Correction status:qualified
Teacher's comments:任何元素都可以设置大小, 只不过设置主体不同, 有的是浏览器自动处理, 有的人用户自定义而已, 多多体会吧



| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | css | Cascading Style Sheets缩写(层叠样式表) |
| 2 | 样式 | css 可以影响一个或一组”文档”的表现样式 |
| 3 | 文档 | 包括但不限于 html,也包括 xml(暂不讨论) |
* {outline: 1px dashed red}根据元素框中的内容提供者, 可将元素分为二大类:
*置换元素如图片等可设置宽高,外部资源提供,从属性中导入的,不少是单标签。
| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | 置换元素 | 元素框内容由外部资源提供,元素框就是占位符<img>,<input>.. |
| 2 | 非置换元素 | 元素框内容用户提供,浏览器生成,如<p>,<span>… |
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | 块级元素 | 默认生成一个填满父级内容区的元素框,且二侧不能有其它元素,如<div>,<p>… |
| 2 | 行内元素 | 默认在一行文本内生成元素框,不打断所在行,如<a>,<span>… |
| 3 | 行内块元素 | 默认在一行文本内生成元素框,不打断所在行,但支持宽高,如<img>… |
浏览器根据元素类型生成不同的元素框: “块级元素框” 和 “行内元素框”
style="display:type控制它的显示类型,即生成什么样的”元素框”display属性常用值display的属性值可了解是行内、块还是行内块元素,为修改元素布局提供参考。| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | inline默认 |
行内元素,<span>, <a> |
| 2 | block |
块级元素,<div>,<p> |
| 3 | inline-block |
行内块级元素,<img> |
| 4 | list-item |
块级: 列表元素,<li> |
| 5 | table |
块级: 表格元素,<table> |
| 6 | flex |
弹性元素 |
| 7 | grid |
网格元素 |
*四种方式:链接外部CSS文件、指令输入外部CSS文件、页面<head></head></head>中使用<style></style>标签、标签内使用style属性。
| 序号 | 属性值 | 描述 | 备注 | |
|---|---|---|---|---|
| 1 | link标签 |
<link rel="stylesheet" href="..." /> |
外部样式 | |
| 3 | @import指令 |
`@import url(…) | @import ‘…’` | 外部样式 |
| 2 | <style>元素 |
<style>...</style> |
内部样式 | |
| 4 | style=""属性 |
<tag style="..."> |
行内样式 |
外部 css 样式表文档,默认扩展名为:
.css
selector {property: value;...}| 组成 | 描述 |
|---|---|
selector |
选择符,或者称”选择器”,决定文档中哪部分受到影响 |
{property: value;...} |
声明块,由 “属性” 与 “属性值” 二部分组成 |
常用厂商前缀:
| 序号 | 前缀 | 描述 |
|---|---|---|
| 1 | -moz- |
基于Mozilla的浏览器,如FireFox(火狐) |
| 2 | -ms- |
基于微软Internet Explorer的浏览器 |
| 3 | -o- |
基于Opera(欧朋)的浏览器 |
| 4 | -webkit- |
基于WebKit内核的浏览器,如Chrome,Safari |
| 5 | -epub- |
基于国际数字出版论坛制定的格式 |
空白符来格式化文档,增强可读性多个空白符, 会全部合并成一个空白符显示空白符,可以由空格, 制表符, 换行符生成多个关键字时, 必须使用空白符分开/* 注释内容 */| 序号 | 场景 | 描述 |
|---|---|---|
| 1 | <link> |
<link media="screen,print"> |
| 1 | <style> |
<style media="screen,print"> |
| 1 | @import |
@import url(...) screen,print; |
| 1 | @media |
@media screen,print {...} |
媒体类型是不同媒体的标识符
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | all |
所有媒体类型,即不限制 |
| 2 | print |
打印机,预打印预览使用 |
| 3 | screen |
屏幕,如浏览器等用户代理 |
| 4 | projection |
幻灯片 |
多种媒体类型之间使用逗号分隔:
@media screen, print
min-width: 500pxprint and (color)and 和 notand表示多个”媒体描述符”必须同时满足, not则是整个查询取反,且必须写在and前面常用 “媒体描述符”(显示区域相关)
| 序号 | 媒体描述符 | 描述 |
|---|---|---|
| 1 | width |
显示区域宽度 |
| 2 | min-width |
显示区域最小宽度 |
| 3 | max-width |
显示区域最大宽度 |
| 4 | device-width |
设备显示区域宽度 |
| 5 | min-device-width |
设备显示区域最小宽度 |
| 6 | max-device-width |
设备显示区域最大宽度 |
| 7 | height |
显示区域高度 |
| 8 | min-height |
显示区域最小高度 |
| 9 | max-height |
显示区域最大高度 |
| 10 | device-height |
设备显示区域高度 |
| 11 | min-device-height |
设备显示区域最小高度 |
| 12 | max-device-height |
设备显示区域最大高度 |
max-width与max-device-width区别:
max-width: 浏览器显示区域宽度,与设备无关,通常用于 PC 端max-device-width: 设备分辨率的最大宽度,通常用于移动端<code>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>置换和非置换元素</title>
<style>*{outline: 1px dashed red;}p{background-color: lightgray;width:200px;height:50px;text-align: center;}a{width: 600px;color: #888;}strong{width: 200px;height:300px;color: #432;}input{width: 200px;color: #765;}img{width: 100px;height: 100px;}</style>
</head>
<body>
<h4>以下P标签能设置width和height</h4>
<p>苔</p>
<p>苔花如米小,也学牡丹开。</p>
<input type="text">
<img src="1.jpg" alt="">
<a href="www.php.cn">PHP中文网</a>
<strong>PHP中文网</strong>
</body>
</html>
</code>

<code>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式</title>
<link rel="stylesheet" href="style1.css">
</head>
<body>
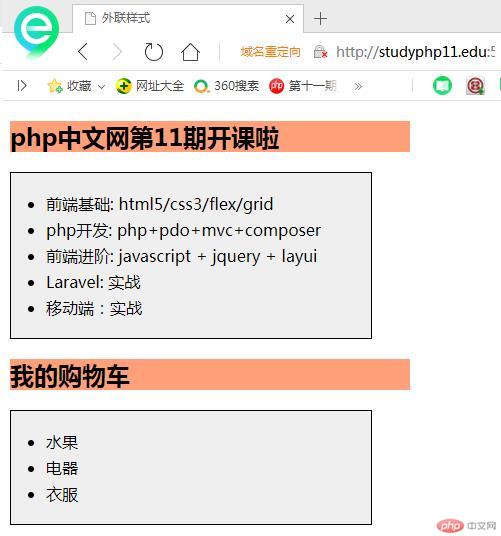
<section>
<h2>php中文网第11期开课啦</h2>
<ul>
<li>前端基础: html5/css3/flex/grid</li>
<li>php开发: php+pdo+mvc+composer</li>
<li>前端进阶: javascript + jquery + layui</li>
<li>Laravel: 实战</li>
<li>移动端:实战</li>
</ul>
</section>
<section><h2>我的购物车</h2><ul><li>水果</li><li>电器</li><li>衣服</li></ul></section>
</body>
</html>
</code>
style1.css
<code>
h2{background-color:lightsalmon;width: 400px;}
ul{background-color:#efefef;
border:1px solid;
padding:15px 30px 15px;
width: 300px;
}
ul > li{margin: 5px;}
</code>

<code>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部样式和行内样式</title>
<style>
@import “style2.css”;
h2{color:green;}
</style>
</head>
<body>
<h2>内部样式和行内样式效果图来啦</h2>
<ul>
<li>
<strong style="color: aqua;">前端基础HTML5&CSS3</strong>
</li>
<li>
<strong style="color: blue;">后端开发PHP7</strong>
</li>
<li>
<strong style="color: blueviolet;">前端基础进阶JAVAScript</strong>
</li>
<li>
<strong style="color: chocolate;">框架Laravel</strong>
</li>
</ul>
</body>
</html>
styler2.css
<code>
@import “styler1.css”;
h2{color: limegreen;}
</code>

<code>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>媒体查询</title>
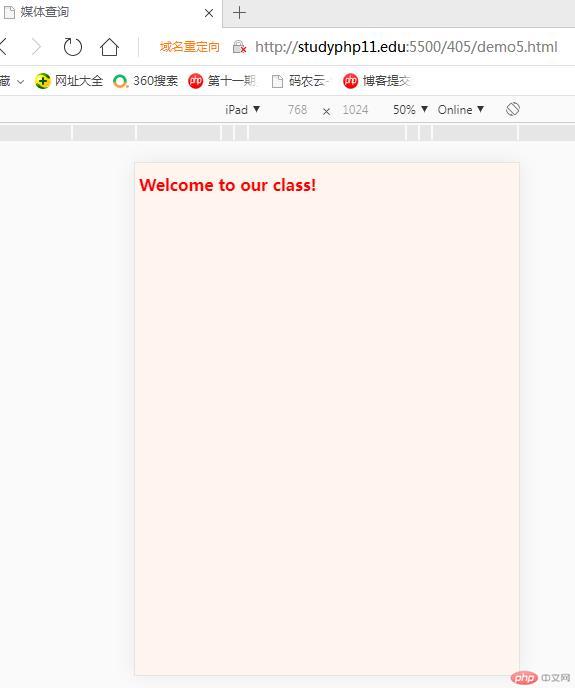
<style>
h1{color: darkgreen;}
body{background-color: darkseagreen;}
@media screen and (min-width:500px){
h1{color: red;}
body{background-color: seashell;}
}
</style>
</head>
<body>
<h1>Welcome to our class!</h1>
</body>
</html>
</code>


<code>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>局部媒体查询</title>
<style>
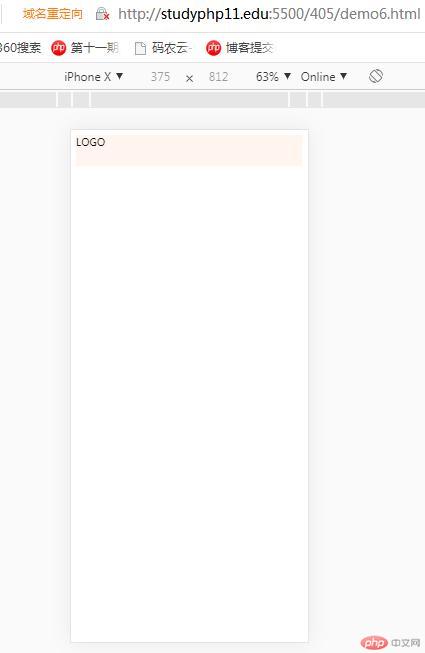
.nav{height: 50px;
background-color: seashell;
display: flex;
list-style: none;
}
.nav ul{
display: flex;
list-style: none;
}
.nav ul a{
color: slategrey;
text-decoration: none;
padding: 0 15px;
}
@media screen and (max-width:400px){.nav ul{display: none;}}</style>
</head>
<body>
<div class="nav">
<div>LOGO</div>
<ul>
<li>
<a href="">首页</a>
<a href="">简介</a>
<a href="">音乐</a>
<a href="">视频</a>
</li>
</ul>
</div>
</body>
</html>
</code>


总结:
1、本期作业花的时间比较多,共有5个案例需要学习代码。多练习,熟能生巧!
2、本次课程我有一个疑问:置换元素和非置换元素的概念有点蒙,非置换元素不能设置大小,比如说p标签,为何我这里能呢?这个概念用在什么场景?