Correction status:qualified
Teacher's comments:写得不错, 应该是老同学了吧



| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | css | 层叠样式表Cascading Style Sheets缩写(CSS),可用于修饰html的标签,还可以配合js语言对元素动态样式操作 |
| 2 | 样式 | 利用css代码可以为网页的所有元素美化和元素定位布局 |
| 3 | 文档 | 可在html中的style标签内编写css代码,也可以用link标签引入*.css后缀文件,让网页的元素达到可观 |
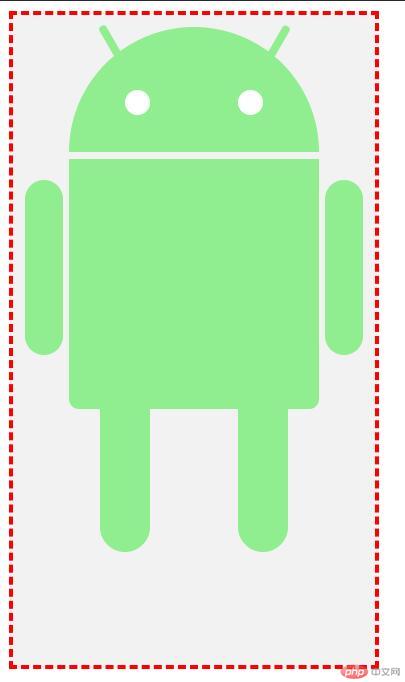
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./style.css"><!-- 2. 以下是包含在style标签的css代码 --><style>/* 绘制一个div作为画板 */div {width: 270px;height: 500px;position: relative;padding: 10px;background-color: #f2f2f2;border: 3px dashed red;}/* 机器人头部的天线 */div::before, div::after {content: "";width: 6px;height: 50px;background-color: lightgreen;position: absolute;top: 6px;border-radius: 6px;}div::before {transform: rotate(30deg);right: 80px;}div::after {transform: rotate(-30deg);left: 80px;}/* 为机器人头部添加css样式 */header {background-color: lightgreen;width: 200px;height: 100px;border-radius: 100px 100px 0 0;margin: 0 auto;}header::before, header::after {content: "";width: 20px;height: 20px;border-radius: 50%;background-color: #fff;position: absolute;top: 60px;}header::before {right: 90px;}header::after {left: 90px;}/* 为机器人身体添加css样式 */main {width: 200px;height: 200px;background-color: lightgreen;margin: 5px auto;border-bottom-left-radius: 8px;border-bottom-right-radius: 8px;}main::before, main::after {content: "";width: 30px;height: 140px;border-radius: 80px 80px;background-color: lightgreen;position: absolute;top: 132px;}main::before {right: 10px;}main::after {left: 10px;}/* 为机器人双腿添加样式 */footer {width: 200px;height: 130px;margin: 0 auto;margin-top: -10px;}footer::before, footer::after {content: "";width: 40px;height: 120px;background-color: lightgreen;border-radius: 0px 0px 80px 80px;position: absolute;}footer::before {right: 70px;}footer::after {left: 70px;}/* 媒体查询 当屏幕宽度缩放到400px时 改变背景颜色 */@media screen and (max-width: 400px) {/* 以下利用css选择器选中需要改变的元素 */div {background-color: lightseagreen;margin: 0 auto;}}</style></head><body><div><!-- 头部 --><header></header><!-- 身体 --><main></main><!-- 脚 --><footer></footer></div></body></html>

| 序号 | 属性 | 说明 |
|---|---|---|
| 1 | 宽高 | 可以利用width和height属性来定义元素的宽高 如: 标签名{width:100px; height:100px;} 单位为: px |
| 2 | 颜色 | background-color与background两个属性都可以为元素加上颜色 如: 标签名{background-color或background: red;}两者的区别是: background可以设置背景颜色、背景图片、定位等, background-color只能单纯地设置颜色 |
| 3 | 定位 | 常用的就是float属性将元素脱离文档流,定位到左/右 如: 标签名{float:left或right;},还一个常用position属性有三个值: absolute绝对定位, relative相对定位, fixed固定定位,这三个属性都可以用top, left, right, bottom 属性来移动元素的位置 允许使用负值, 单位为: px例如: 标签名{position: absolute; top left right bottom: 100px;} |
| 4 | 圆角 | 可以设置元素4个角为圆角 标签名{border-radius: 20px;} 表示4个角都是20像素的圆角 单位为: px 也可以写入4个值 标签名{border-radius: 左上角 右上角 右下角 左下角;} 例如: 标签名{border-radius: 10px 20px 30px 40px;} |
| 5 | 内边距 | 使用padding属性可以改变元素上下左右的内边距,内边距清除时释放的区域会受到元素背景颜色/内容填充,单位为: px 标签名{padding:上 下 左 右;},标签名{padding:10px 10px 20px 20px;} |
| 6 | 外边距 | 可以改变元素的 上 下 左 右边距 单位为: px 标签名{margin: 上 下 左 右;},标签名{margin: 10px 10px 20px 20px;}可以使用负值,也可以为4个边距单独设置 margin-left, margin-right, margin-top, margin-bottom |
| 7 | 边框 | border属性可以为元素添加上边框,有常用的4个值: none无边框, dotted点线边框, dashed虚线边框, solid实线边框具体用法 border: 边框的大小(px), 边框类型, 边框颜色; 标签名{border: 2px solid dotted dashed red;} |
| 8 | 伪元素 | 每个标签都有2个默认伪元素分别是 before和after 在元素之前或之后加上内容, 标签名::before{conent: "";}其中content属性可以为自定义的内容content:’php.cn’;, 也可以为空, 支持定义宽高,定位等操作几乎和普通的div元素一样 |
| 9 | 媒体查询 | @media screen and (max-width: 400px) {}, 当屏幕缩放到400px时,改变某个元素的样式 @media类型有: all用于所有设备, print用于打印机/打印预览, screen用于电脑屏幕/平板电脑/智能手机等 @media功能有: max-width页面最大可见宽度, min-width页面最小可见宽度, max-height页面最大可见高度, min-height页面最小可见高度 @media screen and (max-width: 400px) { div{background-color: red;margin: 0 auto;} }: 当我的屏幕缩放到400像素改变div的背景颜色并且居中 |