


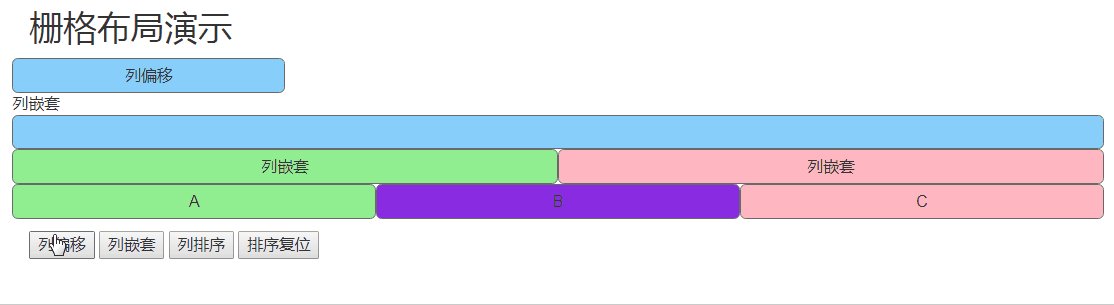
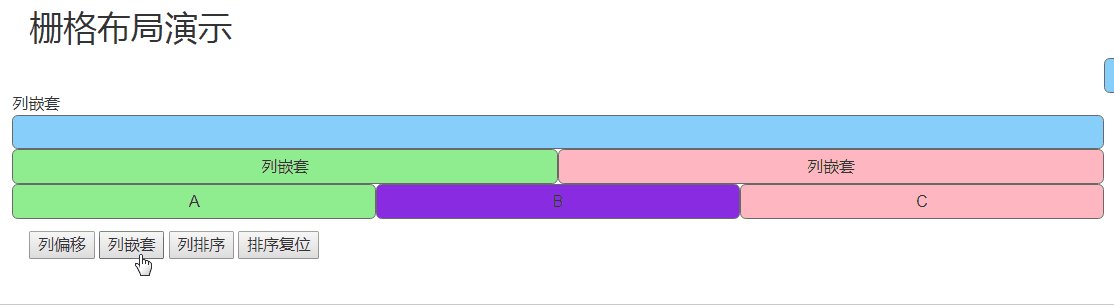
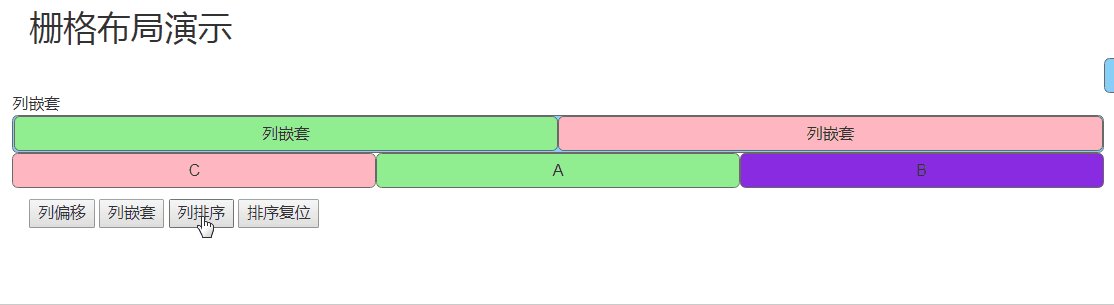
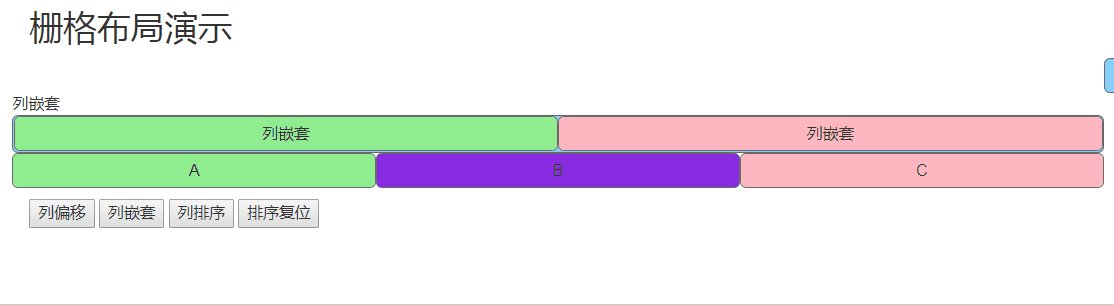
运行效果:

说明:
通过Jquery移动div、动态设置css样式演示栅格布局效果。
示例源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap应用示例</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!--本地-->
<!--<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css">-->
<!--CDN -->
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css">
<style>
/*显示栅格的边框和底色*/
.grid {
border: 1px solid #696969;
border-radius: 5px;
background-color: lightskyblue;
min-height: 30px;
text-align: center;
line-height: 30px;
padding: 0;
}
.green {
background-color: lightgreen;
margin: 0 auto;
padding: 0;
}
.pink {
background-color: lightpink;
margin: 0 auto;
padding: 0;
}
.blue {
background-color: blueviolet;
margin: 0 auto;
padding: 0;
}
</style>
</head>
<body>
<!--1.第一步:创建出一个容器:class="container"-->
<!--2.第二步:创建出一个行:class="row"-->
<!--3.第三步:创建出栅格,并设置布局样式:class="col-md-4"-->
<div class="container">
<h2>栅格布局演示</h2>
<div class="row">
<div id='offset' class="col-md-3 grid">列偏移</div>
</div>
<div class="row">
列嵌套
<div id="nesting" class="col-md-12 grid"></div>
</div>
<div class="row">
<div id="n1" class="col-md-6 col-xs-8 grid green">列嵌套</div>
<div id="n2" class="col-md-6 col-xs-4 grid pink" >列嵌套</div>
</div>
<div class="row">
<div id="a" class="col-md-4 grid green">A</div>
<div id="b" class="col-md-4 grid blue">B</div>
<div id="c" class="col-md-4 grid pink">C</div>
</div>
<div style="height: 10px"></div>
<div>
<button>列偏移</button>
<button>列嵌套</button>
<button>列排序</button>
<button>排序复位</button>
</div>
</div>
<!--通过动态改变css的方法,改变栅格排序-->
<script>
var offset = 0;
$('button').eq(0).on('click',function () {
//先删除原设置
$('#offset').removeClass('col-md-offset-'+offset);
if(offset >= 12)//如果超出范围,置0
{
offset=0;
}
else
{
offset+=3;//每次移动3个位置
}
$('#offset').addClass('col-md-offset-'+offset);
});
$('button').eq(1).on('click',function () {
//移动div,appendTo方法
var green = $('#n1');
// $('div .green').remove();
green.appendTo('#nesting');
//移动div,append方法
var pink = $('#n2');
$('#nesting').append(pink);
})
$('button').eq(2).on('click',function () {
//调整顺序为CAB
$('div #a').addClass('col-md-push-4');
$('div #b').addClass('col-md-push-4');
$('div #c').addClass('col-md-pull-8');
})
$('button').eq(3).on('click',function () {
//恢复顺序为ABC
$('div #a').removeClass('col-md-push-4');
$('div #b').removeClass('col-md-push-4');
$('div #c').removeClass('col-md-pull-8');
})
</script>
</body>
</html>