语义化结构元素
html5 中, 标签语义化是最大的亮点
1. 语义化结构元素
| 序号 |
标签 |
描述 |
| 1 |
<h1>-<h6> |
标题: 通常用来划分或标注内容中的文本段落 |
| 2 |
<header> |
页眉: 一般是由导航, logo 等元素组成 |
| 3 |
<footer> |
页脚: 一般是由友情链接, 联系方式, 备案号,版权等信息组成 |
| 4 |
<nav> |
导航: 导航通常是由一个或多个链接标签<a>标签组成 |
| 5 |
<main> |
主体: 做为页面主要内容的容器使用,建议一个页面, 只出现一次 |
| 6 |
<article> |
文档: 本义是文档, 实际上可以充当其它内容的容器 |
| 7 |
<aside> |
边栏: 与主体无关的信息,例如: 广告位, 相关推荐, 阅读排行等 |
| 8 |
<section> |
片断: 与主体无关的信息,例如: 广告位, 相关推荐, 阅读排行等 |
| 9 |
<div> |
区块: 也叫通用容器,本身无任何语义, 功能主要是通过它的属性来描述 |
下面以传统标签与语义化结构标签二种方式实现以下布局

1.1 传统非语义结构
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>传统非语义结构</title> </head> <body> <!-- 页眉 --> <div class="header"> <div class="nav"> <a href="">Menu1</a> <a href="">Menu2</a> <a href="">Menu3</a> </div> </div> <!-- 内容主体区 --> <div class="content"> <!-- 边栏 --> <div class="aside"> <div class="ads">广告位</div> </div> <!-- 主体区 --> <div class="main"> <div class="article"> <h3>小树之家</h3> <p>溪边小树的梦想小屋</p> </div> </div> </div> <!-- 页脚 --> <div class="footer"> <div class="links"> <a href="">Links1</a> <a href="">Links2</a> <a href="">Links3</a> </div> </div> </body></html>
3. 语义化结构元素
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>语义化结构元素</title> </head> <body> <!-- 页眉 --> <header> <nav> <a href="">Menu1</a> <a href="">Menu2</a> <a href="">Menu3</a> </nav> </header> <!-- 内容主体区 --> <div class="content"> <!-- 边栏 --> <aside> <div class="ads">广告位</div> </aside> <!-- 主体区 --> <main> <article> <h3>小树之家网</h3> <p>溪边小树的梦想小屋<</p> </article> </main> </div> <!-- 页脚 --> <footer> <section class="links"> <a href="">Links1</a> <a href="">Links2</a> <a href="">Links3</a> </section> </footer> </body></html>
SVG: 使用 XML 语言编写的可缩放的矢量图形,可直接在浏览器中显示,体积小无限放大不失真
语义化文本元素
1. 常用文本元素
| 标签 |
描述 |
<p> |
段落内容 |
<pre> |
按源码格式原样显示 |
<br> |
换行(源码中的换行会被解析来空格) |
<span> |
与<div>类似,无语义, 主要用作内容的样式钩子 |
<time> |
描述日期或时间 |
<abbr> |
缩写 |
<sub> |
下标 |
<sup> |
上标 |
<address> |
地址,通常用在<footer>中 |
<s> / <del> |
删除线, <s>无语义 |
<code> |
显示代码块,通常与代码格式化插件配合,才能高亮关键字 |
<progress> |
进度条 |
<b> / <strong> |
加粗, <b>无语义 |
<i> / <em> |
斜体, <i>无语义 |
<mark> |
高亮标记, 默认为内容添加黄色背景 |
<q> / <blockquote> |
引用, 内容加双引号 |
2. 示例

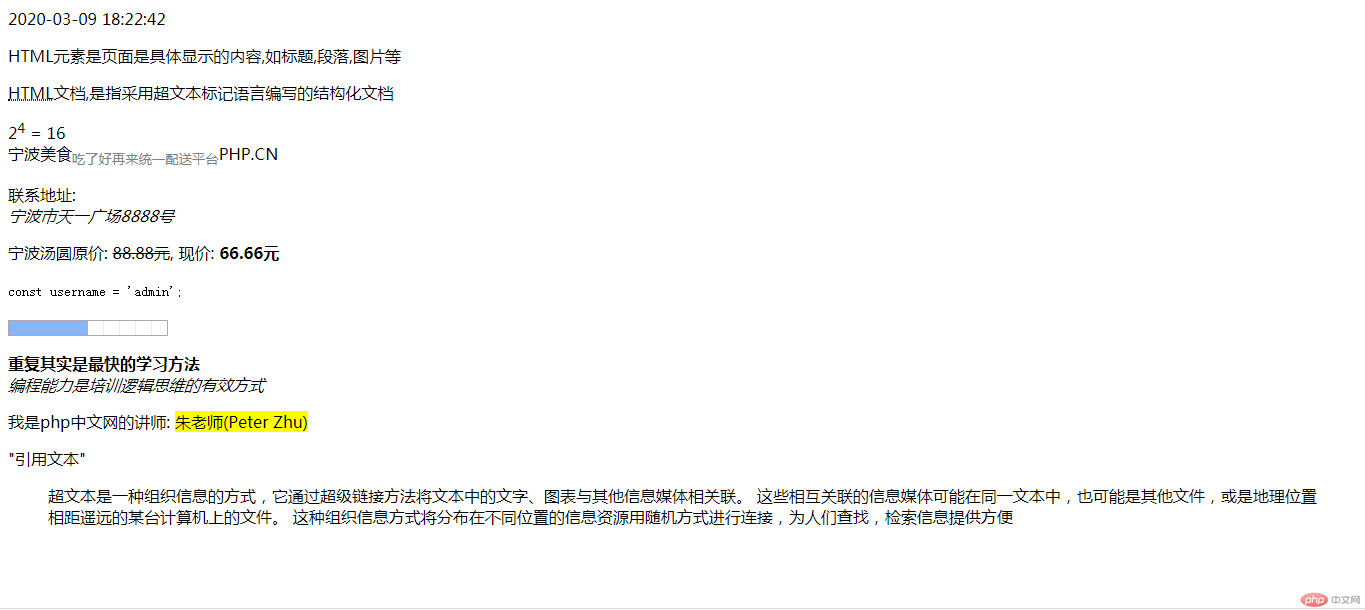
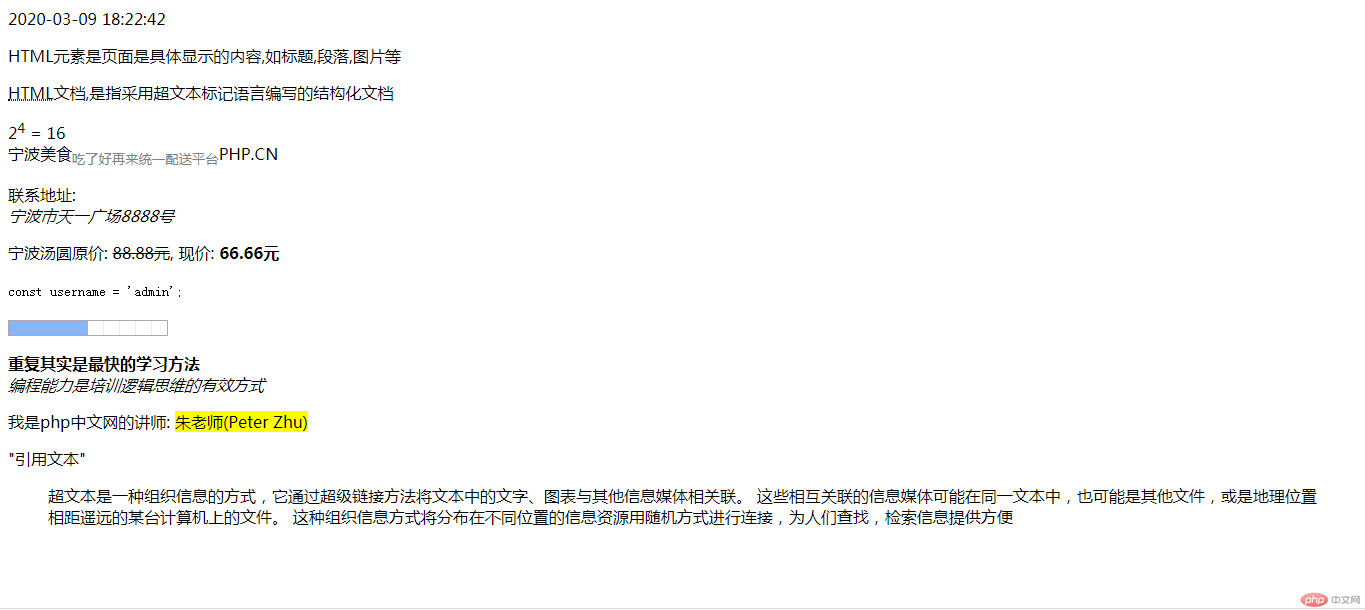
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>语义化文本元素</title> </head> <body> <time>2020-03-09 18:22:42</time> <p>HTML元素是页面是具体显示的内容,如标题,段落,图片等</p> <!--缩写文本下有虚线,完整信息在标签的title属性中,鼠标悬停会显示title中的描述信息--> <p> <abbr title="HyperText Markup Language">HTML</abbr >文档,是指采用超文本标记语言编写的结构化文档 </p> <!--上标与下标--> <p> 2<sup>4</sup> = 16 <br /> 宁波美食<sub style="color: gray">吃了好再来统一配送平台</sub>PHP.CN </p> <!--地址, 默认会换行,并斜体显示--> <footer> 联系地址: <address>宁波市天一广场8888号</address> </footer> <!--删除线--> <p> 宁波汤圆原价: <del>88.88元</del>, 现价: <strong>66.66元</strong> </p> <!--代码, 通常与pre配合--> <p> <code> const username = 'admin'; </code> </p> <p> <!-- 如果浏览器不支持该标,则显示内部文本: 已完成 50%--> <progress value="50" max="100">已完成 50% </progress> </p> <p> <!-- 强调:--> <strong>重复其实是最快的学习方法</strong> <br /> <em>编程能力是培训逻辑思维的有效方式</em> </p> <!--标注--> <p>我是php中文网的讲师: <mark>朱老师(Peter Zhu)</mark></p> <!--引用--> <p> <!-- 短引用: 文本添加引号 --> <q>引用文本</q> </p> <!-- 长引用: 缩进表示 --> <blockquote cite="https://www.php.cn"> <p> 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。 这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。 这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便 </p> </blockquote> </body></html>
链接/列表/图像
1. 链接元素
| 属性 |
描述 |
举例 |
href |
指向链接页面的 URL |
href="https://php.cn" |
target |
打开 URL 的页面来源 |
`target=_self |
_blank |
_top |
_parent”` |
download |
自定义下载文件名 |
download="banner1.jpg" |
type |
设置链接文档的 MIME 类型 |
type="image/jpeg" |
| 属性 |
描述 |
href="url" |
跳转的目标地址 |
href="mailto: 123456@qq.com" |
打开邮箱,发送邮件 |
href="tel:13388**2345" |
点击后,会询问用户是否要拨打电话 |
href="outline.md" |
浏览器不能解析的文档, 会直接下载 |
| 属性 |
描述 |
target="__self" |
当前窗口打开链接 |
target="_blank" |
新窗口打开链接 |
target="_parent" |
父窗口打开链接 |
target="_top" |
顶层窗口打开链接 |
target="name" |
指定名称的窗口, 与<iframe>元素配合 |
target="#anchor" |
跳转到设置了锚点的元素所在位置 |
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>链接元素</title> </head> <body> <!-- 默认在当前窗口打开_self, 现自定义为新窗口打开_blank --> <a href="https://php.cn" target="_blank">php中文网</a> <!-- 浏览器不能直接解析markdown文档,所以会自动下载,下载的文件名可由download属性自定义 --> <a href="2-html基础知识.md" download="HTML教案.md">html教程</a> <!-- 拔打电话,会调用默认通信工具 --> <a href="tel:1579988***33">咨询热线</a> <!-- 发送邮件,会调用本机电邮软件 --> <a href="mailto: 123456789@qq.com">联系我们</a> <a href="#anchor">跳转到当前面中的锚点</a> <h1 id="anchor" style="margin-top:1000px;">我是锚点</h1> </body></html>
2. 列表元素
2.1 列表的基本概念
- 将一组关联的数据集中展示,使用列表最合适
- 如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用无序列表来描述
- 如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用有序列表来描述
- 如果想给每一个列表项添加一个小标题, 例如联系方式,可以使用自定义列表来描述
- 可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系
- 所以, HTML 使用一组复合标签来描述列表,
| 列表元素 |
描述 |
<ul> + <li> |
无序列表 |
<ol> + <li> |
有序列表 |
<dl> + <dt> + <dd> |
自定义列表 |
2.2 示例
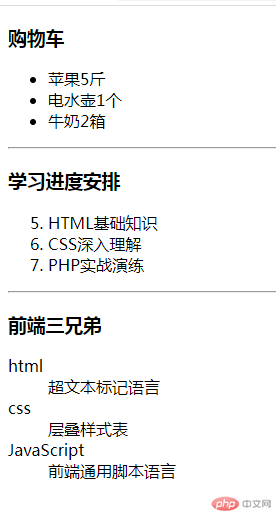
-运行效果图:

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>列表元素</title> </head> <body> <!--无序列表--> <h3>购物车</h3> <ul> <li>苹果5斤</li> <li>电水壶1个</li> <li>牛奶2箱</li> </ul> <hr /> <!--有序列表--> <h3>学习进度安排</h3> <!-- 可设置起始序号 --> <ol start="5"> <li>HTML基础知识</li> <li>CSS深入理解</li> <li>PHP实战演练</li> </ol> <hr /> <!--自定义列表--> <h3>前端三兄弟</h3> <dl> <dt>html</dt> <dd>超文本标记语言</dd> <dt>css</dt> <dd>层叠样式表</dd> <dt>JavaScript</dt> <dd>前端通用脚本语言</dd> </dl> </body></html>
3. 图像元素
- 当前文档的图像元素,仅仅是外部图片资源的占位符,只有解析时才会加载进来
- 所以, 在确保用户可以看清的情况下, 图片体积越小越好, 以提升加载速度
- 推荐使用可压缩的
jpg格式, 小图片,或需要背景透明的,推荐使用png格式 - 对于简单的动图,或者颜色要求较少的,可使用
gif格式 - 对于图标, 建议使用 css 字体图标,而不是使用图像图标
| 元素 |
描述 |
<img> |
图片元素,空元素(单标签) |
<figure> |
图片/插图区域 |
<figcaption> |
图片/插图区域的标题 |
| 属性 |
描述 |
src |
图片来源地址, 可以是本地, 也可以是来自网络 |
alt |
图片描述信息, 当图片无法显示时, 显示该信息, 也可以为无障碍阅读器所识别 |
width/height |
图片大小, 宽高只需设置一个,另一个会等比缩放, 推荐使用 css 设置 |

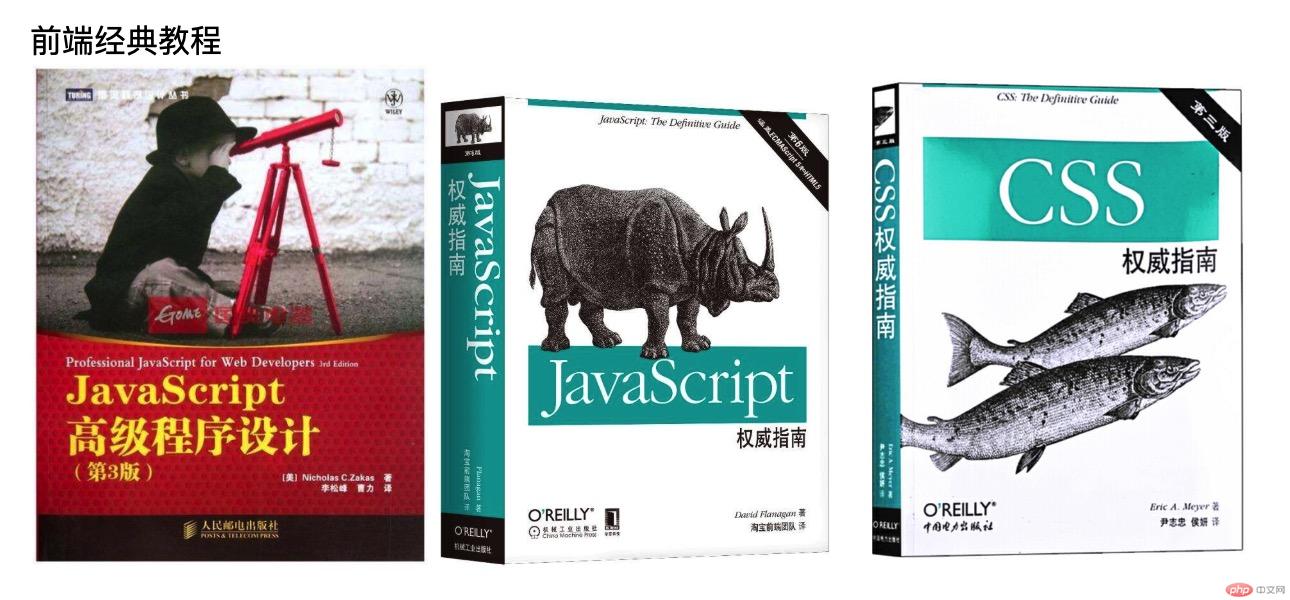
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>图像元素</title> </head> <body> <figure> <figcaption>前端经典教程</figcaption> <img src="images/js1.jpg" alt="javascript高级程序设计" style="width: 200px;" /> <img src="images/js2.jpg" alt="javascript权威指南" style="width: 200px;" /> <img src="images/css.jpg" alt="css权威指南" style="width: 200px;" /> </figure> </body></html>
表格与框架元素
1. 表格元素
- 表格是最重要的数据格式化展示重要工具, 使用频率非常高
- 表格的数据,存储在由行与列组成的一系列单元格
- 数据必须存储在单元格元素中
- 与列表类似, 表格也是由一系列标签来描述
1.1 元素
| 序号 |
标签 |
描述 |
备注 |
| 1 |
<table> |
定义表格, |
必选 |
| 2 |
<tbody> |
定义表格主体, 允许定义多次 |
必选 |
| 3 |
<tr> |
定义表格中的行, |
必选 |
|
| 4 |
<th> |
定义表格头部中的单元格,默认加粗居中 |
必选 |
| 5 |
<td> |
定义 g 表格 e 主体与底部的的单元格 |
必选 |
| 6 |
<caption> |
定义表格标题, |
可选 |
| 7 |
<thead> |
定义表格头格, 只需定义一次 |
可选 |
| 8 |
<tfoot> |
定义表格底, 只需定义一次 |
可选 |
| 9 |
<col> |
为一个/多个列设置属性,仅限 |
可选 |
| 10 |
<colgroup> |
将多个<col>元素分组管理 |
可选 |
1.2 属性
| 序号 |
属性 |
适用元素 |
描述 |
| 1 |
border |
<table> |
添加表格框 |
| 2 |
cellpadding |
<table> |
设置单元格内边距 |
| 3 |
cellspacing |
<table> |
设置单元格边框间隙 |
| 4 |
align |
不限 |
设置单元格内容水平居中 |
| 5 |
bgcolor |
不限 |
设置背景色 |
| 6 |
width |
不限 |
设置宽度 |
| 7 |
height |
不限 |
设置高度 |
表格属性仅供参考,属选学内容, 推荐使用 CSS 设置表格样式
1.3 示例

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表格元素</title> </head> <body> <table border="1" cellpadding="5" cellspacing="0" width="500" height="300" align="center" > <!-- 对列统一设置,colgroup中设置的属性对所有列均有效 --> <colgroup bgcolor="lightpink"> <!-- 如果不想自定义某一列属性,只写元素不写属性 --> <col /> <!-- 第二列个性化定制: 背景为浅绿色 --> <col bgcolor="lightgreen" /> <!-- 第三列背景为黄色,并跨越2列都有效 --> <col bgcolor="yellow" span="2" /> <!-- 第四列,使用第3列的样式 --> <col /> <!-- 最后一列无特殊样式,采用父级样式 --> <col /> </colgroup> <!-- 表格标题 --> <caption style="font-size: 1.5rem;margin-bottom: 10px;">学生成绩表</caption> <!-- 表格页眉 --> <thead bgcolor="lightblue"> <th>专业</th> <th>学号</th> <th>姓名</th> <th>课程</th> <th>分数</th> </thead> <!-- 表格主体1 --> <tbody> <tr> <td rowspan="3" align="center">计算机</td> <td>0000</td> <td>小王</td> <td>操作系统</td> <td>88</td> </tr> <tr> <!-- <td>计算机</td> --> <td>1111</td> <td>小张</td> <td>操作系统</td> <td>66</td> </tr> <tr> <!-- <td>计算机</td> --> <td>222</td> <td>小李</td> <td>网络编程</td> <td>98</td> </tr> </tbody> <!-- 表格主体2 --> <tbody> <tr> <td rowspan="3" align="center">通信工程</td> <td>333</td> <td>小马</td> <td>网络编程</td> <td>90</td> </tr> <tr> <!-- <td>通信工程</td> --> <td>444</td> <td>小刘</td> <td>网络编程</td> <td>78</td> </tr> <tr> <!-- <td>通信工程</td> --> <td>555</td> <td>小朱</td> <td>操作系统</td> <td>60</td> </tr> </tbody> <!-- 表格页脚 --> <tfoot> <tr bgcolor="wheat"> <td align="center">备注:</td> <td colspan="4">如果对成绩有异议,请在公布后15天内提交书面申请</td> </tr> </tfoot> </table> </body></html>
表单与控件元素
[toc]
- 表单分为表单元素与控件元素二部分
- 表单元素仅一个:
<form> - 表单控件元素,根据类型不同,有多个
1.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
action |
表单提交的 URL 地址(处理表单请求的脚本) |
| 2 |
method |
表单提交类型:GET/POST |
| 3 |
enctype |
设置表单提交数据的编码方式 |
| 4 |
name |
表单唯一名称,与 ID 同义 |
| 5 |
target |
打开请求 URL 的方式,如果_blank |
1.2 请求类型method
- web 请求方式有二种: 超链接与表单提交
- 超链接就是使用
<a>标签发起请求,其实就是GET请求 - 表单提交默认就是
GET请求,但例用最多的是POST - 请求类型属性
action的取值
| 序号 |
允许值 |
描述 |
| 1 |
GET |
默认值,表单数据以请求参数形式通过 URL 提交, 数据量最大 2K |
| 2 |
POST |
表单数据放在请求体中发送,数据量更大也更安全 |
1.3 编码方式enctype
| 序号 |
允许值 |
适用场景 |
描述 |
| 1 |
application/x-www-form-urlencoded |
接收value值 |
默认值,使用 URL 编码,GET/POST 均适合 |
| 2 |
multipart/form-data |
文件上传 |
采用二进制流处理,会把文件域中的内容封装到请求参数中,适合 |
| 3 |
text/plain |
电子邮件 |
如action="mailto:URL |
1.4 表单名称name
| 序号 |
功能 |
描述 |
| 1 |
标识表单元素 |
与id一样,用来唯一标识该表单元素 |
| 2 |
绑定表单元素 |
用于表单控件元素的 form 属性,用来绑定所属表单 |
| 3 |
访问表单元素 |
快捷访问内部控件元素,如form.input.value |
1.5 打开方式target
| 序号 |
允许值 |
描述 |
| 1 |
_self |
默认值,当前窗口打开提交的 URL |
| 2 |
_blank |
新窗口打开提交的 URL |
| 3 |
_parent |
父窗口打开提交的 URL |
| 4 |
_top |
顶层窗口打开提交的 URL |
2.1 常用属性
| 序号 |
属性 |
描述 |
| 1 |
type |
控件类型,如文本框, 复选框… |
| 2 |
name |
请求参数的名称,对应于脚本处理的变量名 |
| 3 |
value |
请求参数的值,对应于脚本处理的变量值,使用预定义值控件无效 |
| 4 |
form |
控件所属表单 |
| 5 |
placeholder |
仅限输入框text和password,输入框的提示信息 |
| 6 |
list |
仅限输入框text和password,下拉框智能提示 |
| 7 |
autocomplate |
仅限输入框text和password,自动完成(历史记录) |
| 8 |
maxlength |
仅限输入框text/password, 允许输入最大字符数量 |
| 9 |
checked |
仅限单选框radio, 复选框checkbox(布尔属性) |
| 10 |
readonly |
元素只读,但通过 JavaScript 可修改(布尔属性) |
| 11 |
disabled |
元素禁用,(布尔属性) |
| 12 |
autofocus |
自动获取焦点,一个表单仅限一个控件 |
| 13 |
src |
仅限图像域images, 图像 URL 地址 |
| 14 |
width |
仅限图像域images, 图像宽度 |
| 15 |
height |
仅限图像域images, 图像高度 |
2.2 type类型
| 序号 |
类型 |
描述 |
| 1 |
<input type="text"> |
单行文本框 (默认值) |
| 2 |
<input type="password"> |
密码输入框 |
| 3 |
<input type="radio"> |
单选框 |
| 4 |
<input type="checkbox"> |
复选框 |
| 5 |
<input type="image"> |
图像域/提交表单 |
| 6 |
<input type="file"> |
文件上传域 |
| 7 |
<input type="hidden"> |
隐藏域 |
| 序号 |
类型 |
描述 |
| 1 |
<input type="email"> |
电子邮件 |
| 2 |
<input type="data"> |
日期 |
| 2 |
<input type="data"> |
日期 |
| 4 |
<input type="datetime-local"> |
本地日期时间 |
| 5 |
<input type="tel"> |
电话号码 |
| 6 |
<input type="url"> |
URL 地址 |
| 7 |
<input type="number"> |
数值 |
| 8 |
<input type="range"> |
范围拖动条 |
| 9 |
<input type="search"> |
搜索框/移动 |
| 10 |
<input type="color"> |
拾色器 |
2.3 常用事件属性
| 序号 |
事件属性 |
描述 |
| 1 |
onfocus |
获取焦点时触发 |
| 2 |
onblur |
失去焦点时触发 |
| 3 |
onchange |
失去焦点,且值发生变化时触发 |
| 4 |
oninput |
值发生变化(不等失去焦点)时触发 |
| 5 |
onkeydown |
按下键盘时触发 |
| 6 |
onkeyup |
抬起键盘时触发 |
| 7 |
onclick |
鼠标单击时触发 |
| 8 |
onselect |
选择内容文本时触发 |
2.4 示例

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单之input</title> <style> form { padding: 20px; width: 350px; box-shadow: 0 0 8px #888; border-radius: 10px; box-sizing: border-box; margin: auto; background-color: lightskyblue; display: grid; gap: 15px; } form > section { display: grid; grid-template-columns: 60px 1fr; } h3 { text-align: center; } input[type="image"] { justify-self: center; } </style> </head> <body> <h3>用户注册</h3> <form action="handle.php" method="post" enctype="application/x-www-form-urlencoded" id="register" > <!-- 单行文本输入框 --> <section> <label for="username">用户名:</label> <!-- 必选且自动获取焦点 --> <input type="text" name="username" id="username" maxlength="20" placeholder="不少于8位" required autofocus /> </section> <!-- 密码输入框 --> <section> <label for="password">密码:</label> <input type="password" name="password" id="password" size="10" placeholder="不少于10位" required /> </section> <!-- 单选框 --> <section> <label for="secret">性别:</label> <div> <!-- 只允许返回一个值,多个input的name属性值必须相同 --> <input type="radio" name="gender" id="male" value="male" /><label for="male" >男</label > <input type="radio" name="gender" id="female" value="female" /><label for="male" >女</label > <!-- checked: 默认选项 --> <input type="radio" name="gender" id="secret" value="female" checked /><label for="secret">保密</label> </div> </section> <!-- 复选框 --> <section> <label for="programme">兴趣:</label> <div> <!-- 允许返回多个值,属性名采用数组格式,便于后端处理 --> <input type="checkbox" name="hobby[]" id="game" checked /><label for="game">游戏</label> <input type="checkbox" name="hobby[]" value="shoot" id="shoot" /><label for="shoot">摄影</label> <input type="checkbox" name="hobby[]" value="programme" id="programme" checked /><label for="programme" >编程</label> <input type="checkbox" name="hobby[]" id="game" /><label for="game">阅读</label> </div> </section> <!-- 文件域 --> <section> <label for="userpic">头像:</label> <!-- 设置<form enctype="multipart/form-data">,且为POST提交 才有效--> <input type="file" name="user_pic" id="userpic" /> <!-- 隐藏域: 限制上传文件大小不超过8M --> <input type="hidden" name="MAX_FILE_SIZE" value="8388608" /> </section> <!-- 预定义复合框 --> <section> <label for="course">课程:</label> <input type="text" name="course" list="course" /> <datalist id="course"> <!-- 此<option>使用单标签,与<select>中不同 --> <option value="HTML/CSS开发与实战"> </option> <option value="JavaScript基础与实战"> </option> <option value="PHP开发基础"> </option> <option value="Laravel基础与实战"> </option> </datalist> </section> <!-- 图像域: 提交按钮为图像 --> <!-- 返回点击图片的x/坐标,推荐加上name属性,返回有语义坐标 --> <!-- 测试提交,启动一个本地Web服务器: php -S localhost:8888 --> <input type="image" src="btn.png" alt="submit" name="submit" width="100" /> </form> <hr /> <!-- 表单控件元素不一定必须写到<form>标签内 --> <!-- 表单控件使用form属性,将它与所属表单绑定 --> <section> <label for="email">邮箱:</label> <input type="email" name="email" id="email" form="register" /> </section> <section> <label for="age">年龄:</label> <input type="number" name="age" id="age" form="register" min="18" max="60" step="2" value="22" /> </section> </body></html>
3. 控件标签元素<label>
<label>元素没有name和value属性,不会创建请求参数- 它存在的意义就是关联控件,当点击它时将焦点自动落在关联控件内部
- 语法:
<label for="关联控件的id属性值">(也支持三大通用属性) <label>有二种方式与控件元素进行关联/绑定
| 序号 |
关联方式 |
示例代码 |
| 1 |
显式关联 |
<label for="email">Email:</label><input type="email" id="email"> |
| 1 |
隐式关联 |
<label>Email:</label><input type="email"></label> |
推荐使用显式关联, 案例参考<input>示例
学习小结
本次课程老师详细介绍了HTML中的主要元素:链接、列表、图像、表格、表单,尤其对表格、表单做了细致分析与举例,让人感觉对网页编程有了更为直观的认识,促进了学习兴趣,课堂学习内容很实用。
Correcting teacher: 天蓬老师
Correction status:qualified
Teacher's comments:基础部分, 我们进度比较慢, 这也你们经常忽视的地方, 总觉得基础没用总想实战, 结果总是不能进步...
天蓬老师
Correction status:qualified
Teacher's comments:基础部分, 我们进度比较慢, 这也你们经常忽视的地方, 总觉得基础没用总想实战, 结果总是不能进步...