Correction status:qualified
Teacher's comments:非常棒



| 序号 | 内容 | 说明 |
|---|---|---|
| 1 | 文本 | 直接展示给用户的内容 |
| 2 | 资源引用 | 引入外部已制作好的图片、文件、视频等 |
| 3 | 标记 | 对上两个内容的说明描述,html标签 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>HTML5页面结构</title></head><body><!-- 页面主体内容 --><h2>PHP中文网欢迎您...</h2></body></html>
| 序号 | 内容 | 说明 |
|---|---|---|
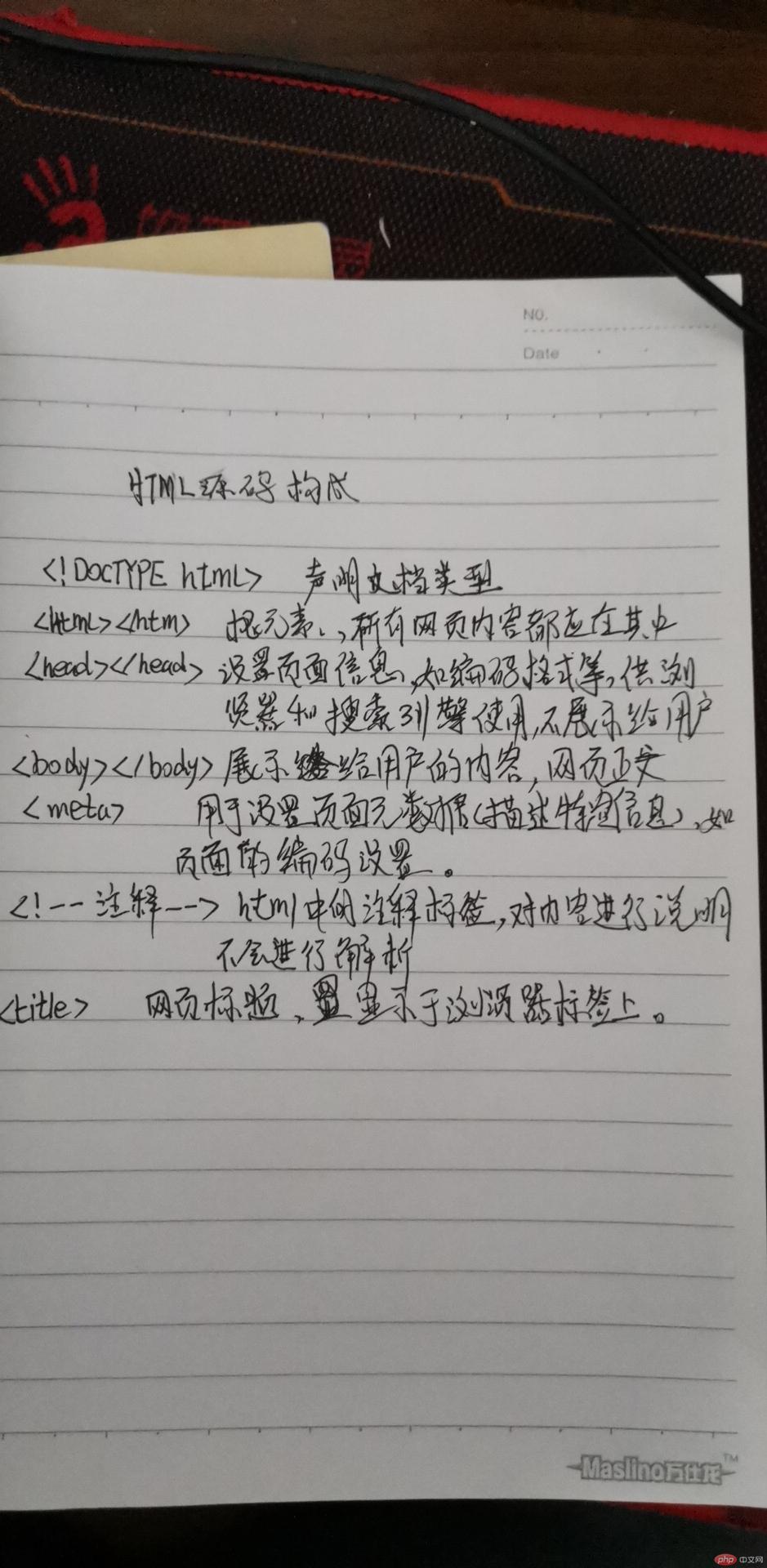
| 1 | <!DOCTYPE html> | 声明文档类型,放于顶部 |
| 2 | <html></html> | 根标签,所有html内容都应该写在其中 |
| 3 | <head></head> | 设置页面的相关信息,如页面编码格式、网页标题、网页关键字、引用外部样式文件等,供浏览器和搜索引擎使用。不展示给用户 |
| 4 | <body></body> | 放置展示给用户的内容 |
| 5 | <meta> | 用于设置页面元数据(描述特定信息),如页面编码格式、窗口设置 |
| 6 | <!--注释--> | HTML文件中内容的注释,浏览器不会进行解析 |
| 序号 | 内容 | 说明 |
|---|---|---|
| 1 | id | 网页内对当前元素的唯一标识,不可重复 |
| 1 | class | 对元素划类,便于批量处理 |
| 1 | style | 设置当前元素的样式 |
不同浏览器对于HTML标签的默认样式会有差别。