选择器
一. 简单选择器
1.1 种类
| 序号 |
选择器 |
描述 |
举例 |
| 1 |
元素选择器 |
根据元素标签名称进行匹配 |
div {...} |
| 2 |
群组选择器 |
同时选择多个不同类型的元素 |
h1,h2,h3{...} |
| 3 |
通配选择器 |
选择全部元素,不区分类型 |
* {...} |
| 4 |
属性选择器 |
根据元素属性进行匹配 |
*[...] |
| 5 |
类选择器 |
根据元素 class 属性进行匹配 |
*.active {...} |
| 6 |
id 选择器 |
根据元素 id 属性进行匹配 |
*#top {...} |
示例代码
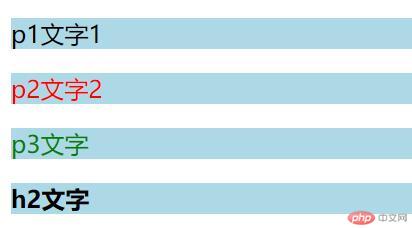
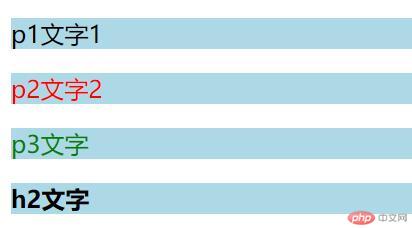
<title>简单选择器</title> <style> /*元素选择器*/ p { color: blue; } /*属性选择器*/ p[class="p2"] { color: red; } /*类/class选择器*/ .p3 { color: green; } /*ID选择器*/ #p1 { color: black; } /*群组选择器*/ p, h2 { background-color: lightblue; } /*通配符选择器*/ * { font-size: 1rem; } </style> </head> <body> <p class="p1" id="p1">p1文字1</p> <p class="p2">p2文字2</p> <p class="p3">p3文字</p> <h2>h2文字</h2> </body>
效果

二. 上下文选择器
2.1 一个元素的四种角色
| 序号 |
角色 |
描述 |
| 1 |
祖先元素 |
拥有子元素,孙元素等所有层级的后代元素 |
| 2 |
父级元素 |
仅拥有子元素层级的元素 |
| 3 |
后代元素 |
与其它层级元素一起拥有共同祖先元素 |
| 4 |
子元素 |
与其它同级元素一起拥有共同父级元素 |
2.2 四种上下文选择器
| 序号 |
选择器 |
操作符 |
描述 |
举例 |
| 1 |
后代选择器 |
空格 |
选择当前元素的所有后代元素 |
div p, body * |
| 2 |
父子选择器 |
> |
选择当前元素的所有子元素 |
div > h2 |
| 3 |
同级相邻选择器 |
+ |
选择拥有共同父级且相邻的元素 |
li.red + li |
| 4 |
同级所有选择器 |
~ |
选择拥有共同父级的后续所有元素 |
li.red ~ li |
示例代码
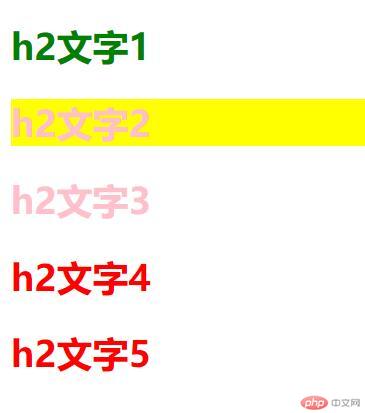
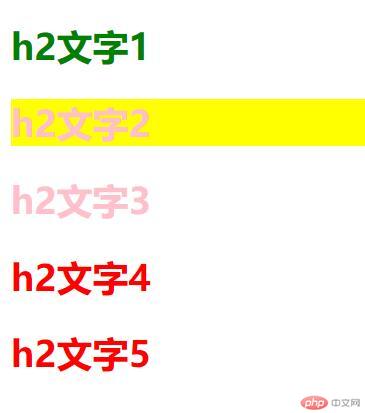
<title>上下文选择器</title> <style> /*后代选择器*/ section h2 { color: green; } /*父子选择器*/ section > h2 { color: red; } /*同级相邻选择器*/ #item + h2 { background-color: yellow; } /*同级所有选择器*/ #item ~ h2 { color: pink; } </style> </head> <body> <section> <div> <h2 id="item">h2文字1</h2> <h2>h2文字2</h2> <h2>h2文字3</h2> </div> <h2>h2文字4</h2> <h2>h2文字5</h2> </section> </body>
效果

三. 伪类选择器
3.1 结构伪类
3.1.1 不分组匹配
| 序号 |
选择器 |
描述 |
举例 |
| 1 |
:first-child |
匹配第一个子元素 |
div :first-child |
| 2 |
:last-child |
匹配最后一个子元素 |
div :last-child |
| 3 |
:only-child |
选择元素的唯一子元素 |
div :only-child |
| 4 |
:nth-child(n) |
匹配任意位置的子元素 |
div :nth-child(n) |
| 5 |
:nth-last-child(n) |
匹配倒数任意位置的子元素 |
div :nth-last-child(n) |
3.1.2 分组匹配
| 序号 |
选择器 |
描述 |
举例 |
| 1 |
:first-of-type |
匹配按类型分组后的第一个子元素 |
div :first-of-type |
| 2 |
:last-of-type |
匹配按类型分组后的最后一个子元素 |
div :last-of-type |
| 3 |
:only-of-type |
匹配按类型分组后的唯一子元素 |
div :only-of-type |
| 4 |
:nth-of-type() |
匹配按类型分组后的任意位置的子元素 |
div :nth-of-type(n) |
| 5 |
:nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 |
div :nth-last-of-type(n) |
- 允许使用表达式来匹配一组元素,表达式中的”n”是从”0”开始计数,且必须写到前面
- “-n”表示获取前面一组元素,正数表示从指定位置获取余下元素
3.3 其它伪类
| 序号 |
选择器 |
描述 |
| 1 |
:active |
向被激活的元素添加样式 |
| 2 |
:focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 |
:hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 |
:link |
向未被访问的链接添加样式 |
| 5 |
:visited |
向已被访问的链接添加样式 |
| 5 |
:root |
根元素,通常是html |
| 5 |
:empty |
选择没有任何子元素的元素(含文本节点) |
| 5 |
:not() |
排除与选择器参数匹配的元素 |
“不分组匹配”示例代码
<title>结构伪类: 不分组匹配</title> <style> .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } /* 类选择器 */ .item { font-size: 2rem; background-color: lightskyblue; display: flex; justify-content: center; align-items: center; } /* body , 第一个单元格都 变了 */ /* 为了防止递归,应该在具体的父元素上调用伪类 */ /* :nth-child(1) === :first-child */ .container > :first-child { /* background-color: wheat; */ } /* 匹配最后一个 */ .container > :last-child { /* background-color: lightpink; */ } /* 匹配任何一个 */ /* 索引是从1开始计算 */ .container > :nth-child(3) { /* background-color: lightgreen; */ } /* :nth-child(n) n: 支持表达式 */ /* 当n在表达式中的时, 从0开始 */ .container > :nth-child(2n) { /* background-color: magenta; */ } /* even: 代表偶数 */ .container > :nth-child(even) { /* background-color: magenta; */ } /* 选择奇数 */ .container > :nth-child(2n-1) { /* background-color: lightsalmon; */ } /* odd: 代表奇数 */ .container > :nth-child(odd) { /* background-color: lightsalmon; */ } /* 只选择前三个 */ /* n: 0开始 */ /* -0 + 3 = 3 -1 +3 = 2 -2 +3 = 1 */ .container > :nth-child(-n + 3) { /* background-color: lightgreen; */ } /* 选择倒数第2个 */ .container :nth-last-child(2) { /* background-color: lime; */ } /* 从第4个开始,选择剩下的所有元素 */ .container > :nth-child(n + 4) { background-color: lightgrey; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body>
“分组匹配”示例代码
<title>结构伪类: 分组匹配</title> <style> .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } /* 类选择器 */ .item { font-size: 2rem; background-color: lightskyblue; display: flex; justify-content: center; align-items: center; } .container span:first-of-type { background-color: violet; } .container span:last-of-type { background-color: violet; } /* span分组前三个 */ .container span:nth-of-type(-n + 3) { background-color: grey; } .container span:nth-last-of-type(-n + 2) { background-color: coral; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <!-- 分为二组 --> <span class="item">5</span> <span class="item">6</span> <span class="item">7</span> <span class="item">8</span> <span class="item">9</span> </div> </body>
“其他伪类”示例
1.:link 向未被访问的链接添加样式
<head> <style> a:link { background-color:yellow; } </style></head><body> <a href="http://www.google.com">Google</a> /*:link 选择器为未被访问过的链接设置样式。*/</body>
2.:focus向拥有键盘输入焦点的元素添加样式
<head> <style> input:focus { background-color: yellow; } </style> </head> <body> <form> First name: <input type="text" name="firstname" /><br /> Last name: <input type="text" name="lastname" /> </form> </body>
3.:hover当鼠标悬浮在元素上方时,向元素添加样式
<head> <style> a:hover { background-color: yellow; } </style> </head> <body> <a href="http://www.google.com">Google</a> <p><b>注释:</b>:hover 选择器鼠标指针在其上浮动的链接设置样式。</p> </body>
四.总结
1.通过今天的学习,了解到要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。选择器就是根据不同需求把不同的标签选出来,然后针对性性的进行样式设定,可以实现各种复杂的指定,同时也能大量减少样式表的代码书写量,最终书写出来的样式表也会变得简洁明了。
2.比如标签选择器可以直接作用于多个标签(中间以逗号隔开进行选择器分组),标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 “共性” 而不是 ”特性“。
Correcting teacher: 天蓬老师
Correction status:qualified
Teacher's comments:合理的使用css, 可以让你的html代码非常的简洁
天蓬老师
Correction status:qualified
Teacher's comments:合理的使用css, 可以让你的html代码非常的简洁