下拉框提供了精准和选项,但是当选项增加到一定数量时,找到精准的选项就成为了一个较为棘手的问题了。
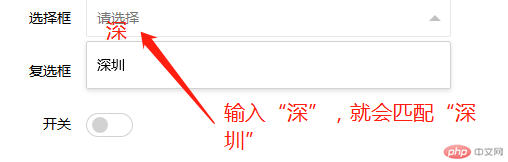
为了解决这个问题,layui为我们解决了如下解决方案,只需要在select标签中添加lay-search,马上就变成了输入框,在输入框内输入搜索内容,会自动匹配该输入内容。
<div class="layui-form-item"><label class="layui-form-label">选择框</label><div class="layui-input-block"><select name="city" lay-verify="required" **lay-search**><option value=""></option><option value="0">北京</option><option value="1">上海</option><option value="2">广州</option><option value="3">深圳</option><option value="4">杭州</option></select></div></div>