Correction status:qualified
Teacher's comments:标题不要这写



 ## 0403作业
## 0403作业
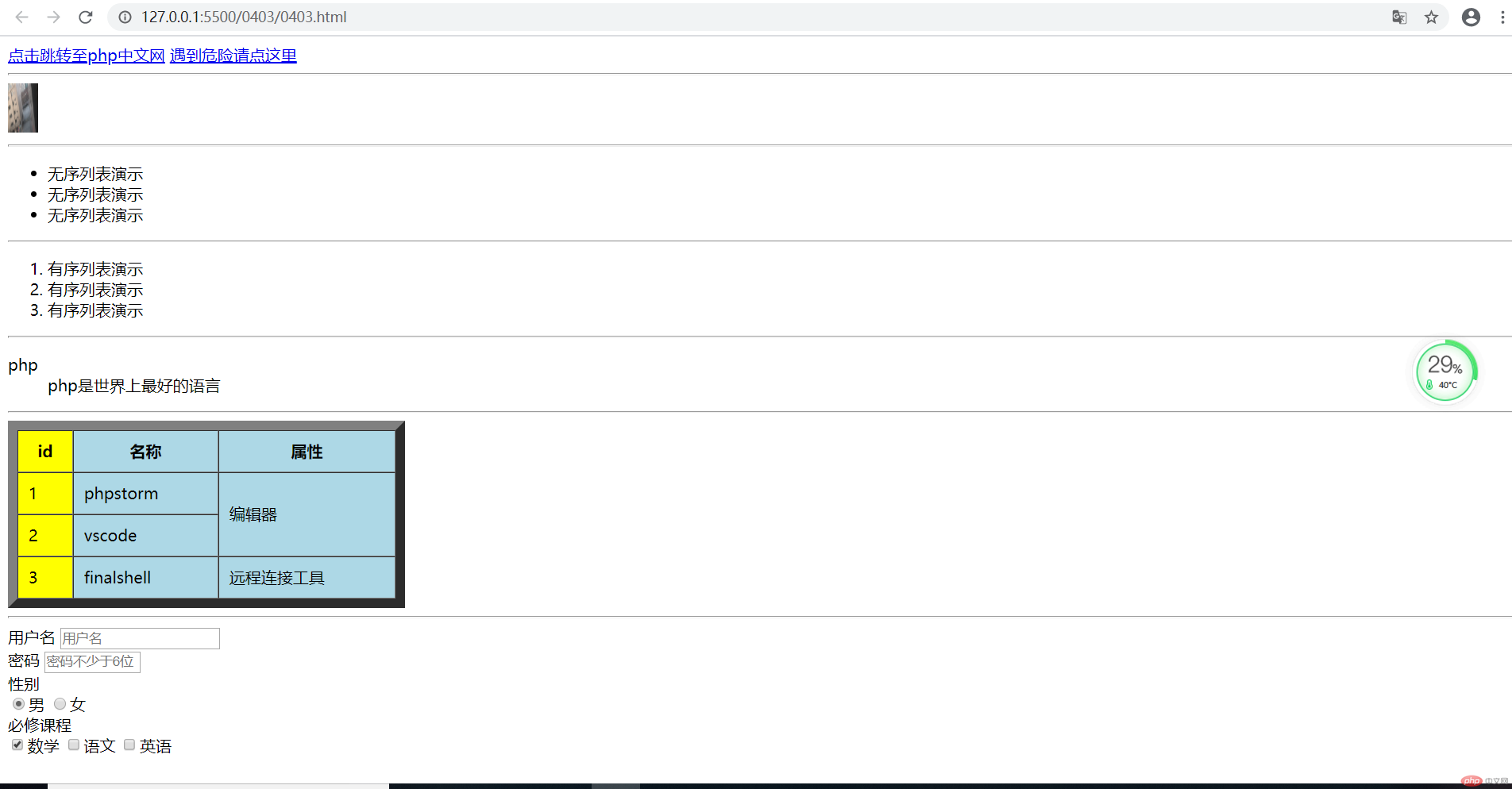
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>0403学习作业</title></head><body><!---演示链接元素--><a href="http://php.cn" target="_blank">点击跳转至php中文网</a><a href="tel:110">遇到危险请点这里</a><hr><!--分割线--><img src="1.jpg" style="width: 30px; height: 50px;"><!--引入同级目录下的图片--><hr><!--演示列表元素--><!--无序列表演示--><ul><li>无序列表演示</li><li>无序列表演示</li><li>无序列表演示</li></ul><hr><!--有序列表演示--><ol><li>有序列表演示</li><li>有序列表演示</li><li>有序列表演示</li></ol><hr><!--自定义列表--><dl><dt>php</dt><dd>php是世界上最好的语言</dd></dl><hr><!--表格演示--><table border="10px" cellpadding="10px" cellspacing="0" width="400px"><colgroup bgcolor="lightblue"><col bgcolor="yellow"><col><col><col></colgroup><thead><tr><th>id</th><th>名称</th><th>属性</th></tr></thead><tbody><tr><td>1</td><td>phpstorm</td><td rowspan="2">编辑器</td></tr><tr><td>2</td><td>vscode</td></tr><tr><td>3</td><td>finalshell</td><td>远程连接工具</td></tr></tbody></table><hr><!--表单演示--><form action=""><section><label for="username">用户名</label><input type="text" id="username" placeholder="用户名" required="required" maxlength="20"></section><section><label for="password">密码</label><input type="password" id="password" placeholder="密码不少于6位" required size="10"></section><!--单选框--><section><label for="sex">性别</label><div><input type="radio" id="man" value="1" checked><label for="man">男</label><input type="radio" id="feman" value="2"><label for="feman">女</label></div></section><!--多选框--><section><label for="shuxue">必修课程</label><div><input type="checkbox" name="kc[]" id="shuxue" checked><label for="shuxue">数学</label><input type="checkbox" name="kc[]" id="yuwen"><label for="yuwen">语文</label><input type="checkbox" name="kc[]" id="yingyu"><label for="yingyu">英语</label></div></section></form></body></html>