Correction status:qualified
Teacher's comments:媒体查询很有用, 不一定非用到自适应网站



| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | css | Cascading Style Sheets缩写(层叠样式表) |
| 2 | 样式 | css 可以影响一个或一组”文档”的表现样式 |
| 3 | 文档 | 包括但不限于 html,也包括 xml(暂不讨论) |
* {outline: 1px dashed red}| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | 置换元素 | 元素框内容由外部资源提供,元素框就是占位符<img>,<input>.. |
| 2 | 非置换元素 | 元素框内容用户提供,浏览器生成,如<p>,<span>… |
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | 块级元素 | 默认生成一个填满父级内容区的元素框,且二侧不能有其它元素,如<div>,<p>… |
| 2 | 行内元素 | 默认在一行文本内生成元素框,不打断所在行,如<a>,<span>… |
| 3 | 行内块元素 | 默认在一行文本内生成元素框,不打断所在行,但支持宽高,如<img>… |
浏览器根据元素类型生成不同的元素框: “块级元素框” 和 “行内元素框”
style="display:type控制它的显示类型,即生成什么样的”元素框”display属性常用值| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | inline默认 |
行内元素,<span>, <a> |
| 2 | block |
块级元素,<div>,<p> |
| 3 | inline-block |
行内块级元素,<img> |
| 4 | list-item |
块级: 列表元素,<li> |
| 5 | table |
块级: 表格元素,<table> |
| 6 | flex |
弹性元素 |
| 7 | grid |
网格元素 |
| 序号 | 属性值 | 描述 | 备注 | |
|---|---|---|---|---|
| 1 | link标签 |
<link rel="stylesheet" href="..." /> |
外部样式 | |
| 3 | @import指令 |
`@import url(…) | @import ‘…’` | 外部样式 |
| 2 | <style>元素 |
<style>...</style> |
内部样式 | |
| 4 | style=""属性 |
<tag style="..."> |
行内样式 |
外部 css 样式表文档,默认扩展名为:
.css
selector {property: value;...}| 组成 | 描述 |
|---|---|
selector |
选择符,或者称”选择器”,决定文档中哪部分受到影响 |
{property: value;...} |
声明块,由 “属性” 与 “属性值” 二部分组成 |
常用厂商前缀:
| 序号 | 前缀 | 描述 |
|---|---|---|
| 1 | -moz- |
基于Mozilla的浏览器,如FireFox(火狐) |
| 2 | -ms- |
基于微软Internet Explorer的浏览器 |
| 3 | -o- |
基于Opera(欧朋)的浏览器 |
| 4 | -webkit- |
基于WebKit内核的浏览器,如Chrome,Safari |
| 5 | -epub- |
基于国际数字出版论坛制定的格式 |
/* 注释内容 */| 序号 | 场景 | 描述 |
|---|---|---|
| 1 | <link> |
<link media="screen,print"> |
| 1 | <style> |
<style media="screen,print"> |
| 1 | @import |
@import url(...) screen,print; |
| 1 | @media |
@media screen,print {...} |
媒体类型是不同媒体的标识符
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | all |
所有媒体类型,即不限制 |
| 2 | print |
打印机,预打印预览使用 |
| 3 | screen |
屏幕,如浏览器等用户代理 |
| 4 | projection |
幻灯片 |
多种媒体类型之间使用逗号分隔:
@media screen, print
min-width: 500pxprint and (color)and 和 notand表示多个”媒体描述符”必须同时满足, not则是整个查询取反,且必须写在and前面常用 “媒体描述符”(显示区域相关)
| 序号 | 媒体描述符 | 描述 |
|---|---|---|
| 1 | width |
显示区域宽度 |
| 2 | min-width |
显示区域最小宽度 |
| 3 | max-width |
显示区域最大宽度 |
| 4 | device-width |
设备显示区域宽度 |
| 5 | min-device-width |
设备显示区域最小宽度 |
| 6 | max-device-width |
设备显示区域最大宽度 |
| 7 | height |
显示区域高度 |
| 8 | min-height |
显示区域最小高度 |
| 9 | max-height |
显示区域最大高度 |
| 10 | device-height |
设备显示区域高度 |
| 11 | min-device-height |
设备显示区域最小高度 |
| 12 | max-device-height |
设备显示区域最大高度 |
max-width与max-device-width区别:
max-width: 浏览器显示区域宽度,与设备无关,通常用于 PC 端max-device-width: 设备分辨率的最大宽度,通常用于移动端
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS与文档课程Demo</title><!-- 加载外部样式表 --><link rel="stylesheet" type="text/css" href="css/custom.css"><!-- 内部样式表, 写在当前的html文档中, 仅在当前文档有效 --><style>.sec-one{ text-align: center; margin-top: 15px; }</style></head><body><header><div class="navbar"><div class="nav-log"><img src="img/log.png" /></div><nav class="nav-bar"><ul><li>Home</li><li>About</li><li>Blog</li><li>News</li></ul></nav></div></header><main><section class="sec-one"><!-- 非置换元素:双标签 --><p>这是PHP中文网第十一期前段开发课程</p></section><section style="text-align: center;"><!-- 置换元素: 单标签 , 双标签 --><img src="img/log.png" width="100" height="100" /><br /><a href="#" style="width: 50px;">a标签元素</a><br /><strong style="width: 100px;">strong元素,字体加粗</strong></section></main></body></html>
html{font-family:sans-serif;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}body{margin:0}article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section,summary{display:block}
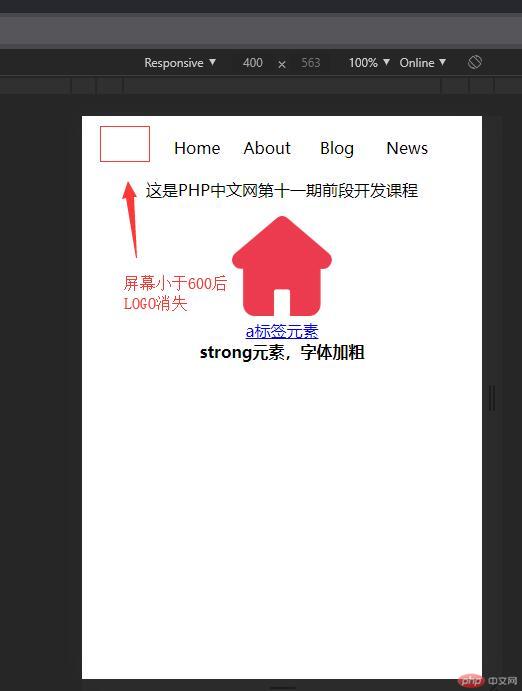
/* @import 将同目录下的 style.css 引入至头部 */@import url(style.css);header .navbar{ max-width: 1200px; width: 100%; margin: 0 auto; }header .navbar .nav-log{ width: 20px; float: left; margin-right: 20px; padding: 5px; }header .navbar .nav-log img{ width: 20px; }header .navbar nav{ max-width: 960px; width: 80%; margin: 0 auto; }header .navbar nav ul{ list-style: none; display: grid; grid-template-columns: repeat(4, 1fr); }header .navbar nav ul li{ padding: 5px; text-align: center; }header .navbar nav ul li:hover{ background-color: black; color: white; }/*@media 设置浏览器窗口小于 600px 时隐藏LOGO图片*/@media screen and (max-width: 600px) {header .navbar .nav-log{ display: none; }}
效果图如下:

style="",在网页任意空白位置引入<style>标签,在<style>标签引入@import url(外部CSS地址),头部标签head引入link标签。style="",不方便管理CSS。