Correction status:qualified
Teacher's comments:很好



<h1> - <h6> :划分段落<header></header>:页眉<footer></footer>:页脚<main></main>:主体<aside></aside>:边栏<section></section>:区块<nav></nav>:导航<div></div>:通用容器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>传统方式:非语义化结构</title></head><body><!-- 页眉 --><!-- .header>.nav>a{men$}*3 --><div class="header"><div class="nav"><a href="">men1</a><a href="">men2</a><a href="">men3</a></div></div><!-- 内容主体区 --><div class="container"><!-- 边栏 --><div class="aside"><div class="ads">广告位</div></div><!-- 主体区 --><div class="main"><div class="article"><h3>php中文网</h3><p>web开发者的家园</p></div></div></div><!-- 页脚 --><!-- .footer>.links>a{links$}*3 --><div class="footer"><div class="links"><a href="">links1</a><a href="">links2</a><a href="">links3</a></div></div></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>语义化结构</title></head><body><!-- 页眉 --><header><nav><a href="">men1</a><a href="">men2</a><a href="">men3</a></nav></header><!-- 内容主体区 --><div class="container"><!-- 边栏 --><aside><section class="ads">广告位</section></aside><!-- 主体区 --><!-- main在一个页面只允许有一个 --><main><article><h3>php中文网</h3><p>web开发者的家园</p></article></main></div><!-- 页脚 --><footer><section class="links"><a href="">links1</a><a href="">links2</a><a href="">links3</a></section></footer></body></html>
<p>,<pre>,<br>,<span><time>,<abbr>,<address>,<code>…
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>语义化的文本元素</title></head><body><time>2020-04-03</time><p><abbr title="超文本标记语言">HTML</abbr></p><!-- sup上标 --><p>2<sup>4</sup>=16</p></body></html>
<a>:链接<ul><li>无序列表</li></ul><ol><li>有序列表</li></ol><img>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>链接,列表与图像</title></head><body><a href="https://www.php.cn/" target="_blank">php中文网</a><a href="0403.md" download="html教案.md.zip">html教程</a><a href="tel:15057327***">咨询热线</a><a href="mailto:1234567@qq.com">邮箱联系</a><a href="#anchor">跳转到锚点</a><h2 id="anchor" style="margin-top: 1000px;">我是锚点</h2></body></html>
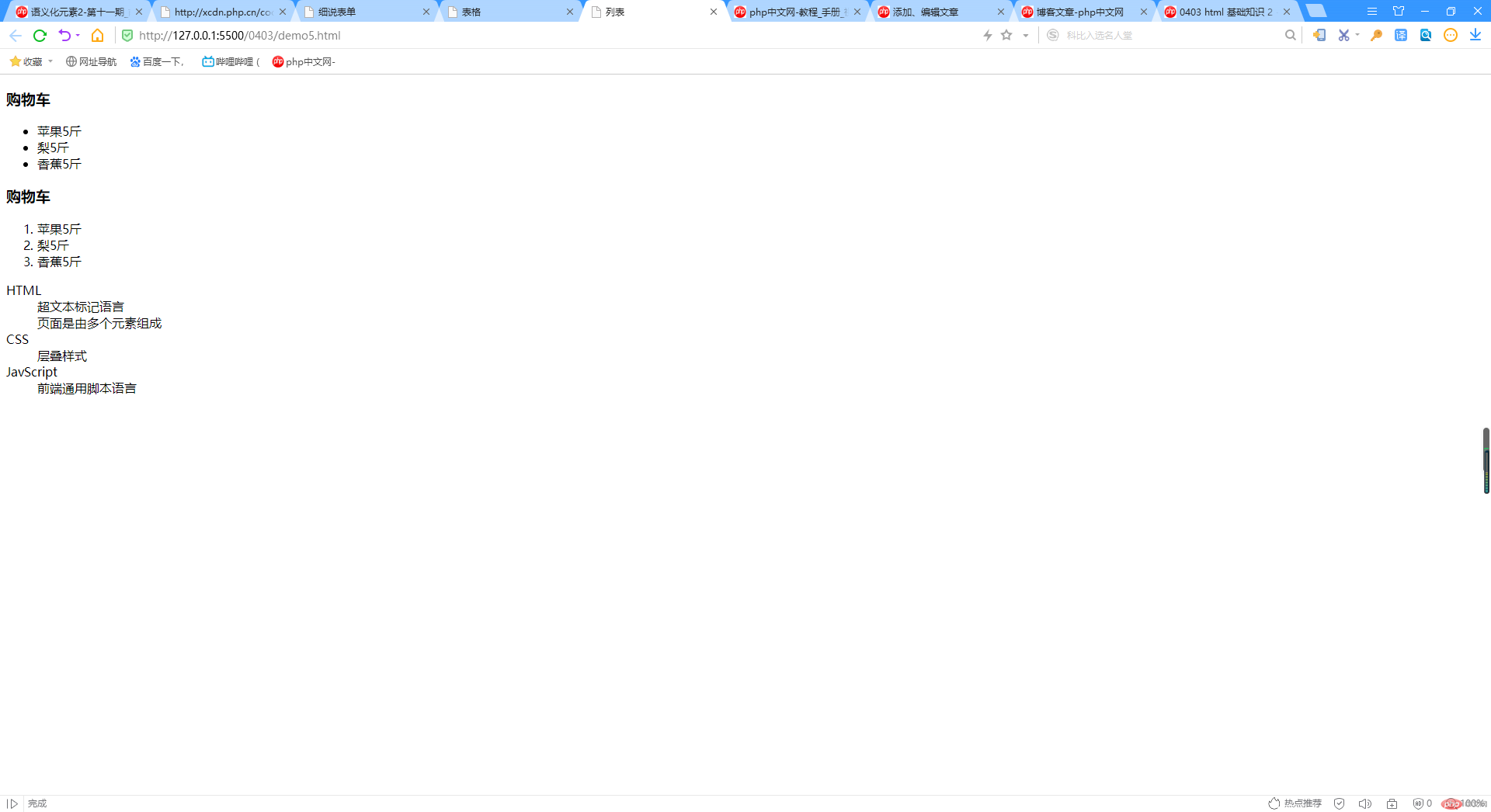
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>列表</title></head><body><!-- 无序列表 --><h3>购物车</h3><ul><li>苹果5斤</li><li>梨5斤</li><li>香蕉5斤</li></ul><!-- 有序列表 --><h3>购物车</h3><ol><li>苹果5斤</li><li>梨5斤</li><li>香蕉5斤</li></ol><!-- 自定义列表 --><dl><dt>HTML</dt><dd>超文本标记语言</dd><dd>页面是由多个元素组成</dd><dt>CSS</dt><dd>层叠样式</dd><dt>JavScript</dt><dd>前端通用脚本语言</dd></dl></body></html>

<table> + <tr> + <td>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格</title></head><body><tableborder="1"cellpadding="20"cellspacing="0"width="500"height="300"align="center"><!-- 表格列的颜色 --><colgroup bgcolor="lightpink"><col /><col bgcolor="lightgreen" /><col bgcolor="yellow" span="2" /><col /></colgroup><!-- 标题 --><caption style="font-size: 1.5rem;margin-bottom: 10px;">员工信息表</caption><!-- 表头 --><thead bgcolor="lightblue"><tr><th>部门</th><th>ID</th><th>姓名</th><th>职务</th><th>手机</th></tr></thead><!-- 表内容 --><tbody><tr><td rowspan="3" align="center">销售部</td><td>101</td><td>小王</td><td>主管</td><td>1505732****</td></tr><tr><!-- <td>销售部</td> --><td>101</td><td>小王</td><td>主管</td><td>1505732****</td></tr><tr><!-- <td>销售部</td> --><td>101</td><td>小王</td><td>主管</td><td>1505732****</td></tr></tbody><tbody><tr><td rowspan="3" align="center">开发部</td><td>101</td><td>小王</td><td>主管</td><td>1505732****</td></tr><tr><!-- <td>开发部</td> --><td>101</td><td>小王</td><td>主管</td><td>1505732****</td></tr><tr><!-- <td>开发部</td> --><td>101</td><td>小王</td><td>主管</td><td>1505732****</td></tr></tbody><tfoot><tr bgcolor="wheat"><td>备注:</td><td colspan="4">colspan是合并列排单元格</td></tr></tfoot></table></body></html>
