Correction status:qualified
Teacher's comments:很好



<a> 标签定义文本超链接,用于从一个页面链接到另一个页面。
href属性值href="url":跳转的目标地址
href="mailto: 123@qq.com":打开邮箱,往“123@qq.com”发送邮件
href="tel:13388**2345" :点击后,会询问用户是否要拨打电话
href="test.doc":浏览器不能解析此文档,会直接下载此文档
taget属性值taget规定在何处打开目标 URL。且仅在 href 属性存在时使用。
| 属性 | 描述 |
|---|---|
target="__self" |
当前窗口打开链接 |
target="_blank" |
新窗口打开链接 |
target="_parent" |
父窗口打开链接 |
target="_top" |
顶层窗口打开链接 |
target="name" |
指定名称的窗口, 与<iframe>元素配合 |
target="#anchor" |
跳转到设置了锚点的元素所在位置 |
<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>HTMLa标签示例</title></head><body><!-- 默认在当前窗口打开_self, 现自定义为新窗口打开_blank "_self", "_blank" 一般为链接打开常用方式 --><a href="https://www.php.cn/blog/detail/20112.html" target="_blank">HTML5 文档结构与属性总结</a><br><!-- 浏览器不能直接解析markdown文档,所以会自动下载,下载的文件名可由download属性自定义 --><a href="2-html基础知识.md" download="HTML教案.md">html教程</a><br><!-- 拔打电话,会调用默认通信工具 --><a href="tel:15788*****33">咨询热线</a><br><!-- 向“1234@qq.com”邮箱发送邮件,会调用本机电邮软件 --><a href="mailto: 1234@qq.com">联系我们</a><br><a href="#anchor">跳转到当前面中的锚点</a><h1 id="anchor" style="margin-top:500px;">我是锚点</h1></body></html>
效果图如下:
列表(List),就是在网页中将相关资料以条目的形式有序或者无序排列而形成的表。常用的列表有无序列表、有序列表和定义列表三种。
| 列表元素 | 描述 |
|---|---|
<ul> + <li> |
无序列表 |
<ol> + <li> |
有序列表 |
<dl> + <dt> + <dd> |
自定义列表 |
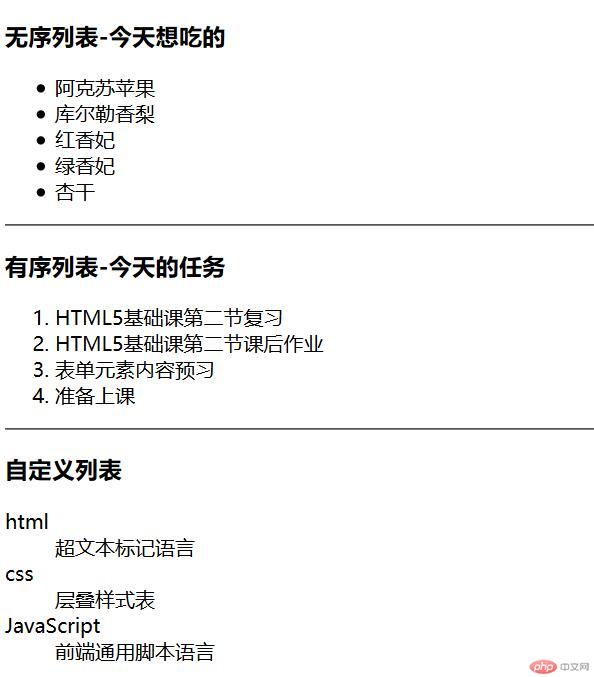
<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>HTML列表标签示例</title></head><body><h3>无序列表-今天想吃的</h3><!-- 作为一个吃货,水果不能少呢,排名不分先后,顺序无关紧要。 --><ul><li>阿克苏苹果</li><li>库尔勒香梨</li><li>红香妃</li><li>绿香妃</li><li>杏干</li></ul><hr /><h3>有序列表-今天的任务</h3><!-- 作为一个爱学习的好孩子,任务的完成的顺序非常重要。 --><ol><li>HTML5基础课第二节复习</li><li>HTML5基础课第二节课后作业</li><li>表单元素内容预习</li><li>准备上课</li></ol><hr /><h3>自定义列表</h3><dl><dt>html</dt><dd>超文本标记语言</dd><dt>css</dt><dd>层叠样式表</dd><dt>JavaScript</dt><dd>前端通用脚本语言</dd></dl></body></html>
效果图如下:
| 序号 | 标签 | 描述 | 备注 |
|---|---|---|---|
| 1 | <table> |
定义表格, | 必选 |
| 2 | <tbody> |
定义表格主体, 允许定义多次 | 必选 |
| 3 | <tr> |
定义表格中的行, | 必选 |
| 4 | <th> |
定义表格头部中的单元格,默认加粗居中 | 必选 |
| 5 | <td> |
定义 g 表格 e 主体与底部的的单元格 | 必选 |
| 6 | <caption> |
定义表格标题, | 可选 |
| 7 | <thead> |
定义表格头格, 只需定义一次 | 可选 |
| 8 | <tfoot> |
定义表格底, 只需定义一次 | 可选 |
| 9 | <col> |
为一个/多个列设置属性,仅限 | 可选 |
| 10 | <colgroup> |
将多个<col>元素分组管理 |
可选 |
| 序号 | 属性 | 适用元素 | 描述 |
|---|---|---|---|
| 1 | border |
<table> |
添加表格框 |
| 2 | cellpadding |
<table> |
设置单元格内边距 |
| 3 | cellspacing |
<table> |
设置单元格边框间隙 |
| 4 | align |
不限 | 设置单元格内容水平居中 |
| 5 | bgcolor |
不限 | 设置背景色 |
| 6 | width |
不限 | 设置宽度 |
| 7 | height |
不限 | 设置高度 |
表格属性仅供参考,默认推荐使用 CSS 设置表格样式
<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>HTML表格标签table示例</title></head><body><table height="300" cellspacing="1" bgcolor="#000" ><!-- 表格属性仅供测试效果参考,正式环境下推荐用CSS统一测试 --><!-- 表格标题 --><caption bgcolor="#fff">课程表</caption><!-- 表格页眉 --><thead bgcolor="#fff"><tr><th colspan="2"></th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><!-- 表格主体 --><tbody bgcolor="#fff"><tr><td rowspan="2" width="30">上午</td><td width="30">1</td><td>语文</td><td>数学</td><td>物理</td><td>化学</td><td>生物</td></tr><tr><td>2</td><td>体育</td><td>画画</td><td>舞蹈</td><td>音乐</td><td>数学</td></tr><tr><td rowspan="2">下午</td><td>1</td><td>体育</td><td>画画</td><td>舞蹈</td><td>语文</td><td>音乐</td></tr><tr><td>2</td><td>英语</td><td>数学</td><td>体育</td><td>生物</td><td>化学</td></tr></tbody><!-- 表格页脚 --><tfoot><tr bgcolor="white"><td align="center">备注:</td><td colspan="6">表格属性仅供测试效果参考,正式环境下推荐用CSS统一配置</td></tr></tfoot></table></body></html>
效果图如下:
<form><form>| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | action |
表单提交的 URL 地址(处理表单请求的脚本) |
| 2 | method |
表单提交类型:GET/POST |
| 3 | enctype |
设置表单提交数据的编码方式 |
| 4 | name |
表单唯一名称,与 ID 同义 |
| 5 | target |
打开请求 URL 的方式,如果_blank |
method<a>标签发起请求,其实就是GET请求GET请求,但例用最多的是POSTaction的取值| 序号 | 允许值 | 描述 |
|---|---|---|
| 1 | GET |
默认值,表单数据以请求参数形式通过 URL 提交, 数据量最大 2K |
| 2 | POST |
表单数据放在请求体中发送,数据量更大也更安全 |
enctype| 序号 | 允许值 | 适用场景 | 描述 |
|---|---|---|---|
| 1 | application/x-www-form-urlencoded |
接收value值 |
默认值,使用 URL 编码,GET/POST 均适合 |
| 2 | multipart/form-data |
文件上传 | 采用二进制流处理,会把文件域中的内容封装到请求参数中,适合 |
| 3 | text/plain |
电子邮件 | 如action="mailto:URL |
name| 序号 | 功能 | 描述 |
|---|---|---|
| 1 | 标识表单元素 | 与id一样,用来唯一标识该表单元素 |
| 2 | 绑定表单元素 | 用于表单控件元素的 form 属性,用来绑定所属表单 |
| 3 | 访问表单元素 | 快捷访问内部控件元素,如form.input.value |
target| 序号 | 允许值 | 描述 |
|---|---|---|
| 1 | _self |
默认值,当前窗口打开提交的 URL |
| 2 | _blank |
新窗口打开提交的 URL |
| 3 | _parent |
父窗口打开提交的 URL |
| 4 | _top |
顶层窗口打开提交的 URL |
<input>| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | type |
控件类型,如文本框, 复选框… |
| 2 | name |
请求参数的名称,对应于脚本处理的变量名 |
| 3 | value |
请求参数的值,对应于脚本处理的变量值,使用预定义值控件无效 |
| 4 | form |
控件所属表单 |
| 5 | placeholder |
仅限输入框text和password,输入框的提示信息 |
| 6 | list |
仅限输入框text和password,下拉框智能提示 |
| 7 | autocomplate |
仅限输入框text和password,自动完成(历史记录) |
| 8 | maxlength |
仅限输入框text/password, 允许输入最大字符数量 |
| 9 | checked |
仅限单选框radio, 复选框checkbox(布尔属性) |
| 10 | readonly |
元素只读,但通过 JavaScript 可修改(布尔属性) |
| 11 | disabled |
元素禁用,(布尔属性) |
| 12 | autofocus |
自动获取焦点,一个表单仅限一个控件 |
| 13 | src |
仅限图像域images, 图像 URL 地址 |
| 14 | width |
仅限图像域images, 图像宽度 |
| 15 | height |
仅限图像域images, 图像高度 |
type类型| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | <input type="text"> |
单行文本框 (默认值) |
| 2 | <input type="password"> |
密码输入框 |
| 3 | <input type="radio"> |
单选框 |
| 4 | <input type="checkbox"> |
复选框 |
| 5 | <input type="image"> |
图像域/提交表单 |
| 6 | <input type="file"> |
文件上传域 |
| 7 | <input type="hidden"> |
隐藏域 |
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | <input type="email"> |
电子邮件 |
| 2 | <input type="data"> |
日期 |
| 2 | <input type="data"> |
日期 |
| 4 | <input type="datetime-local"> |
本地日期时间 |
| 5 | <input type="tel"> |
电话号码 |
| 6 | <input type="url"> |
URL 地址 |
| 7 | <input type="number"> |
数值 |
| 8 | <input type="range"> |
范围拖动条 |
| 9 | <input type="search"> |
搜索框/移动 |
| 10 | <input type="color"> |
拾色器 |
| 序号 | 事件属性 | 描述 |
|---|---|---|
| 1 | onfocus |
获取焦点时触发 |
| 2 | onblur |
失去焦点时触发 |
| 3 | onchange |
失去焦点,且值发生变化时触发 |
| 4 | oninput |
值发生变化(不等失去焦点)时触发 |
| 5 | onkeydown |
按下键盘时触发 |
| 6 | onkeyup |
抬起键盘时触发 |
| 7 | onclick |
鼠标单击时触发 |
| 8 | onselect |
选择内容文本时触发 |
<label><label>元素没有name和value属性,不会创建请求参数<label for="关联控件的id属性值">(也支持三大通用属性)<label>有二种方式与控件元素进行关联/绑定| 序号 | 关联方式 | 示例代码 |
|---|---|---|
| 1 | 显式关联 | <label for="email">Email:</label><input type="email" id="email"> |
| 1 | 隐式关联 | <label>Email:</label><input type="email"></label> |
推荐使用显式关联, 案例参考
<input>示例
<!DOCTYPE><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单示例</title><style>form {padding: 20px;width: 350px;box-shadow: 0 0 8px #888;border-radius: 10px;box-sizing: border-box;margin: auto;background-color: lightskyblue;display: grid;gap: 15px;}form > section {display: grid;grid-template-columns: 80px 1fr;}h3 {text-align: center;}input[type="image"] {justify-self: center;}</style></head><body><h3>用户注册</h3><form action=""><section><label for="username">用户名:</label><input type="text" id="username" name="username" placeholder="请输入您的用户名" /></section><section><label for="password">密码:</label><input type="password" id="password" name="password" placeholder="请输入密码" /></section><!-- 单选框 --><section><label for="secret">性别:</label><div><!-- 只允许返回一个值,多个input的name属性值必须相同 --><input type="radio" name="gender" id="male" value="male" /><label for="male">男</label><input type="radio" name="gender" id="female" value="female" /><label for="male">女</label><!-- checked: 默认选项 --><input type="radio" name="gender" id="secret" value="female" checked /><label for="secret">保密</label></div></section><input type="image" src="btn.png" alt="提交注册" name="submit" width="100"/></form></body></html>
效果图如下: