Correction status:qualified
Teacher's comments:完成的不错... JSON.stringify()有三个参数, 其实后二个, 极少被人提及, 但一旦掌握会很有用的



一、Json相关知识
1、json是借用了JS对象字面量法来表示数据,是一种轻量级,用于数据交换与存储的格式化的字符串(本质上仍是一个字符串);
2、json数据类型:
3、json的两个方法:
4、JSON与JS对象的区别:
5、JSON对象:这个对象不是JS预定义的,它是宿主环境定义的(浏览器)JSON.stringify(js);把JS对象序列化成JSON,JS对象序列化之后,会将以下三种成员删除:
(1)、方法(函数)
(2)、值为undefined的属性
(3)、继承的原型对象成员
6、JSON.stringify();有三个参数:第一个是被序列化的JS对象;第二个数组(限制序列化的属性成员)或者(回调函数可以对JSON的结果中的属性进一步处理,函数必须有return value;否则为空,不希望那个值出现可以让某个属性返回undefined);第三个参数设置json字符缩进(数字或者字符)
7、为了规范/自定义序列化的返回结果,允许在JS对象中创建一个方法:toJSON;toJSON在调用JSON.stringify()时自动调用,像魔术方法一样;
8、JSON.parse():有连个参数;第一个参数json字符串,第二个参数为回调函数(回调函数必须加上return value);
二、AJAX基础知识
1、同步和异步的概念:
同步:发出请求得到响应放回数据,才可以发送另一个
异步:发出请求,不需要得到响应回复就可以发出另一个请求,(回调函数);
2、XMLHttpRequest基本流程(两种形式):
(1)、请求的进本流程(GET)
(2)、请求的基本流程(POST)
readystatechangesetRequestHeader('content-type','applicaton/x-www-form-urlencoded')表单数据形式setRequestHeader('content-type','applicaton/json;charset=utf-8')json数据形式onsubmit="return false"禁用表单提交事件;一、JSON和js对象之间转化练习
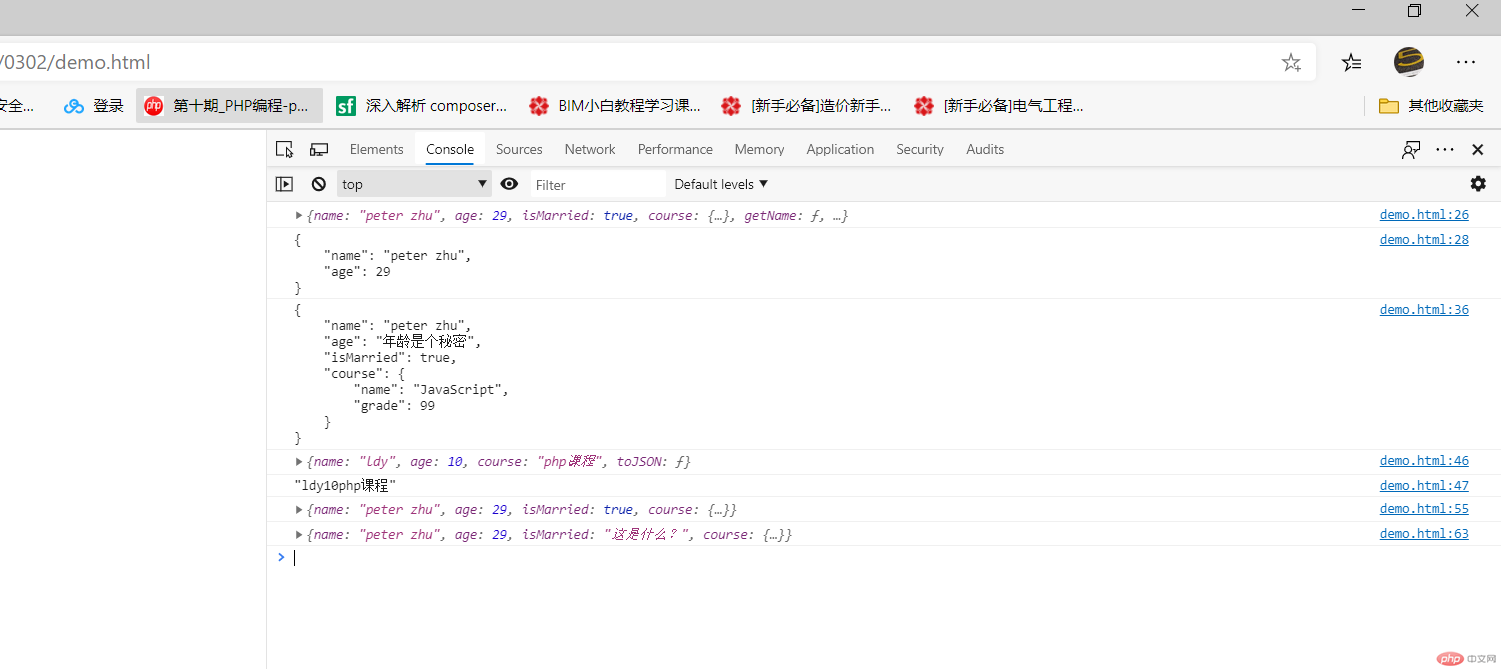
1、代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><script>var person = {name: 'peter zhu',age: 29,isMarried: true,course: {name: 'JavaScript',grade: 99},getName: function () {return this.name;},hoppy: undefined,// 继承的方法toString: function () {return '继承属性';}};console.log(person);personj=JSON.stringify(person,['name','age'],4);console.log(personj);person1=JSON.stringify(person,function(key,value){if(key==="age"){return "年龄是个秘密"}return value;},4);console.log(person1);var detail={name:"ldy",age:10,course:"php课程",toJSON:function(){return this.name+this.age+this.course;}};console.log(detail);console.log(JSON.stringify(detail));var jsonStr = '{"name":"peter zhu",\"age":29,\"isMarried":true,\"course":{"name":"JavaScript","grade":99}}';var job=JSON.parse(jsonStr);console.log(job);joba=JSON.parse(jsonStr,function(key,value){if(key==="isMarried"){return "这是什么?";}return value;});console.log(joba);</script></body></html>
2、演示结果:
二、请求基本流程(以GET为例):
1、代码部分:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>ajax</title></head><body><script>var xhr=new XMLHttpRequest;xhr.onreadystatechange = function () {if (this.readyState === 4) {console.log(this.responseText)document.write(this.responseText)}};xhr.open('GET','../0228/demo3.html',true);xhr.send(null);</script></body></html>
2、运行结果图:
三、登陆表单验证实
1、代码(只有登陆页代码):
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>.error {color: red;}.success {color: green;}</style></head><body><!-- onsubmit="return false" 禁用表单调的默认功能 --><form method="POST" onsubmit="return false" name="login"><fieldset><legend>用户登录</legend><p><label>邮箱: <input type="email" name="email" required></label></p><p><label>密码: <input type="password" name="password" required></label></p><p><button name="submit">提交</button><span id="tips"></span></p></fieldset></form><script>var form=document.forms.namedItem('login');// console.log(form.submit);form.submit.addEventListener('click',check,false);function check(){var xhr=new XMLHttpRequest;xhr.addEventListener('readystatechange',response,false);xhr.open('POST','check.php',true);xhr.setRequestHeader('content-type','application/x-www-form-urlencoded');var user='email='+login.email.value+'&password='+login.password.value;// var data = JSON.stringify(user);xhr.send(user);// console.log(user);}function response(ev){if(ev.target.readyState===4){// console.log(ev.target.responseText);// console.log(user);var user = JSON.parse(ev.target.responseText);var tips = document.querySelector('#tips');switch (user.status) {// 验证失败case 0:tips.classList.add('error');tips.innerHTML = user.message + ',重新输入';login.email.focus();login.email.addEventListener('input', function () {tips.innerHTML = null;}, false);break;// 验证成功case 1:tips.classList.add('success');// 将用户的登录信息写入cookiedocument.cookie = 'email=' + login.email.value;tips.innerHTML = user.message + ',正在跳转中...';setTimeout('location.href="admin.php"', 2000);break;// 默认default:tips.innerHTML = '未定义错误';}}}</script></body></html>
2、运行效果图