Correction status:qualified
Teacher's comments:变量是数据复用的重要工具, 变量是编程语言的核心



【编程思路】
注意js中变量不要用$符号,而是var;控制台打印输出使用console.log()。
【作业总结】
php是脚本语言,js是轻量级脚本语言,学完php再来学js,好简单!
【变量声明访问作用域】
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS0224作业</title>
</head>
<body>
<script>
// 1.变量的声明与访问
var book1 = '《孙子兵法》';
console.log('书名是:' + book1);
var book2 = '《暴富宝典》';
console.log('书名是:' + book2);
var n = (1 + 1) * 2;
console.log('变量n的值是:' + n);
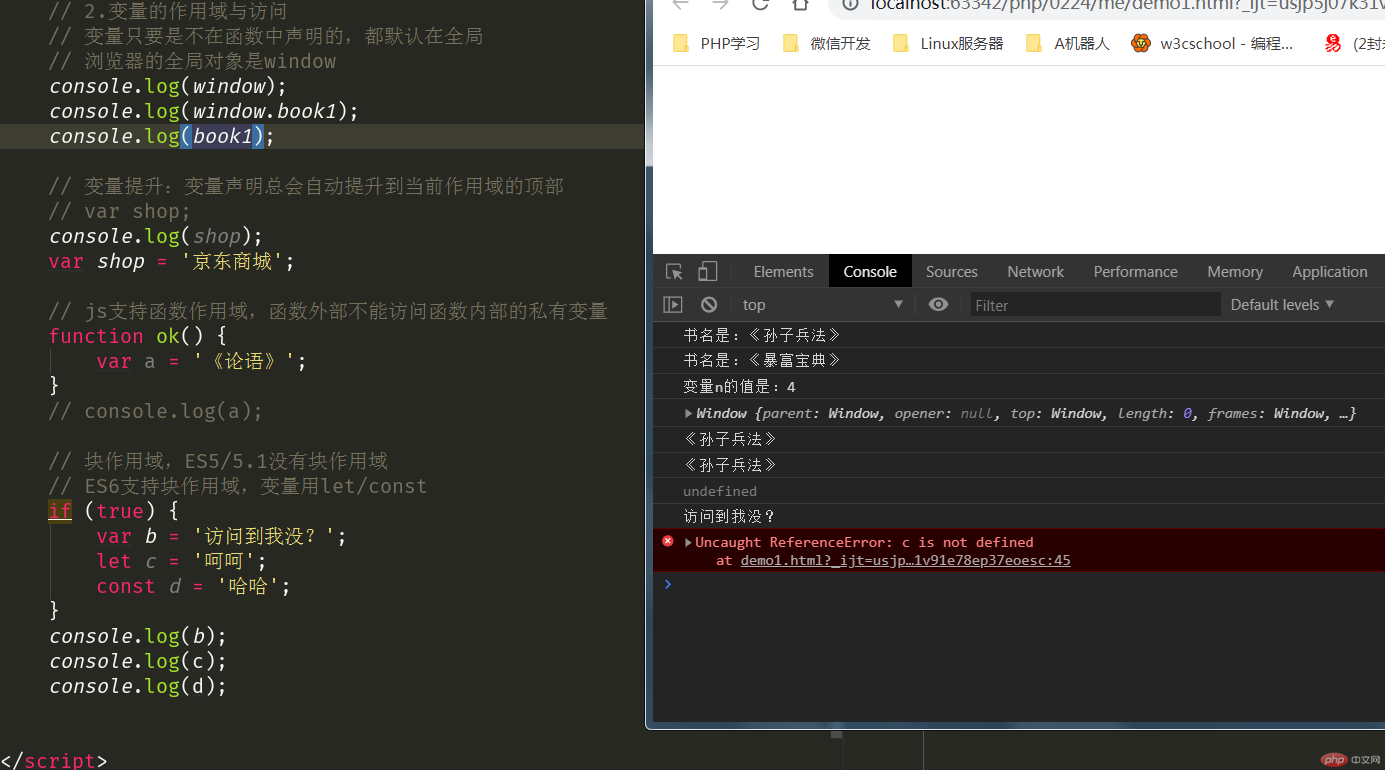
// 2.变量的作用域与访问
// 变量只要是不在函数中声明的,都默认在全局
// 浏览器的全局对象是window
console.log(window);
console.log(window.book1);
console.log(book1);
// 变量提升:变量声明总会自动提升到当前作用域的顶部
// var shop;
console.log(shop);
var shop = '京东商城';
// js支持函数作用域,函数外部不能访问函数内部的私有变量
function ok() {
var a = '《论语》';
}
// console.log(a);
// 块作用域,ES5/5.1没有块作用域
// ES6支持块作用域,变量用let/const
if (true) {
var b = '访问到我没?';
let c = '呵呵';
const d = '哈哈';
}
console.log(b);
console.log(c);
console.log(d);
</script>
</body>
</html>
【流程控制】
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JS流程控制</title>
</head>
<body>
<script>
// 1、流程控制:单分支、双分支、多分支、switch
// 单分支
var age = 18;
var res = '';
if (age >= 18) {
res = '可以谈恋爱了';
}
console.log(res);
// 双分支
age = 10;
if (age >= 18) {
res = '可以谈恋爱了';
} else {
res = '别早恋';
}
console.log(res);
// 双分支的简化:三元操作
res = age >=18 ? '可以谈恋爱了' : '别早恋';
console.log(res);
// 多分支
age = 19;
if (age >= 18 && age < 22) {
res = '谈恋爱吧';
} else if (age >= 22 && age < 30) {
res = '准备结婚啦';
} else if (age >= 30 && age < 80) {
res = '单身贵族';
} else {
res = '阿弥陀佛';
}
console.log(res);
// switch将多分支简化
age = 99;
switch (true) {
case age >= 18 && age < 22:
res = '谈恋爱吧';
break;
case age >= 22 && age < 30:
res = '准备结婚啦';
break;
case age >= 30 && age < 80:
res = '单身贵族';
break;
default:
res = '阿弥陀佛';
}
console.log(res);
var car = '帝豪GS';
car = '帝豪博越';
car = '本田凌派';
switch (car) {
case '帝豪GS':
car += ':不感冒,听说性价比好';break;
case '帝豪博越':
car += ':suv,坦克吗?';break;
case '本田凌派':
car += ':哇,代步正好,省油舒适';break;
default:
car += ':没钱,就看看';
}
console.log(car);
// 2、流程控制:for,while,do-while
// for
var sum = 0;
for (var i = 0; i < 3; i++) {
console.log(sum + ' + ' + i + ' = ' + (sum += i));
// sum += i;
}
// console.log('合计:' + sum);
// for比较合适处理的对象中的数量是确定的,例如数组
var arr = ['帝豪', '宝马', '奔驰', '凌派', '别克'];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
// while
var sum = 0;
var i = 0;
while (i < 3) {
i++;
sum += i;
}
console.log('合计:' + sum);
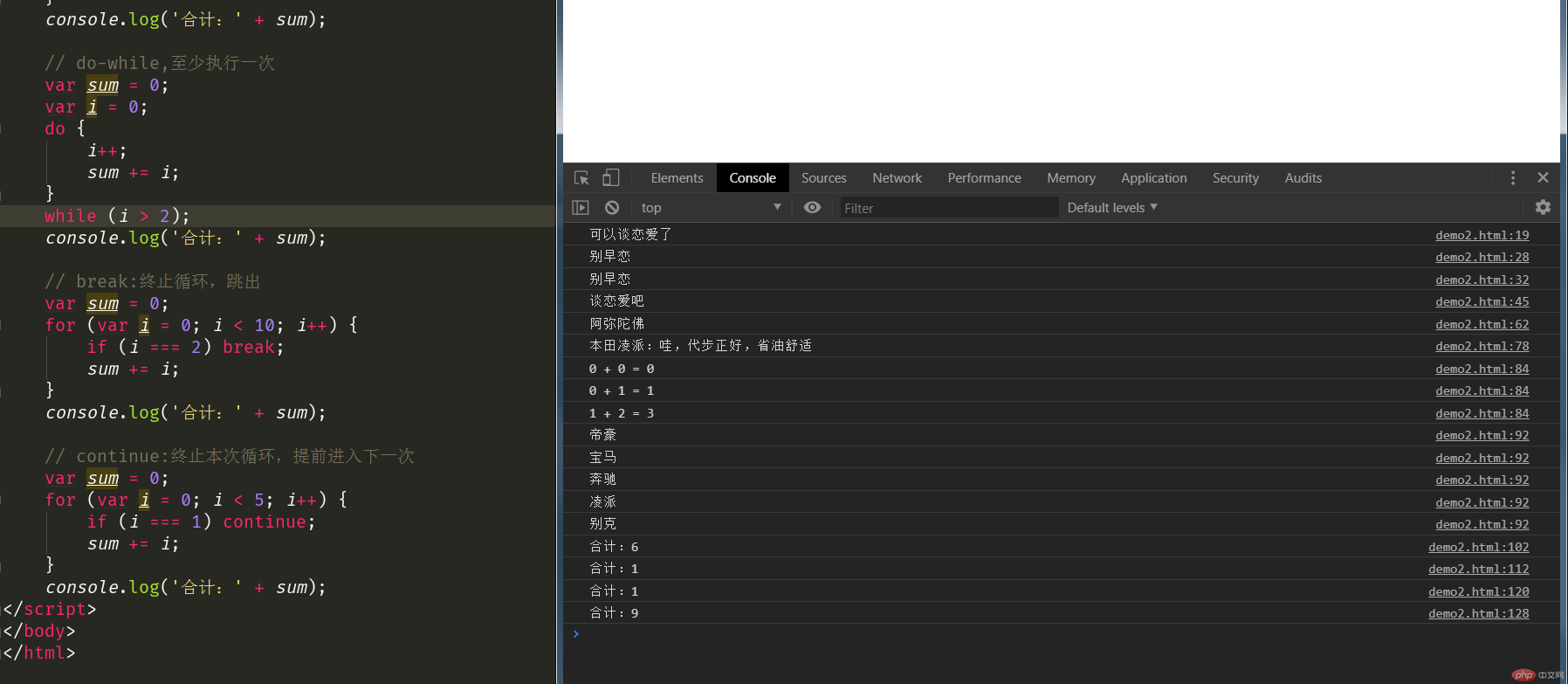
// do-while,至少执行一次
var sum = 0;
var i = 0;
do {
i++;
sum += i;
}
while (i > 2);
console.log('合计:' + sum);
// break:终止循环,跳出
var sum = 0;
for (var i = 0; i < 10; i++) {
if (i === 2) break;
sum += i;
}
console.log('合计:' + sum);
// continue:终止本次循环,提前进入下一次
var sum = 0;
for (var i = 0; i < 5; i++) {
if (i === 1) continue;
sum += i;
}
console.log('合计:' + sum);
</script>
</body>
</html>