Correction status:qualified
Teacher's comments:手写拍照上传, 不是拍屏幕, 下次注意, 这次放过



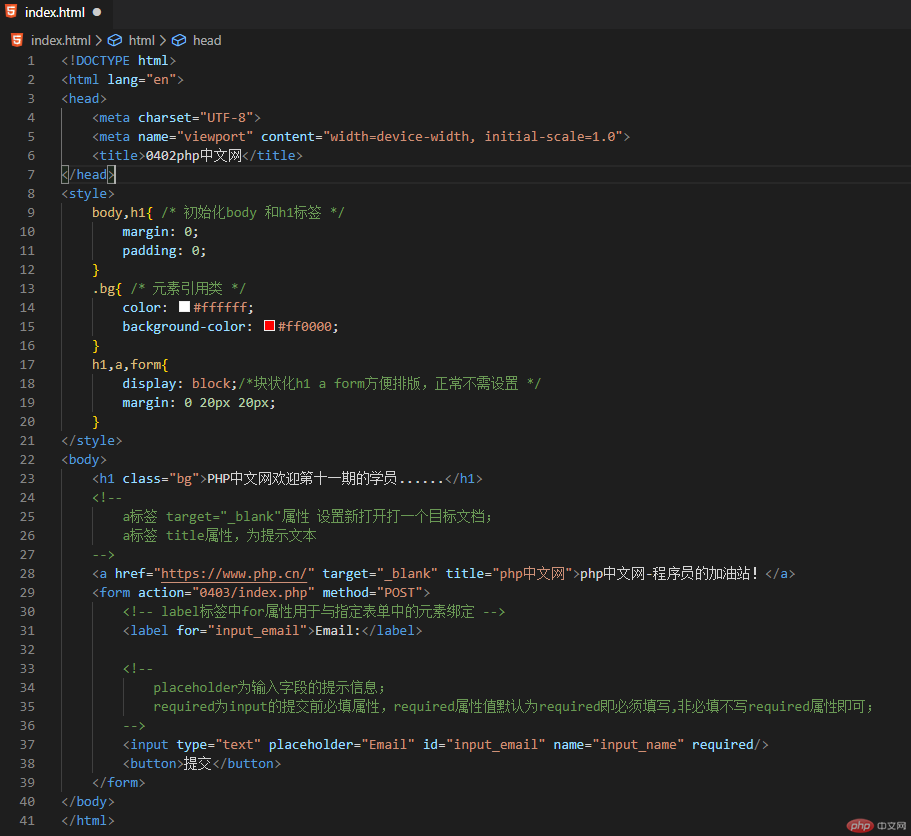
CSS样式1:重置元素样式
<style>body,h1{ /* 初始化body 和h1标签 */margin: 0;padding: 0;}</style>CSS样式2:定义一个css引用类
<style>.bg{ /* 元素引用类 */color: #ffffff;background-color: #ff0000;}</style>CSS样式3:块状化非块元素
<style>h1,a,form{display: block;/*块状化h1 a form方便排版,正常不需设置 */margin: 0 20px 20px;}</style>
HTML结构1:html h1元素的基本用法
<h1 class="bg">PHP中文网欢迎第十一期的学员......</h1>HTML结构2:html a标签的用法
<!--a标签 target="_blank"属性 设置新打开打一个目标文档;a标签 title属性,为提示文本--><a href="https://www.php.cn/" target="_blank" title="php中文网">php中文网-程序员的加油站!</a>HTML结构3:html 表单元素及内部元素的基本用法
<form action="0403/index.php" method="POST"><!-- label标签中for属性用于与指定表单中的元素绑定 --><label for="input_email">Email:</label><!--placeholder为输入字段的提示信息;required为input的提交前必填属性,required属性值默认为required即必须填写,非必填不写required属性即可;--><input type="text" placeholder="Email" id="input_email" name="input_name" required/><button>提交</button></form>