Correction status:qualified
Teacher's comments:完成的很棒



[toc]
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <form> |
定义表单 |
| 2 | <fieldset> |
定义表单的边框 |
| 3 | <legend> |
定义表单的标题 |
| 4 | <label> |
为输入控件定义标注 |
| 5 | <input> |
定义输入控件 |
| 6 | <textarea> |
定义多行文本域 |
| 7 | <datalist> |
定义预定义的复合框 |
| 8 | <option> |
定义选择列表中的选项,和<datalist>、<select>元素配合 |
| 序号 | 属性 | 描述 | 适用元素 |
|---|---|---|---|
| 1 | action |
表单提交的 URL 地址(处理表单请求的脚本) | <form> |
| 2 | method |
表单提交类型:GET/POST |
<form> |
| 3 | enctype |
设置表单提交数据的编码方式 | <form> |
| 4 | name |
表单唯一名称,与 ID 同义 | <form> |
| 5 | target |
打开请求 URL 的方式,如果_blank |
<form> |
| 6 | name |
表单边框的名称 | <fieldset> |
| 7 | form |
表单边框所属的一个或多个表单,它的值为<form>元素的 id 值 |
<fieldset> |
| 8 | for |
规定标注与哪个<input>元素绑定,它的值为<input>元素 id 值 |
<label> |
| 9 | form |
标注所属的一个或多个表单,它的值为<form>元素的 id 值 |
<label> |
| 11 | value |
请求参数的值 | <option> |
| 12 | label |
默认选项文本值 | <option> |
| 13 | selected |
是否选中(布尔属性) | <option> |
| 14 | disabled |
是否禁用(布尔属性) | <option> |
| 序号 | 值 | 描述 | 适用属性 |
|---|---|---|---|
| 1 | application/x-www-form-urlencoded |
默认值。标准编码格式(key=value&key=value) | enctype |
| 2 | multipart/form-data |
不对字符进行编码,每个控件对应消息中的一部分 | enctype |
<input>标签详解| 序号 | 属性 | 描述 | 备注 |
|---|---|---|---|
| 1 | type |
定义输入控件的类型 | |
| 2 | placeholder |
规定提示信息 | 适用于type="text"、type="password"等 |
| 3 | maxlength |
规定最大字符数 | 适用于type="text"、type="password"等 |
| 4 | size |
规定输入框的以字符数计的可见宽度 | 适用于type="text"、type="number"等 |
| 5 | max |
规定最大值 | 适用于type="number"、type="date"等 |
| 6 | min |
规定最小值 | 适用于type="number"、type="date"等 |
| 7 | step |
设置步长 | 适用于type="number" |
| 8 | multiple |
可以选择多个文件 | 适用于type="file" |
| 9 | width |
设置图片的宽度 | 适用于type="image" |
| 10 | height |
设置图片的高度 | 适用于type="image" |
| 11 | checked |
设置单选框和复选框的默认值 | 适用于type="radio"、type="checkbox" |
| 12 | list |
规定控件与<datalist>元素进行绑定,它的值为<datalist>元素 id 值 |
适用于type="text" |
| 13 | pattern |
规定用于验证输入字段合法性的正则表达式 | 适用于type="text"、type="password"等 |
| 14 | autofocus |
页面加载时是否自动获取焦点 | 适用于type="text"、type="number"等 |
| 15 | autocomplete |
是否记住注册表 | 适用于type="text"、type="number"等 |
| 16 | required |
规定提交表单时必须输入字段 | 适用于type="text"、type="password"等 |
| 17 | readonly |
字段只读 | 适用于type="text"、type="number"等 |
| 18 | disabled |
禁用该控件 | 适用于type="text"、type="password"等 |
| 19 | name |
请求参数的名称,对应于脚本处理的变量名 | |
| 20 | value |
请求参数的值,对应于脚本处理的变量值,使用预定义值控件无效 | 适用于type="radio"、type="checkbox"等 |
| 21 | form |
控件所属的一个或多个表单,它的值为<form>元素的 id 值 |
| 序号 | 值 | 描述 | 适用属性 |
|---|---|---|---|
| 1 | text |
定义单行文本域 | type |
| 2 | password |
定义密码字段 | type |
| 3 | hidden |
定义隐藏域 | type |
| 4 | number |
定义数字字段 | type |
| 5 | email |
定义邮箱字段 | type |
| 6 | date |
定义日期控件 | type |
| 7 | file |
定义文本域 | type |
| 8 | image |
定义图像域 | type |
| 9 | radio |
定义单选框 | type |
| 10 | checkbox |
定义复选框 | type |
| 11 | on |
开启注册表记录功能 | autocomplete |
| 12 | off |
关闭注册表记录功能 | autocomplete |
<textarea>标签详解| 序号 | 属性 | 描述 | |
|---|---|---|---|
| 1 | cols |
定义文本域可视宽度 | |
| 2 | rows |
文本域可输入的行数 | |
| 3 | minlength |
允许输入最小字符长度 | |
| 4 | maxlength |
允许输入最大字符长度 | |
| 5 | wrap |
换行方式 | |
| 6 | placeholder |
提示信息占位符 | |
| 7 | disabled |
禁用(布尔属性) | |
| 8 | autofocus |
自动获取焦点(布尔属性) | |
| 9 | autocomplete |
自动完成(布尔属性) | |
| 10 | name |
文本域参数名称 | |
| 11 | form |
绑定所属表单元素 |
| 序号 | 值 | 描述 | 适用属性 |
|---|---|---|---|
| 1 | soft |
默认。不换行 | wrap |
| 2 | hard |
换行 | wrap |
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <select> |
定义下拉列表 |
| 2 | <optgroup> |
定义选项组的描述信息 |
| 3 | <button> |
定义按钮 |
| 序号 | 属性 | 描述 | 适用元素 |
|---|---|---|---|
| 1 | label |
描述信息 | <optgroup> |
| 2 | type |
定义按钮的类型 | <button> |
| 3 | formaction |
设置不同按钮可将表单数据提交到不同的 URL 处理 | <button> |
| 4 | formmethod |
规定发送表单数据的方法 | <button> |
| 5 | fortarget |
规定如何打开 action URL | <button> |
| 6 | disabled |
禁用该控件 | <button> |
| 7 | name |
按钮的唯一名称,与 ID 等效 | <button> |
| 8 | value |
按钮文本初始值,可通过 JavaScript 修改 | <button> |
| 9 | form |
按钮所属的一个或多个表单,它的值为<form>元素的 id 值 |
<button> |
| 序号 | 值 | 描述 | 适用属性 |
|---|---|---|---|
| 1 | button |
可点击的按钮 | type |
| 2 | submit |
提交按钮 | type |
| 3 | reset |
重置按钮 | type |
| 4 | submit |
提交按钮 | type |
| 5 | GET |
数据以key=value形式附加在 URL 中发送 |
formmethod |
| 6 | POST |
数据以key=value形式放在消息主体中发送 |
formmethod |
| 7 | _self |
默认值。 在当前页打开 | fortarget |
| 8 | _blank |
在新选项卡打开 | fortarget |
| 序号 | 事件属性 | 描述 | 备注 |
|---|---|---|---|
| 1 | onchange |
域的内容改变时触发 | 配合<select>元素 |
| 2 | onselect |
文本框中的文本被选中时触发 | 配合<textarea>元素 |
| 3 | onclick |
只要点击就会触发(选项值可以不改变) |
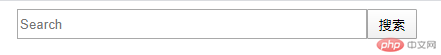
<form id="search_f" style="width: 400px; height: 30px; margin: 0 auto;"><!--搜索内容输入框--><inputtype="search"name="content"id="search"placeholder="Search"autocomplete="on"style="width: 350px; height: 30px; display: inline-block; float: left;"/><!--提交按钮--><buttontype="submit"form="search_f"formaction="search.php"formmethod="GET"formtarget="_blank"style="width: 50px; height: 30px; display: inline-block; float: left;">搜索</button></form>

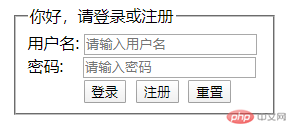
<form id="login_register" style="width: 265px; margin: 0 auto;"><fieldset><legend>你好,请登录或注册</legend><!--用户名输入框--><div><label for="username">用户名:</label><inputtype="text"placeholder="请输入用户名"name="username"id="username"autofocusautocomplete="on"required/></div><!--密码输入框--><div><label for="passwd">密码:</label><inputtype="password"placeholder="请输入密码"name="passwd"id="passwd"requiredstyle="margin-left: 15px;"/></div><!--登录和注册按钮--><div><buttontype="submit"formaction="login.php"formmethod="POST"formenctype="application/x-www-form-urlencoded"formtarget="_self"form="login_register"style="margin-left: 56px; margin-top: 2px;">登录</button><buttontype="submit"formaction="register.php"formmethod="POST"formenctype="application/x-www-form-urlencoded"formtarget="_self"form="login_register"style="margin-left: 5px; margin-top: 2px;">注册</button><buttontype="reset"form="login_register"style="margin-left: 5px; margin-top: 2px;">重置</button></div></fieldset></form>

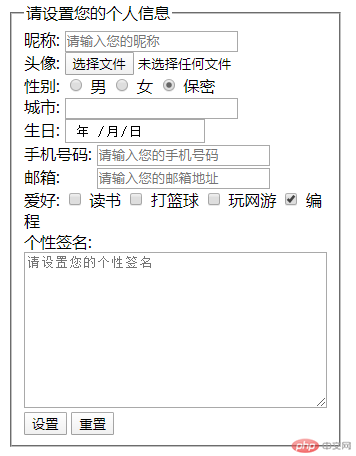
<form id="setup" style="width: 300px; margin: 0 auto;"><fieldset><legend>请设置您的个人信息</legend><!--昵称输入框--><div><label for="name">昵称:</label><inputtype="text"name="name"id="name"maxlength="8"placeholder="请输入您的昵称"autofocusrequired/></div><!--头像图片上传--><div><label for="p_picture">头像:</label><inputtype="file"name="p_picture"id="p_picture"formenctype="multipart/form-data"/></div><!--性别选项单选按钮--><div><label for="secrecy">性别:</label><input type="radio" name="sex" id="male" value="male" /><label for="male">男</label><input type="radio" name="sex" id="female" value="female" /><label for="female">女</label><input type="radio" name="sex" id="secrecy" value="secrecy" checked /><label for="secrecy">保密</label></div><!--城市地点下拉选择列表--><div><label>城市:</label><input name="city" list="city" /><datalist id="city"><option value="北京" selected> </option><option value="上海"> </option><option value="广州"> </option><option value="深圳"> </option></datalist></div><!--生日日期控件--><div><label for="birthday">生日:</label><input type="date" name="birthday" id="birthday" /></div><!--手机号码输入框--><div><label for="p_number">手机号码:</label><inputtype="text"maxlength="11"name="p_number"id="p_number"placeholder="请输入您的手机号码"/></div><!--邮箱地址输入框--><div><label for="email">邮箱:</label><inputtype="email"name="email"id="email"placeholder="请输入您的邮箱地址"style="margin-left: 32px;"/></div><!--爱好选项复选框--><div><label for="programme">爱好:</label><input type="checkbox" name="hobby[]" id="read_book" value="read_book" /><label for="read_book">读书</label><inputtype="checkbox"name="hobby[]"id="play_basketball"value="play_basketball"/><label for="play_basketball">打篮球</label><inputtype="checkbox"name="hobby[]"id="play_c_game"value="play_c_game"/><label for="play_c_game">玩网游</label><inputtype="checkbox"name="hobby[]"id="programme"value="programme"checked/><label for="programme">编程</label></div><!--个性签名多行文本域--><div><label for="introduction">个性签名:</label><textareaname="introduction"id="introduction"cols="40"rows="10"placeholder="请设置您的个性签名"></textarea></div><!--提交和重置按钮--><div><buttontype="submit"form="setup"formaction="setup.php"formmethod="POST"formenctype="application/x-www-form-urlencoded"formtarget="_self">设置</button><button type="reset" form="setup">重置</button></div></fieldset></form>

| 序号 | 项 | 描述 |
|---|---|---|
| 1 | 参数位置 | GET 请求的参数是放在 URL 里的;POST 请求参数是放在请求 body 里的 |
| 2 | 参数大小 | GET 请求参数受限于浏览器 url 长度限制,一般不超过 2048 个字符;POST 由于不是通过 URL 传值,理论上数据不受 限。但实际各个 WEB 服务器会规定对 post 提交数据大小进行限制 |
| 3 | 参数内容 | GET 请求的参数只能是 ASCII 码,所以中文需要 URL 编码,而 POST 请求传参没有这个限制 |
| 4 | 数据接收 | GET 只接受一次;POST 可根据数据大小,分多次接受 |
| 5 | 安全性 | GET 产生的 URL 可以收藏为书签,参数保留在浏览器历史里;POST 则不可以被收藏,参数也不会在浏览器历史里保留 |
| 6 | 后退机制 | GET 在浏览器回退时是无害的,而 POST 会再次提交请求 |
| 7 | 缓存机制 | GET 请求会被浏览器主动 cache,而 POST 不会,除非手动设置受 |
| 8 | 适用场景 | GET 从服务器端获取数据,不做增删改,适用于搜索;POST 向服务器提交数据,如做增删改操作 |