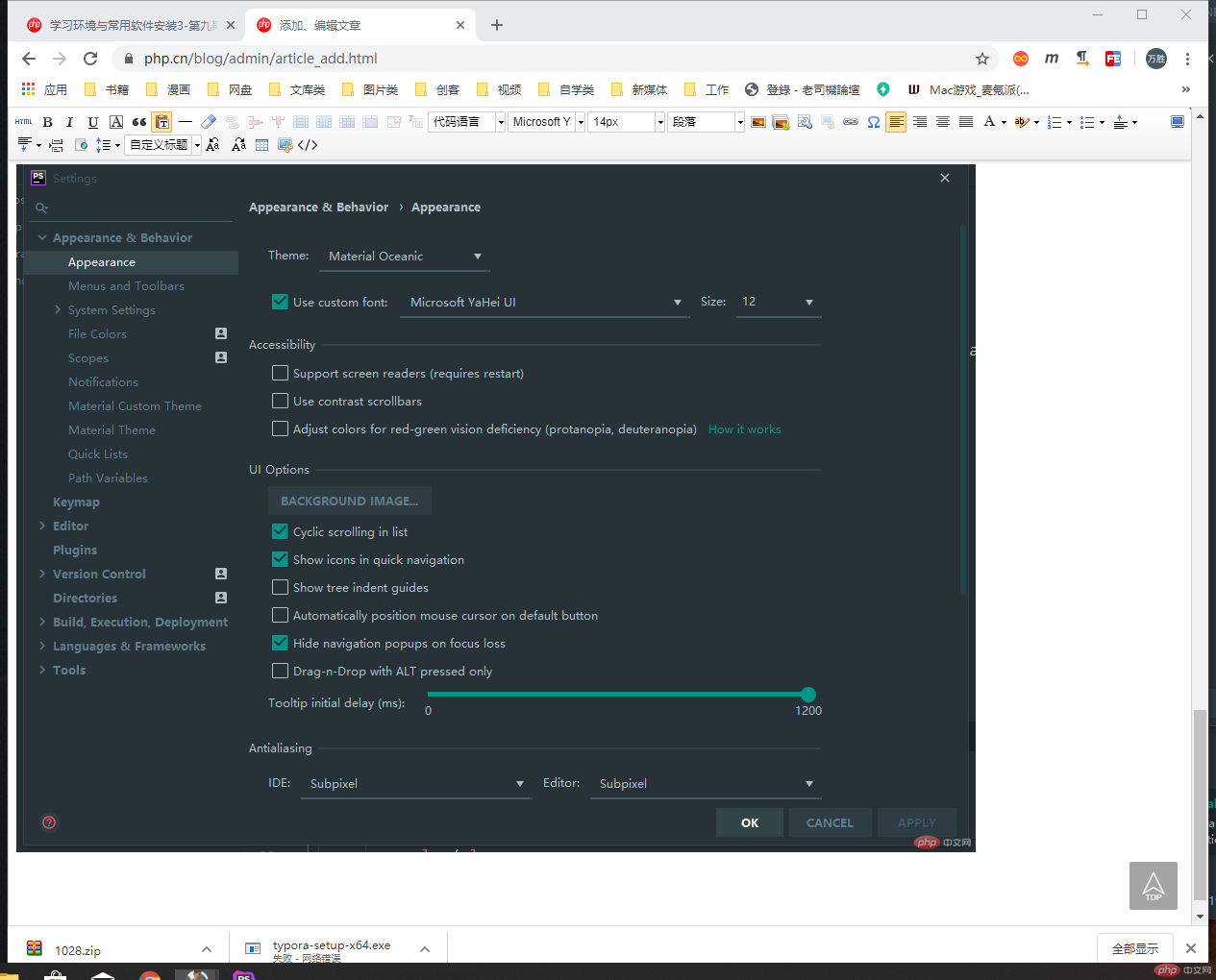
2.安装PHPSTROM并安装主题 修改字体等
3.安装Chrome浏览器插件
课件内容:
1.教学内容
[TOC]
## 1. 本期的教学安排
### 1.1 全部课程安排
* 本期三个月共计12周课程
* 前端基础2周, 主要学习HTML5+CSS3,重点在页面结构与布局
* PHP开发基础4周, 主要学习PHP面向对象编程,全程实例精讲
* JS/jQuery基础1周,主要学习基本语法与前后端Ajax交互原理
* Laravel框架2周: 路由/控制器/中间件/请求/响应/视图/数据库/模型
* Laravel实战3周: 完整CMS后台开发,常见项目开发流程与实现(企业/商城)
* 根据教学时度,课时会有微调,但只会延长不会缩短,预计2020年2月初结束
-------------------------------------------------------------
### 1.2 学PHP为什么必须掌握前端
* 全栈(前后端)开发既是项目的需求, 也是行业发展的趋势
* 在前后端界限日益模糊的今天, php程序员必须掌握前端
* php程序员掌握前端, 可以更好的指导或配置前端开发
* 许多中小项目, 前后端开发基本上php程序员能全部搞定
* 要求php程序员掌握前端技术, 也是企业降低成本的客观需求
* 掌握前端, 也是php程序员提升自身职业技能和升职加薪的前提
### 1.2 前端基础学什么
主要学习HTML5与CSS3的基础知识,具体内容如下:
* HTML5文档的页面结构与常用标签
* CSS3元素样式控制, 盒模型与传统布局,弹性布局
* PC端布局与移动端布局实战
### 1.3 前端的教学模式
* 打破传统的方式, 将一个个知识点,完全融入到一个个鲜活的实战案例中
* 让同学们在写代码中, 对每一个知识点的语法,应用场景有更直观的感受
* 使大家不再像之前一个"盲人摸象"式的学习, 以最快的速度掌握必备技能
-------------------------------------------------------------
## 2. 创建开发/学习环境
### 2.1 集成开发环境
* **Windows**: phpStudy V8
* **MacOS**: MAMP PRO
* **Linux**: 小皮控制面板
* 教学采用: Windows系统,所以使用: phpStudy V8
### 2.2 编辑器
* **phpStorm**: JetBrains出口,智能集成`webStorm + php + DB`
* **Sublime Text3**: 经典工具,通过插件扩展, 稳定极速
* **VSCODE**: 网红工具, 微软出品, 插件扩展, 发展很快
* 其它: `ATOM`, `NotePad++`, `HBuilderX`...
* 教学采用: **phpStorm**, 前后端开发全适配, 常用插件几乎全内置
### 2.3 浏览器
* **Chrome Browser**: 谷歌浏览器
* **Firefox Browser**: 火狐浏览器
* 其它浏览器: `IE`, `Sogou`, `360`, `Opera`...
* 教学采用: **Chrome Browser**
### 2.4 MarkDown
* **MarkDown**: 是一个轻量级的标记语言,可与HTML之间互相转化
* 语法简单直观, 非常适合编写博客, 学习笔记, 技术文档等
* 无论是程序员, 还是其它行业, 都推荐掌握它,提升工作效率
* **phpStorm**原生支持**MarkDown**,并提供了学习资料
-------------------------------------------------------------
## 3. 如何快速掌握HTML
### 3.1 为什么要学习HTML
* HTML是浏览器唯一可以直接解析并显示的文档,我们看到的页面都是HTML文档
* 后端不论使用什么语言(PHP/Java/Python)最终都会生成HTML文档或文档数据
### 3.2 HTML是什么
* HTML: (Hypertext Markup Language)**超文本标记语言**
* HTML文档: 使用HTML语言写的结构化文档
* HTML文档是由一个个节点组成,而这么节点并不孤立的,而是呈现出一颗倒置的树形结构
* 目前主流是HTML5, 后面的教学全部以HTML5为标准教学
### 3.3 如何学好HTML
* 页面中的元素, 例如文本有粗细, 图片能显示, 视频能播放,根据原因在于HTML标签对它的标记
* 所以, **掌握了HTML标签的编写**, 也就掌握了HTML
### 3.4 学习总是从模仿开始
* 查看源代码: 查看别人网页的源代码永远是最快, 最直观的学习方式
* 检查器: 可以对HTML代码, 按照你的想法,进行调试, 学到更多的知识
* 查看PHP中文网的页面中有什么?是怎么表示的?(www.php.cn)
-------------------------------------------------------------
## 4 基本常识
### 4.1 文件的命名规则
* 全部使用小写字母, 多个单词之间,可以使用连接线'-'或下划线'_', 不要出现中文字符
* html文档扩展名为: html, (允许用htm,但并不推荐, 因为早期DOS系统扩展名仅允许三位)
### 4.2 URL / URI
* `URI`: 通一资源标志符(Uniform Resource Identifier),表示服务器上每一种可用的资源
* 这些资源包括: html文档, 图像,视频,代码等,只要是可访问的, 都可以用URI进行标识
* `URL`: 其实是URI的一个具体实现, 完整名称是, 统一资源定位符(Uniform Resource Locator)
* URL是用来描述网络上具体资源的字符串,主要用在各类Web程序中, 如HTML文档,JS / PHP脚本等
* URL语法: 协议://主机名:端口号/具体资源, 如<https://www.php.cn:443/course/1051.html>
* 端口号为什么不是常见的80呢,因为是https协议, 如果是http, 默认为80
* 因为端口号有默认值,如果你没有自定义, 则可以省略
### 4.3 资源路径
#### 4.3.1 绝对路径
* 本地: 从驱动器盘符开始,`c:\project\front\html\1028\demo1.html`
* 线上: 从主机根目录开始, `htt://html.io/1028/demo1.html`
#### 4.3.2 相对路径
* 无论是线上还是本地, 相对路径的语法都是一样的
* 相对路径的二个要素是: 当前位置, 目标位置
* 基本原则是: 从当前位置出发, 寻找目标位置
```bash
-- htt://html.io/1028/demo1.html
-- 假设当前目录是: 1028
-- 常用命令: cd 目录切换, dir: 查看列表(macos使用ls)
-- 访问当前目录中的文件, 目录名1028可省略
demo1.html
-- 访问同级子目录 test/test1.html
test1/test1.html
-- 访问上级目录中的文件: index.html
../index.html
-- 访问同级目录 1029/demo3.html
../1029/demo3.html
-- 访问根目录下的文档
/index.html
/1028/demo1.html
/1029/demo3.html
```
-------------------------------------------------------------
## 5. 作业
* 使用**phpStudy**配置本地虚拟主机与主机名/域名: `html.io`
* 安装**phpstorm**, 并进行基本的主题,编辑器字体,模板的配置
* 掌握**Chorme**应用商店的正确打开方式, 并掌握插件的安装方法





配置服务器端html.io域名时一定勾选同步HOST,否则还需要去系统盘WINDOWS目录下继续修改HOST,从而有可能导致不是管理员身份打开文件造成权限不足的情况下,无法正确保存修改后的结果。
phpstrom原软件原本就没有汉化版,并且一共常用到的功能单词基本都认识,不认识的下去自己学习中查询、记忆,汉化版由于是用户第三方改版,有些功能及插件可能出现无法预料的运行错误。
Chrome浏览器插件安装问题。有梯子工具的 可以去官方插件商店下载,没有的朱老师已经提供了扩展迷网站,自行下载安装。
老师很有耐心,讲解清晰,辛苦了!