Correction status:qualified
Teacher's comments:其实每一门编程语言的基础部分都差不多的, 掌握了一门, 其它也不难了



var a = 10;console.log(a);a = 20;console.log(a);var b = 20;var c = (a + b) * 2;console.log(c);// console.log(window);var site = 'php中文网';// 声明+初始化 = 定义var email = 'admin@php.cn';// site, email只要是不在函数中声明的, 都默认在全局// 浏览器的全局对象就是window// console.log(window);console.log(window.site);// console.log(site);console.log(window.email);function sum() {var name1 = 'ldy';console.log(name1);}sum();// console.log(name1);无法调用函数内部变量if (true) {// var arr=12;外部可访问let arr = 12; //外部不可访问console.log(site);console.log(arr);}// console.log(arr);console.log('…………………………………………………………………………………………………………………………………………');var a = 11;if (a > 10) {console.log('大于10')} else if (a == 10) {console.log('等于10')} else {console.log('小于10')}var lang = '地理';switch (lang) {case '语文':lang += '课正在录制……';break;case '数学':lang += '课正在录制……';break;default:lang += '没有此课程';}console.log(lang);var sum = 12;// for (var i = 0; i < 5; i++) {// console.log(sum + ' + ' + i + ' = ' + (sum += i));// sum += i;// }// console.log(sum);// var suma=10;console.log('^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^');while(sum<18){sum+=1;if(sum=15) continue;console.log(sum);}var sum=12;do {sum+=1;console.log(sum);}while(sum<12);


一、总结:
1、live server插件(vscode);
2、变量声明:关键字var,变量声明总会自动提升到当前作用域的顶部。
3、声明+初始化=定义;修改和更新:不需要关键字,直接给变量在赋值即可;变量只要不在函数中声明,都默认在全局
3、注释:单行注释://
多行注释:/* */
4、标识符:大小写英文字符,数字,$和下划线;
5、作用域:函数内部声明的变量,函数外部不能访问(ES6支持块作用域 let/const);
6、输出控制台:console.log()
7、流程控制:分支
a、if(){}:单分支
b、if(){}else{}:双分支
c、if(){}else if{}-………-else{}:多分支
d、
switch(){case value://语句break;…………default://语句}
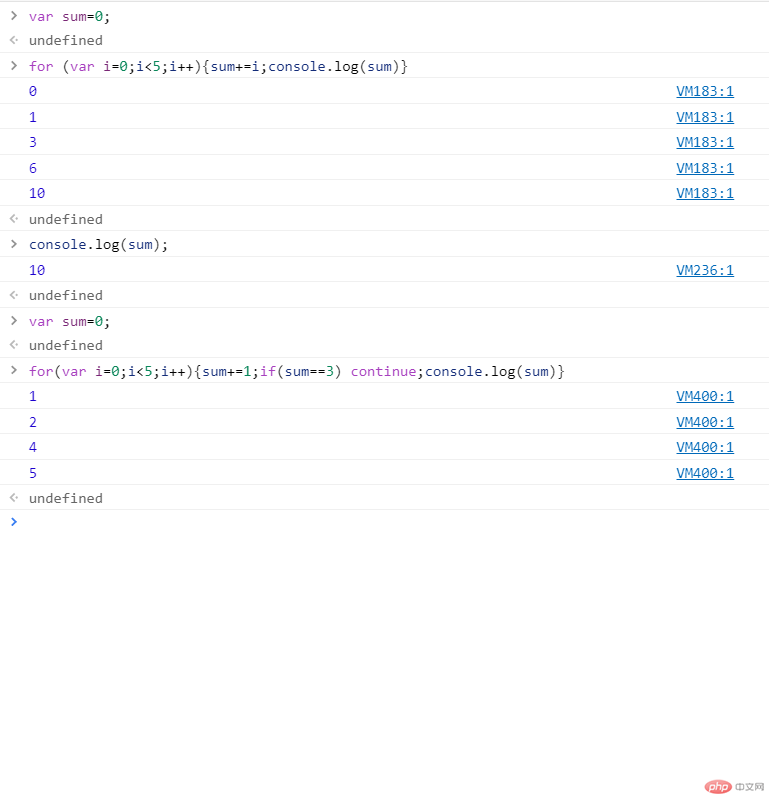
8、流程控制:循环
a、for(;;){}:循环语句;比较适合处理的对象为数量确定的,例如数组;
b、while(){}或者do{}while()区别是:后者先执行在判断