Correction status:Uncorrected
Teacher's comments:



CSS:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地装饰网页,还可以配合各种脚本语言动态地对网页各元素进行装饰。
| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | css | Cascading Style Sheets缩写(层叠样式表) |
| 2 | 样式 | css 可以影响一个或一组”文档”的表现样式 |
| 3 | 文档 | 包括但不限于 html,也包括 xml |
是那些在源文档中不会形成新块的元素,这些元素的左右可以放置其他元素。典型的行内级元素有 span、em、strong、a,等等。
根据元素框中内容提供的自身特点,元素又被分为置换元素和非置换元素。
| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | 置换元素 | 元素框内容由外部资源提供,元素框就是占位符<img>,<input>.. |
| 2 | 非置换元素 | 元素框内容用户提供,浏览器生成,如<p>,<span>… |
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style type="text/css"> p{background-color: red;} </style></head><body> <p>非置换元素</p> <input type="text" style="width: 50px;" /> <strong style="width: 100px;">置换元素</strong> </body></html>
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | 块级元素 | 默认生成一个填满父级内容区的元素框,且二侧不能有其它元素,如<div>,<p>,<form>… |
| 2 | 行内元素 | 默认在一行文本内生成元素框,不打断所在行,如<a>,<span>… |
| 3 | 行内块元素 | 默认在一行文本内生成元素框,不打断所在行,但支持宽高,如<img>… |
每个元素都可以通过style="display:type控制它的显示类型,即生成什么样的”元素框”display属性常用值
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | inline默认 | 行内元素,<span>, <a> |
| 2 | block | 块级元素,<div>,<p> |
| 3 | inline-block | 行内块级元素,<img> |
| 4 | list-item | 块级: 列表元素,<li> |
| 5 | table | 块级: 表格元素,<table> |
| 6 | flex | 弹性元素 |
| 7 | grid | 网格元素 |
示例:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <html> <head> <style type="text/css"> p {display: inline;} div {display: none;} </style> </head> <body> <p>飞机</p> <p>火车</p> <div>汽车</div> <!-- 汽车浏览器中不显示 --> </body> </html></html>
行内样式,应用于一个
嵌入样式,应用于一类标签
如果我们有很多的网页,都要用css,将这些css写到一个独立文件中,这个就是外链式。
导入式样式,也式将样式写道一个文件中,在导入到文件中。
| 序号 | 属性值 | 描述 | 备注 |
|---|---|---|---|
| 1 | link标签 | <link rel="stylesheet" href="..." /> | 外部样式 |
| 3 | @import指令 | @import url(...) @import '...' | 外部样式 |
| 2 | <style>元素 | <style>...</style> | 内部样式 |
| 4 | style=""属性 | <tag style="..."> | 行内样式 |
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style/style1.css" /> <title>Document</title> </head> <body> <h2>外部样式</h2> <ul> <li>前端基础: html5/css3/flex/grid</li> <li>php开发: php+pdo+mvc+composer</li> <li>前端进阶: javascript + jquery + layui</li> <li>Laravel: 实战</li> </ul> </body></html>
style1.css文件代码:
ul { border: 1px solid #ccc; background-color: #efefef; padding: 15px 30px 15px;}ul > li { margin: 10px;}
CSS样式表单是由一条一条的样式规则(style rule)所组成,而样式规则包含选择器(selector)与声明(declaration)两个部分。
css 文档中必不可少的内容就是: 样式规则
css 语法:selector {property: value;...}
| 组成 | 描述 |
|---|---|
selector | 选择符,或者称”选择器”,决定文档中哪部分受到影响 |
{property: value;...} | 声明块,由 “属性” 与 “属性值” 二部分组成 |
注意事项:
1,空白,换行,属性值的前后必须加上双引号或者单引号。
2,CSS会区分英文字母的大小写。
3,CSS的注释符号是/**/。
4,样式规则可以合并。
由于媒体尺寸的多样性,为了能够使同一套代码适配多种尺寸媒体,于是产生了响应式布局。
响应式布局,就是页面能够根据当前媒体的不同应用不同的布局方式,以此达到最佳效果。
布局方式通常由CSS控制,媒体查询可以判断当前媒体类型,从而应用不同的CSS代码。
看如下简单代码实例:
<link href="css/reset.css" rel="stylesheet" type="text/css" media="screen" /><link href="css/style.css" rel="stylesheet" type="text/css" media="all" /><link href="css/print.css" rel="stylesheet" type="text/css" media="print" />
上述代码分析如下:
(1).link元素的media属性用来规定上述CSS代码应用的媒体类型。
(2).screen表示对应CSS文件应用于显示设备。
(3).all表示对应CSS文件应用于所有媒体设备.
(4).print表示对应CSS文件应用于打印机。
(5).即便当前媒体不符合要求,也会下载对应的CSS文件,只是不应用。
media属性也可以用于<style>元素,规定当前css代码应用的媒体类型。
下面罗列一下当前媒体查询常见的媒体类型与媒体属性:
1.媒体类型:
(1).screen:显示屏幕,比如电脑、手机或者pad屏幕。
(2).tty:电传打字机已经等宽字符网格类的设备。
(3).tv:电视等类型的设备。
(4).projection:投影仪等设备。
(5).handheld:一些手持设备。
(6).print:打印机。
(7).braille:盲人专用的一些设备。
(8).aural:语音合成器。
(9).all:表示适用于所有设备。
2.媒体属性:
媒体属性是针对媒体类型的一种细化,比如同是screen显示器设备,但是规格会有所不同。
比如显示区域的尺寸不同,再比如显示器中浏览器视口可以调整到不同的尺寸。
主要媒体属性列举如下:
| 序号 | 媒体描述符 | 描述 |
|---|---|---|
| 1 | width | 显示区域宽度 |
| 2 | min-width | 显示区域最小宽度 |
| 3 | max-width | 显示区域最大宽度 |
| 4 | device-width | 设备显示区域宽度 |
| 5 | min-device-width | 设备显示区域最小宽度 |
| 6 | max-device-width | 设备显示区域最大宽度 |
| 7 | height | 显示区域高度 |
| 8 | min-height | 显示区域最小高度 |
| 9 | max-height | 显示区域最大高度 |
| 10 | device-height | 设备显示区域高度 |
| 11 | min-device-height | 设备显示区域最小高度 |
| 12 | max-device-height | 设备显示区域最大高度 |
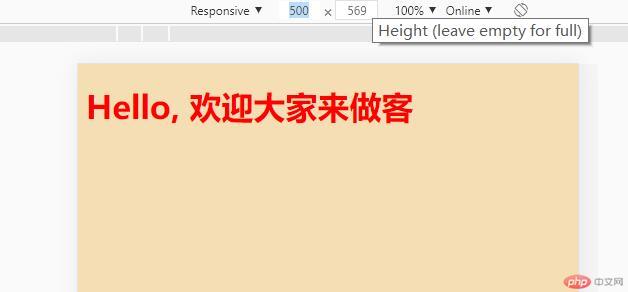
3.示例1
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>媒体查询</title> <style> h1 { color: green; } body { background-color: cyan; } /* 大于等于500px以下样式有效 */ @media screen and (min-width: 500px) { h1 { color: red; } body { background-color: wheat; } } </style> </head> <body> <h1>Hello, 欢迎大家来做客</h1> </body></html>

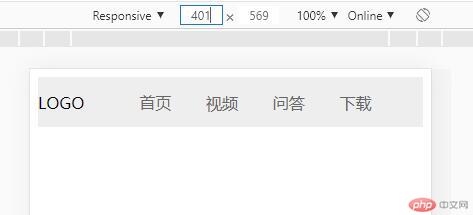
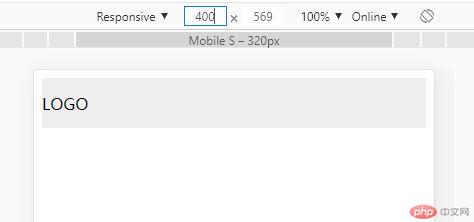
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .nav { height: 50px; background-color: #eee; display: flex; align-items: center; } .nav ul { display: flex; list-style: none; } .nav ul a { color: #666; text-decoration: none; padding: 0 15px; } /* 局部媒体查询,当屏幕宽度小于等于400px,不要显示菜单了 */ @media screen and (max-width: 400px) { .nav ul { display: none; } } </style> </head> <body> <div class="nav"> <div class="log">LOGO</div> <ul> <li> <a href="">首页</a> <a href="">视频</a> <a href="">问答</a> <a href="">下载</a> </li> </ul> </div> </body></html>

通过学习CSS可以理解为页面格式,格式和内容的分离,使得HTML文件大小缩小,条例清晰,格式可以多次利用。也就是拿来调节页面格式的一种规则,这种规则可以同时作用于多个页面,一次加载多次利用毫无疑问的使得网页文件大小大大缩小,同时,页面可以统一风格,调节页面也可以统一调节,方便高效。