Correction status:qualified
Teacher's comments:没有总结, 下次注意



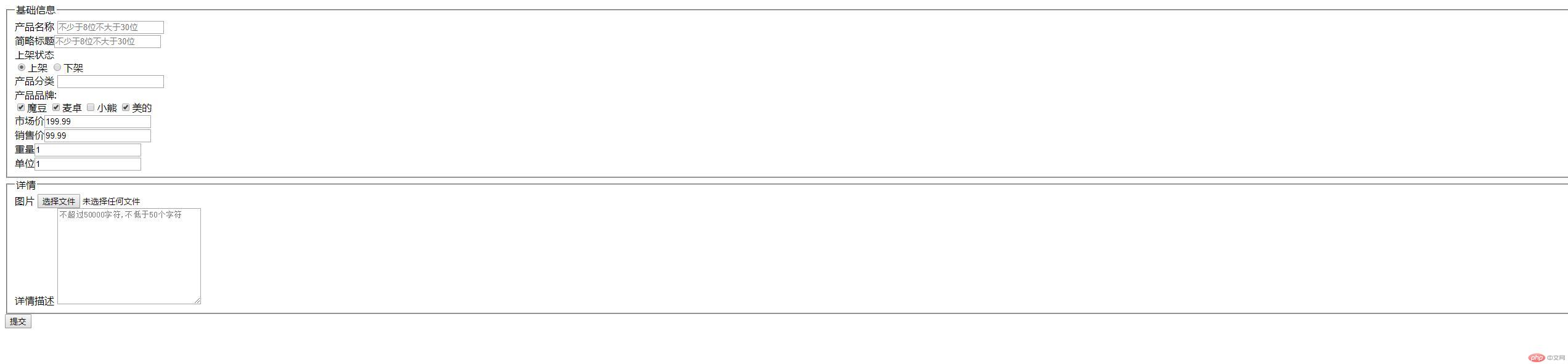
html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>4月4日作业</title></head><body><!-- 产品基础信息 --><form action="index.php" method="post"><fieldset><legend>基础信息</legend><section><label for="goods_name">产品名称</label><inputtype="text"name="goods_name"id="goods_name"placeholder="不少于8位不大于30位"value=""requiredautofocus/></section><section><label for="goods_title">简略标题</label><inputtype="text"name="goods_title"id="goods_title"placeholder="不少于8位不大于30位"value=""/></section><section><label for="status-1">上架状态</label><div><inputtype="radio"name="goods_status"id="status-1"value="1"/><label for="status-1">上架</label><inputtype="radio"name="goods_status"id="status-2"value="2"/><label for="status-2">下架</label></div></section><section><label for="goods_cate">产品分类</label><input type="text" name="goods_cate" list="goods_cate" /><datalist id="goods_cate"><!-- 此<option>使用单标签,与<select>中不同 --><option value="电水壶"> </option><option value="破壁机"> </option><option value="电饭盒"> </option><option value="养生壶"> </option></datalist></section><section><label for="modou">产品品牌:</label><div><!-- 允许返回多个值,属性名采用数组格式,便于后端处理 --><inputtype="checkbox"name="brand[]"id="modou"value="魔豆"checked/><label for="modou">魔豆</label><inputtype="checkbox"name="brand[]"id="maizhuo"value="麦卓"checked/><label for="maizhuo">麦卓</label><inputtype="checkbox"name="brand[]"value="小熊"id="xiaoxiong"/><label for="xiaoxiong">小熊</label><inputtype="checkbox"name="brand[]"value="美的"id="meidi"checked/><label for="meidi">美的</label></div></section><section><label for="markte_price">市场价</label><inputtype="number"name="markte_price"id="markte_price"value="199.99"step="0.01"/></section><section><label for="shop_price">销售价</label><inputtype="number"name="shop_price"id="shop_price"value="99.99"step="0.01"/></section><section><label for="goods_weight">重量</label><inputtype="number"name="goods_weight"id="goods_weight"value="1"step="0.01"/></section><section><label for="weight_unit">单位</label><input type="text" name="weight_unit" id="weight_unit" value="1" /></section></fieldset><fieldset><legend>详情</legend><section><label for="pic">图片</label><input type="file" name="pic" id="pic" /></section><section><label for="description">详情描述</label><textareaname="description"id="description"cols="30"rows="10"minlength="50"maxlength="50000"placeholder="不超过50000字符,不低于50个字符"></textarea></section></fieldset><button type="submit">提交</button></form></body></html>