Correction status:qualified
Teacher's comments:值与引用, 这个很重要, 引用大多用于复合类型,因为长度不确定,只需要一个入口地址和长度就可以访问了



typeof: 检测类型例子:
var value = null;console.log(typeof value);if(typeof value !== 'undefined' && !value){console.log('value 是 null 类型');}// 如果正确检测数数组var arr = [1,2,3,4];console.log(typeof arr);console.log(arr instanceof Array);console.log(arr instanceof Object);//检测arr类型有isArrayconsole.log(Array.isArray(arr));

js中所有数值都是64位的浮点数,没有整数
也就是说Js中数字都是浮点数而不是整数,举个例子!
并且js中的浮点数运算可能并不是你们所想象中的那样子
0.1+0.2 != 0.3
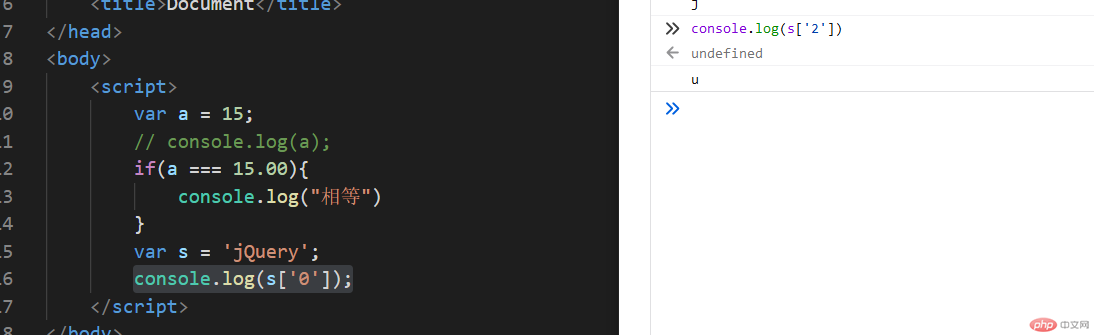
Js的字符串对象非常的神奇,它可以当成数组来读取
但是数组形式的字符串只是可读状态,不允许修改也无法利用数据的形式去重新复制修改

undefined 与 null 在条件判断中为false
null会自动转变为0
在以下几种情况下会自动给变量赋值undefined
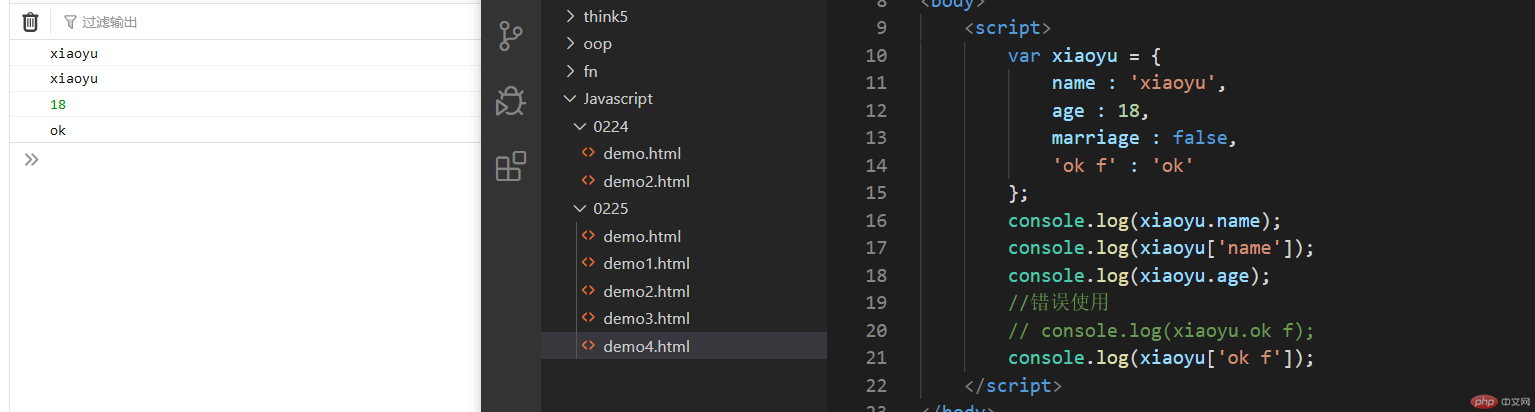
var xiaoyu = {name : 'xiaoyu',age : 18,marriage : false,'ok f' : 'ok'};console.log(xiaoyu.name);console.log(xiaoyu['name']);console.log(xiaoyu.age);//错误使用// console.log(xiaoyu.ok f);console.log(xiaoyu['ok f']);


var json = {"xiaoyu":"xiaoyu","age":18}
var a = 10;var b = a;console.log(b);b = 12;console.log(b);console.log(a);var obj = {x:15,y:20};console.log(obj.x);var obj2 = obj;console.log(obj2.x);obj2.x = 30;console.log(obj2.x);console.log(obj.x);
