


(1)css为Cascading style sheets的缩写
(2)在样式方面,css可以影响一个或一组“文档”的表现样式
(3)在文档方面,包括但不限于html
(1)页面中显示的内容称为元素,元素显示在浏览器为它生成的元素框中
(2)查看页面中所有元素生成的元素框,可用*{outline:1px dashed(solid) red}进行查看
(3)元素可分为两大类:
| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | 置换元素 | 内容由外部提供。例:<img> |
| 2 | 非置换元素 | 内容由用户提供,用浏览器生成<p> |

元素类型分为三种:
(1)块级元素:独占一行,而且两边没有其他元素。例:<div>
(2)行内元素:在一行中占一块地方,两边可有其他元素存在。例:<a>
(3)内行快元素:在一行中占一块地方,两边可有其他元素存在,可支持宽高。例:<img>
(1)每个元素都可以通过style="display:type"来控制它的显示类型
(2)display属性常用值:
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | inline(默认) | 行内元素 |
| 2 | block | 块级元素 |
| 3 | inline-block | 行内块级元素 |
| 4 | list-item | 块级:列表元素 |
| 5 | table | 块级:表格元素 |
| 6 | flex | 弹性元素 |
| 7 | grid | 网格元素 |
例:
<p style="display: block;">hello world</p> <p style="display: inline-block;">hello world</p> <p style="display:inline">hello world</p>

| 序号 | 属性 | 格式 | 备注 |
|---|---|---|---|
| 1 | link(标签) | <link rel="stylesheet" href=".."> | 外部样式 |
| 2 | @import(指令) | @import url(..)/@import '..' | 外部样式 |
| 3 | <style>(元素) | <style>..</style> | 内部样式 |
| 4 | style=".."(属性) | <div style=".."> | 行内样式 |
例:
(1)<link rel="stylesheet" href="zuo.css" />
(2)@import "zuo.css";
(3)<head><style></style></head>
(4)<div style=".."></div>
css文档中必不可少的内容就是:样式规则
css语法:selectoe{property:value;..}
(1)selector:选择符,或者成为“选择器”,决定文档中哪部分受到影响
(2){pporperty:value;..}:声明快,由“属性”和“属性值”两部分组成
(1)厂商前缀: 各浏览器厂商用来测试专属规则的,具有实验性和先进性
(2)得到用户广泛认可的厂商前缀规则, 是有可能进入 W3C 标准的
(3)随着浏览器之间的差异逐渐消失, 厂商前缀最终会走向消亡
常用厂商前缀(共5种):
| 序号 | 前缀 | 描述 |
|---|---|---|
| 1 | -moz- | 基于Mozilla的浏览器,如FireFox(火狐) |
| 2 | -ms- | 基于微软Internet Explorer的浏览器 |
| 3 | -o- | 基于Opera(欧朋)的浏览器 |
| 4 | -webkit- | 基于WebKit内核的浏览器,如Chrome,Safari |
| 5 | -epub- | 基于国际数字出版论坛制定的格式 |
(1)与 html 文档类似, css 也支持使用空白符来格式化文档,增强可读性
(2)css 中的多个空白符, 会全部合并成一个空白符显示
(3)空白符,可以由空格, 制表符, 换行符生成
(4)当属性值可有多个关键字时, 必须使用空白符分开
(1)单行/多行: /* 注释内容 */
(2)注释可以写到样式规则外部,也可以写到内部
(3)注释不允许嵌套
——设置浏览器使用指定的样式表的媒体
| 序号 | 场景 | 描述 |
|---|---|---|
| 1 | <link> | <link media="screen,print"> |
| 2 | <style> | <style media="screen.print"> |
| 3 | @import | @import url(..) screen,print{..} |
| 4 | @media | @media screen,print |
——媒体类型是不同媒体的标识符
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | all | 所有媒体类型(不限制) |
| 2 | print | 打印机,预打印预览使用 |
| 3 | screen | 屏幕 |
| 4 | projection | 幻灯片 |
@media screen,print(1)媒体类型通常会添加”媒体描述符”进行精准限制,例如设置媒体尺寸,分辨率等
(2)媒体描述符的语法与 css 样式声明非常类似,如min-width: 500px
(3)与 css 声明的不同之处在于,媒体描述符允许没有值,如print and (color)
(4)多个 “媒体描述符” 之间使用 “逻辑关键字” 连接, 如 and 和 not
(5)and表示多个”媒体描述符”必须同时满足, not则是整个查询取反,且必须写在and前面
常用 “媒体描述符”(显示区域相关):
| 序号 | 媒体描述符 | 描述 |
|---|---|---|
| 1 | width | 显示区域宽度 |
| 2 | min-width | 显示区域最小宽度 |
| 3 | max-width | 显示区域最大宽度 |
| 4 | device-width | 设备显示区域宽度 |
| 5 | min-device-width | 设备显示区域最小宽度 |
| 6 | max-device-width | 设备显示区域最大宽度 |
| 7 | height | 显示区域高度 |
| 8 | min-height | 显示区域最小高度 |
| 9 | max-height | 显示区域最大高度 |
| 10 | device-height | 设备显示区域高度 |
| 11 | min-device-height | 设备显示区域最小高度 |
| 12 | max-device-height | 设备显示区域最大高度 |
max-width与max-device-width的区别:(1)max-width:浏览器显示区域宽度,与设备无关,常用于pc端
(2)max-device-width:分辨率的最大宽度,常用于移动端
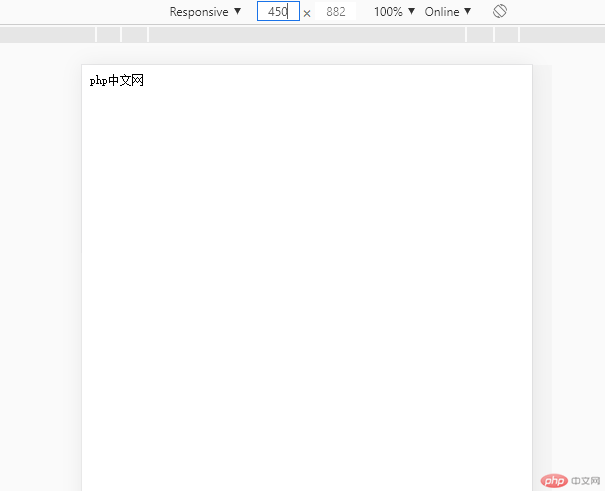
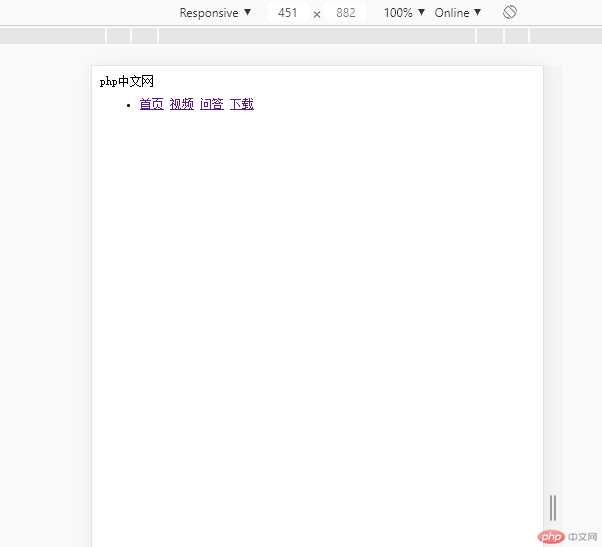
例:
<style>@media screen and (max-width:450px){ /*当屏幕宽度小于450px,不显示菜单*/ul{display:none;}}</style> <body> <div> <div>php中文网</div> <ul> <li> <a href="">首页</a> <a href="">视频</a> <a href="">问答</a> <a href="">下载</a> </li> </ul> </div> </body>

(1)css是一个层叠样式表
(2)css中元素分为两类:置换元素和非置换元素
(3)css中的元素类型分为“块级元素”,“行内元素”和“行内块元素”三种
(4)css中可以用属性display来改变类型
(5)css应用到html有四种方式:link标签|@import指令|<style>元素|style=".."属性
(6)css的注释用/* */表示
(8)多种媒体类型之间用逗号隔开