Correction status:qualified
Teacher's comments:null与undefined有许多地方是相似的, 大多数场景下混用并不会有问题的




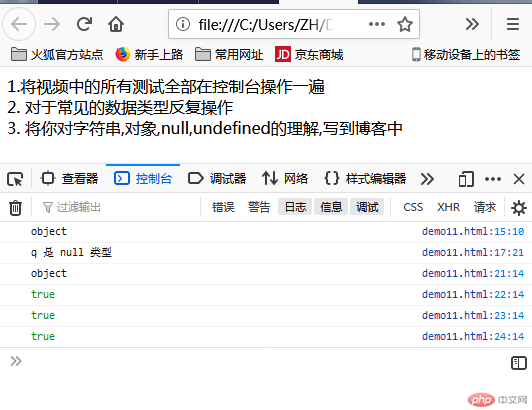
<!DOCTYPE html><html><head><title>数据类型检测</title><meta charset="utf-8"></head><body><li>1.将视频中的所有测试全部在控制台操作一遍</li><li>2. 对于常见的数据类型反复操作</li><li>3. 将你对字符串,对象,null,undefined的理解,写到博客中</li><script>//数据类型检测//检测nullvar q = null;console.log(typeof q);if (typeof q !== 'undefined' && !q) {console.log('q 是 null 类型');}//检测数组var a =[1,2,3,4];console.log(typeof a);//这种方法检测的返回值都为trueconsole.log(a instanceof Array);console.log(a instanceof Object);//这才是正确的检测方法console.log(Array.isArray(a));</script></body></html>






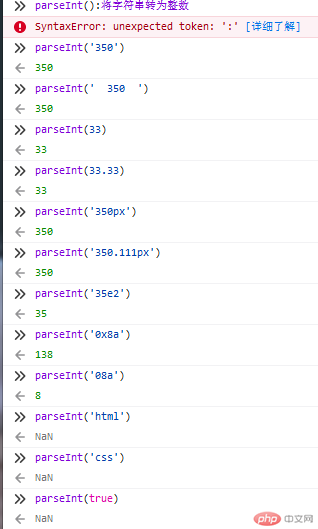
<!DOCTYPE html><html><head><title>数值类型</title><meta charset="utf-8"></head><body><!-- //对于值加减特殊实例15 === 15true13.000=== 13true0.2+0.30.50.1+0.20.300000000000000040.1+0.2===0.3false0.3-0.20.099999999999999980.3-0.2===0.1false --><!-- //取值范围Math.pow(3,1024)InfinityMath.pow(3,1024)-1InfinityMath.pow(3,1023)InfinityMath.pow(3,-1023)0-1023+-33-1056Number.MAX_VALUE1.7976931348623157e+308Number.MAX_SAFE_INTEGER9007199254740991Number.MIN_VALUE5e-324 --><!-- //数值表示法0x8a13811e31100011e-30.0115e-115e-11123456789011234567890112345678901123456789011.2345678901123458e+210.0000020.0000020.00000220.00000220.00000022e-7 --><!-- //对于NaN的应用NaNNaN10*5555010*'a'NaN10*'55SyntaxError: '' string literal contains an unescaped line break debugger eval code:1:610*'55'550Math.log(-2)NaNMath.sqrt(-4)NaNtypeof NaN"number"NaN===11falseNaN==='11'falseNaN==='number'falseNaN===ObjectfalseNaN===NaNfalseNaN ? true : falsefalse20+NaNNaN2*NaNNaN'HELLO'-NaNNaN'HELLO'+NaN"HELLONaN" --><!-- //parseInt(): 将字符串转为整数parseInt('350')350parseInt(' 350 ')350parseInt(33)33parseInt(33.33)33parseInt('350px')350parseInt('350.111px')350parseInt('35e2')35parseInt('0x8a')138parseInt('08a')8parseInt('html')NaNparseInt('css')NaNparseInt(true)NaN --><script >// 字符串定界符: 引号,单/双引号//单行输出console.log('html, \ CSS, \ js');var str = 'html,' + 'css,'+ 'js';console.log(str);//多行输出var str = 'html, \ncss, \njs';console.log(str);var str = ['第1行','第2行','第3行'].join('\n');console.log(str);// ES6模板字面量, 用反引号代替了引号console.log(typeof `This is string`);//直接用反引号,按照代码格式展现效果console.log(`Thisisstring`);console.log(`<div><p>qaqa</p></div>`.trim());</script></body></html>

<!DOCTYPE html><html><head><title>布尔型</title><meta charset="utf-8"></head><body><script type="text/javascript">//转为false的情况var qa = false ? true : false;console.log(qa);var qa = undefined ? true : false;console.log(qa);var qa = null ? true : false;console.log(qa);var qa = 0 ? true : false;console.log(qa);var qa = NaN ? true : false;console.log(qa);//是空字符串,不是空格var qa = '' ? true : false;console.log(qa);//转为true的情况// 空对象返回truevar res = {} ? true : false;console.log(res);// 空数组返回truevar res = [] ? true : false;console.log(res);if (!null) {console.log('null 转为 false');}if (!undefined) {console.log('undefined 转为 false');}</script></body></html>

<!DOCTYPE html><html><head><title>对象类型</title><meta charset="utf-8"></head><body><script >var qw = {id:132,"name":'Rob ert','my qq':'1446582qq'};console.log(qw.id);console.log(qw.name);console.log(qw['my qq']);//对象的属性可以是数组,数值,布尔,对象var qaq = {qe:{id:132,"name":'Rob ert','my qq':'1446582qq'},we:['css','html5']};console.log(qaq.qe);console.log(qaq.we);console.log(qaq.we[1]);console.log(qaq.qe['id']);console.log(qaq.qe[0]);console.log(qaq.qe.name);//获取对象中数组的最后一个值console.log(qaq.we[qaq.we.length-1]);//对象的属性也可以是一个方法var qaq = {qe:{id:132,"name":'Rob ert','my qq':'1446582qq'},we:['css','html5'],getInfo: function(){return 'wo zhen shuai';}};console.log(typeof qaq.getInfo);console.log(qaq.getInfo());//值传递类型//b中只保存着a的值, 深拷贝var a = 12;var b = a;console.log(b);b = 45;console.log(b);console.log(a);//obj2中保存的是obj1的内存中地址,浅拷贝var obj1 = {x: 11, y: 222};var obj2 = obj1;obj2.x = 36;obj2.y = 37;console.log(obj2);console.log(obj1);// for - in : 遍历对象属性// for (var 键名 in 对象) {//对象.键名;// }for (var id in qw) {console.log(qw[id]);}// in: 判断某个属性是否在某个对象中console.log('my qq' in qw);</script></script></body></html>
字符串在一个对象中作为属性,用单引号标识的字符串作为ID的话,可以接引用,如果中间有空格,只能用console.log(qw[‘my qq’])这种方法引用,具体的一些使用可以看对象类型的代码部分。
对象的属性可以有函数,数值,数组,字符串,布尔。对象是由属性组成的。
null是空值为0,而undefined是未定义的意思,主要用于对象,null主要用于一个值。
以上就是我对这些的理解。