Correction status:qualified
Teacher's comments:很棒



| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | css | Cascading Style Sheets缩写(层叠样式表) |
| 2 | 样式 | css 可以影响一个或一组”文档”的表现样式 |
| 3 | 文档 | 包括但不限于 html,也包括 xml(暂不讨论) |
* {outline: 1px dashed red}| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | 置换元素 | 元素框内容由外部资源提供,元素框就是占位符<img>,<input>.. |
| 2 | 非置换元素 | 元素框内容用户提供,浏览器生成,如<p>,<span>… |
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | 块级元素 | 默认生成一个填满父级内容区的元素框,且两侧不能有其它元素,如<div>,<p>… |
| 2 | 行内元素 | 默认在一行文本内生成元素框,不打断所在行,如<a>,<span>… |
| 3 | 行内块元素 | 默认在一行文本内生成元素框,不打断所在行,但支持宽高,如<img>… |
浏览器根据元素类型生成不同的元素框: “块级元素框” 和 “行内元素框”

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {outline: solid 1px red;}</style></head><body><!-- 非置换元素 --><p style="background-color: lightblue;">hello world!</p><!-- 置换元素 单标签 双标签 --><img src="1.jpg" width="100" height="80" alt="" /><input type="text" style="width: 50px;" /><a href="" style="width: 50px;" ;>PHP.CN </a><strong style="width: 100px;" ;>PHP 中文网</strong><!-- 行内元素,非置换元素不能设置宽高,置换元素可以设置宽高 --></body></html>
style="display:type控制它的显示类型,即生成什么样的”元素框”display属性常用值| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | inline默认 |
行内元素,<span>, <a> |
| 2 | block |
块级元素,<div>,<p> |
| 3 | inline-block |
行内块级元素,<img> |
| 4 | list-item |
块级: 列表元素,<li> |
| 5 | table |
块级: 表格元素,<table> |
| 6 | flex |
弹性元素 |
| 7 | grid |
网格元素 |
示例:
img {display: block;}

| 序号 | 属性值 | 描述 | 备注 | |
|---|---|---|---|---|
| 1 | link标签 |
<link rel="stylesheet" href="..." /> |
外部样式 | |
| 3 | @import指令 |
`@import url(…) | @import ‘…’` | 外部样式 |
| 2 | <style>元素 |
<style>...</style> |
内部样式 | |
| 4 | style=""属性 |
<tag style="..."> |
行内样式 |
外部 css 样式表文档,默认扩展名为:
.css
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="style/style2.css" /><title>Document</title></head><body><h2>php中文网第11期上课啦</h2><ul><li>前端基础: html5/css3/flex/grid</li><li>php开发: php+pdo+mvc+composer</li><li>前端进阶: javascript + jquery + layui</li><li>Laravel: 实战</li></ul></body></html>

<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style/style2.css" />
</head>
<body>
<body>
<h2>我的购物车</h2>
<ul>
<li>水果</li>
<li>衣服</li>
</ul>
</body>
</body>
</html>
- 表内样式
<style>@import "style/style1.css";/* 将style1.css复制到这个位置 */h2 {color: green;}</style>html
## 5. css 文档的内容### 5.1 样式规则- css 文档中必不可少的内容就是: 样式规则- css 语法:`selector {property: value;...}`| 组成 | 描述 || ----------------------- | ---------------------------------------------- || `selector` | 选择符,或者称"选择器",决定文档中哪部分受到影响 || `{property: value;...}` | 声明块,由 "属性" 与 "属性值" 二部分组成 |### 5.2 厂商前缀- 厂商前缀: 各浏览器厂商用来测试专属规则的,具有实验性和先进性- 得到用户广泛认可的厂商前缀规则, 是有可能进入 W3C 标准的- 随着浏览器之间的差异逐渐消失, 厂商前缀最终会走向消亡常用厂商前缀:| 序号 | 前缀 | 描述 || ---- | ---------- | -------------------------------------------- || 1 | `-moz-` | 基于`Mozilla`的浏览器,如`FireFox`(火狐) || 2 | `-ms-` | 基于微软`Internet Explorer`的浏览器 || 3 | `-o-` | 基于`Opera`(欧朋)的浏览器 || 4 | `-webkit-` | 基于`WebKit`内核的浏览器,如`Chrome`,`Safari` || 5 | `-epub-` | 基于国际数字出版论坛制定的格式### 5.3 处理空白- 与 html 文档类似, css 也支持使用空白符来格式化文档,增强可读性- css 中的多个空白符, 会全部合并成一个空白符显示- 空白符,可以由空格, 制表符, 换行符生成- 当属性值可有多个关键字时, 必须使用空白符分开### 5.4 css 注释- 单行/多行: `/* 注释内容 */`- 注释可以写到样式规则外部,也可以写到内部- 注释不允许嵌套---## 6. 媒体查询- 媒体查询: 设置浏览器使用指定的样式表的媒体### 6.1 使用场景| 序号 | 场景 | 描述 || ---- | --------- | -------------------------------- || 1 | `<link>` | `<link media="screen,print">` || 1 | `<style>` | `<style media="screen,print">` || 1 | `@import` | `@import url(...) screen,print;` || 1 | `@media` | `@media screen,print {...}` |### 6.3 媒体类型媒体类型是不同媒体的标识符| 序号 | 类型 | 描述 || ---- | ------------ | ----------------------- || 1 | `all` | 所有媒体类型,即不限制 || 2 | `print` | 打印机,预打印预览使用 || 3 | `screen` | 屏幕,如浏览器等用户代理 || 4 | `projection` | 幻灯片 |> 多种媒体类型之间使用逗号分隔: `@media screen, print`### 6.4 媒体描述符- 媒体类型通常会添加"媒体描述符"进行精准限制,例如设置媒体尺寸,分辨率等- 媒体描述符的语法与 css 样式声明非常类似,如`min-width: 500px`- 与 css 声明的不同之处在于,媒体描述符允许没有值,如`print and (color)`- 多个 "媒体描述符" 之间使用 "逻辑关键字" 连接, 如 `and` 和 `not`- `and`表示多个"媒体描述符"必须同时满足, `not`则是整个查询取反,且必须写在`and`前面常用 "媒体描述符"(显示区域相关)| 序号 | 媒体描述符 | 描述 || ---- | ------------------- | -------------------- || 1 | `width` | 显示区域宽度 || 2 | `min-width` | 显示区域最小宽度 || 3 | `max-width` | 显示区域最大宽度 || 4 | `device-width` | 设备显示区域宽度 || 5 | `min-device-width` | 设备显示区域最小宽度 || 6 | `max-device-width` | 设备显示区域最大宽度 || 7 | `height` | 显示区域高度 || 8 | `min-height` | 显示区域最小高度 || 9 | `max-height` | 显示区域最大高度 || 10 | `device-height` | 设备显示区域高度 || 11 | `min-device-height` | 设备显示区域最小高度 || 12 | `max-device-height` | 设备显示区域最大高度 |`max-width`与`max-device-width`区别:- `max-width`: 浏览器显示区域宽度,与设备无关,通常用于 PC 端- `max-device-width`: 设备分辨率的最大宽度,通常用于移动端- 示例1```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>H1 {background-color: lightblue;}/*宽度小于400的时候,背景颜色变成红色*/@media screen and (max-width: 400px) {H1 {background-color: red;}}</style></head><body><h1>大家好,我在学习PHP.</h1></body></html>


<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>媒体查询</title>
<style>
.nav {
height: 50px;
background-color: #eee;
display: flex;
align-items: center;
}
.nav ul {
display: flex;
list-style: none;
}
.nav ul a {
color: #666;
text-decoration: none;
padding: 0 15px;
}
/ 当屏幕宽度小于400px时,列表消失 /
@media screen and (max-width: 400px) {
.nav ul {
display: none;
}
}
</style>
</head>
<body>
<div class="nav">
<div class="log">LOGO</div>
<ul>
<li>
<a href="">首页</a>
<a href="">视频</a>
<a href="">问答</a>
<a href="">下载</a>
</li>
</ul>
</div>
</body>
</html>
```
总结:
1.CSS是层叠样式表,html是写网页结构,css是对网页元素进行描述的。
2.所有的元素都在框里,元素可分为置换元素和非置换元素,置换元素一般为引用的,通过一个属性导入的,如图片、链接等(置换元素的标签有单标签有双标签),非置换元素是开发者自己写进去的(一般为双标签)(如下图)
3.行内元素有两种,一种不能设置宽高(例如文本),一种可以设置宽高,这种一般是置换元素,这种叫行内块元素。
块级元素是可以设置宽和高的。
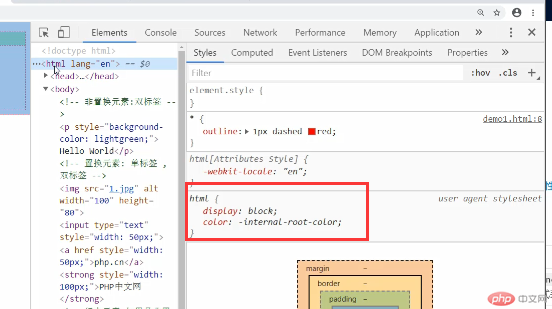
4.所有的元素都有默认属性,默认属性都是行内元素,但是display属性可以修改。display 属性可以在检查里面 style内查看,如果没有可以在computed内查看计算属性设置方法:style="display:block"。
5.行内块元素=inline+block。
6.css应用到html有四种方式:link(rel 引用属性,href 引用路径)可以复用到多个文件中、@import、<style>内部样式和行内样式。选择器可以使用页面元素,@import必须要写在第一行。@import url(style.css)==@import; “style.css”;
7.厂商前缀:火狐moz,微软 ms,内核浏览器 chRome,safari。epub基于数字出版论坛制定的格式。
8.注释快捷键ctrl+/
9.媒体查询
默认 @media all.
@media screen 可以设置在屏幕宽度符合一定条件时,改变屏幕显示样式。