Correction status:qualified
Teacher's comments:总结不错



<input>对比| 序号 | <button> |
替代的<input> |
|---|---|---|
| 1 | <button type="...">按钮文本</button> |
<input type="..." value="按钮文本"> |
| 2 | <button><img src="..."></button> |
<input type="image" src="...">图像域 |
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | type |
必须使用预定义的submit, button, reset之一 |
| 2 | name |
按钮的唯一名称,与 ID 等效 |
| 3 | value |
按钮文本初始值,可通过 JavaScript 修改 |
| 4 | disabled |
禁用按钮 |
| 5 | form |
按钮所属表单(此时按钮type默认类型为submit提交) |
| 6 | formaction |
设置不同按钮可将表单数据提交到不同的 URL 处理 |
| 7 | form*** |
动态设置<form>属性值,如formmethod="GET" |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>按钮元素</title><style>form {padding: 20px;width: 350px;box-shadow: 0 0 8px #888;border-radius: 10px;box-sizing: border-box;margin: auto;background-color: lightskyblue;display: grid;gap: 15px;}button {height: 30px;border: none;outline: none;}form > section {display: grid;grid-template-columns: 60px 1fr;}h3 {text-align: center;}section:last-of-type {display: grid;grid-template-columns: 1fr 1fr;column-gap: 10px;}button:hover {background-color: lightseagreen;color: white;cursor: pointer;}</style></head><body><h3>登录/注册</h3><form action="register.php" method="post"><section><label for="email">邮箱:</label><input type="email" name="email" id="email" required aotufocus /></section><section><label for="password">密码:</label><input type="password" name="password" id="password" required /></section><section><buttontype="sunbmit"formaction="login.php"formmethod="POST"formtarget="_blank">登录</button><buttontype="sunbmit"formaction="register.php"formmethod="GET"formtarget="_blank">注册</button></section></form></body></html>

<select><select> + <optgroup> + <option>组合元素实现name定义在<select>中,参数值value,定义在<option>中<select>属性| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | name |
请求参数名称/变量名 |
| 2 | multiple |
是否允许多选(布尔属性) |
| 3 | size |
允许同时显示的列表项 |
| 3 | disabled |
是否禁用(布尔属性) |
<optgroup>属性| 属性 | 描述 |
|---|---|
label |
列表分组名称 |
<option>属性| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | value |
请求参数的值 |
| 2 | label |
默认选项文本值 |
| 3 | selected |
是否选中(布尔属性) |
| 3 | disabled |
是否禁用(布尔属性) |
<select>事件属性| 序号 | 事件属性 | 描述 |
|---|---|---|
| 1 | onchange |
当下拉列表选项值发生变化时才会触发 |
| 2 | onclick |
只要点击就会触发(选项值可以不改变) |
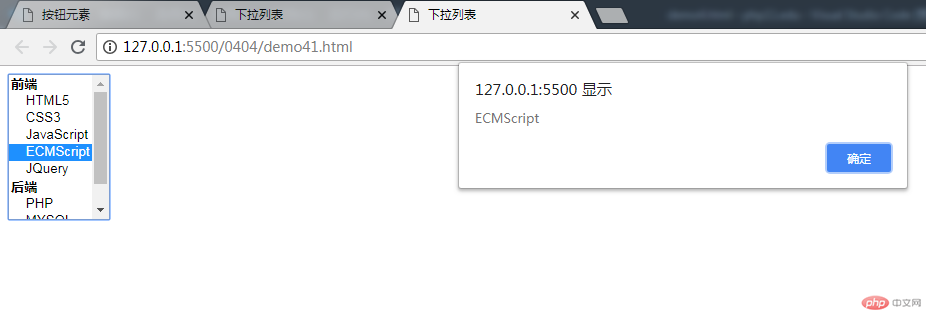
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>下拉列表</title></head><body><form action=""><selectname="lang"id="lang"multiplesize="8"onchange="alert(this.value)"onclick="alert(this.value)"><optgroup label="前端"><option value="HTML5">HTML5</option><option value="CSS3">CSS3</option><option value="JavaScript">JavaScript</option><option value="ECMScript">ECMScript</option><option value="JQuery">JQuery</option></optgroup><optgroup label="后端"><option value="PHP">PHP</option><option value="MYSQL">MYSQL</option><option value="Laravel">Laravel</option></optgroup></select></form></body></html>

<textarea>| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | cols |
文本域可视宽度 |
| 2 | rows |
文本域可输入的行数 |
| 3 | name |
文本域参数名称 |
| 4 | form |
绑定所属表单元素 |
| 5 | minlength |
允许输入最小字符长度 |
| 6 | maxlength |
允许输入最大字符长度 |
| 7 | maxlength |
允许输入最大字符长度 |
| 8 | placeholder |
提示信息占位符 |
| 9 | wrap |
换行方式:hard/soft默认 |
| 10 | disabled |
禁用(布尔属性) |
| 11 | autofocus |
自动获取焦点(布尔属性) |
| 12 | autocomplete |
自动完成(布尔属性) |
| 序号 | 事件 | 描述 |
|---|---|---|
| 1 | onclick |
点击时触发 |
| 2 | onchange |
文本被修改时触发 |
| 3 | onselect |
文本被选中时触发 |
提示:
<textarea>是双标签,没有value属性,标签内部的文本就是参数值3.3 示例
```html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>文本域</title>
<style>
body {
width: 80%;
margin: auto;
display: grid;
row-gap: 15px;
}
button {height: 30px;border: none;outline: none;background-color: lightseagreen;color: white;}button:hover {background-color: blueviolet;cursor: pointer;}</style>
</head>
<body>
<!-- 表单内部为空,控件全部使用form属性与之绑定 -->
<form action="" id="common"></form>
<!-- change:值改变时触发, select:选中文本时触发 -->
<textarea
name=”reply”
id=””
cols=”30”
rows=”10”
minlength=”5”
maxlength=”50”
form=”common”
placeholder=”不超过50字符”
onchange=”alert(‘内容改变了’)”
onselect=”this.style.color=’red’”
></textarea><!-- 动态设置处理脚本与请求类型 --><buttontype="submit"form="common"formaction="register.php"formmethod="POST">提交</button>
</body>
</html>
## 4. 表单域分组元素`<fieldset>`- 当表单字段非常多时,分组管理很有必要,例如将必填项与选填项分开- 它只有一个子元素`<legend>`,设置分组标题### 4.1 常用属性| 序号 | 属性 | 描述 || ---- | ---------- | ----------------------------- || 1 | `name` | 分组名称 || 2 | `form` | 分组所属表单,默认是最近的表单 || 3 | `disabled` | 禁用分组(布尔属性) |> `name`,`form`属性仅供参考,提交参数仍依赖内部控件中的`form`属性### 4.2 示例```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>fieldset 表单域分组元素</title><style>body {display: grid;row-gap: 15px;}fieldset {color: lightseagreen;border-radius: 6px;border: 2px solid lightseagreen;}fieldset:hover {background-color: lightcyan;}fieldset > section {display: grid;grid-template-columns: repeat(3, 1fr);column-gap: 15px;}fieldset > legend {text-align: center;}input {border: none;outline: none;border-bottom: 1px solid #666;background-color: transparent;}button {height: 30px;border: none;outline: none;border-radius: 6px;background-color: lightseagreen;color: white;}button:hover {background-color: darkorchid;cursor: pointer;}</style></head><body><form action="" id="register"></form><fieldset form="register"><legend>基础信息</legend><section><inputtype="email"name="email"placeholder="您的邮箱"from="register"/><inputtype="password"name="password1"placeholder="您的密码"form="register"/><inputtype="password"name="password2"placeholder="重复密码"form="register"/></section></fieldset><fieldset form="register"><legend>选填信息</legend><section><inputtype="text"name="nickname"placeholder="您的昵称"form="register"/><inputtype="number"name="age"placeholder="您到年龄"min="5"max="60"step="5"form="register"/><input type="url" name="site" placeholder="个人站点" form="register" /></section></fieldset><buttontype="submit"form="register"formmethod="POST"formaction="register.php"formtarget="_blank">提交</button></body></html>

总结:
1.提交按钮尽量使用button按钮。与input区别在于,button的文本写在标签间,input是单标签,文本使用value值显示。
2.form属性中的元素都可以写在form标签外面,只要元素中的form属性与from标签中的ID值一致即可。
3.下拉列表中有两个实践,onclick 为点击时触发,onchange是焦点改变时触发。
4.当formmethod=”POST” formtarget=”_blank”时,打开新的网页,当formmethod=”get”,下在register.php文件。