Correction status:qualified
Teacher's comments:总结写成列表比较好



| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 页面加载时按钮应当自动获得焦点 |
| disabled | disabled | 规定应该禁止使用该按钮 |
| form | form_name | 规定按钮属于一个或多个表单 |
| formaction | url | 覆盖form元素的action元素 |
| formenctype | 覆盖form元素的enctype属性 | |
| formmethed | GET PST | 覆盖form元素的,method属性 |
| formnovlidate | formnovalidate | 覆盖form元素的,novalidata属性 |
| formtarget | _blank _self _parent _top framename | 覆盖form元素的target属性 |
| name | button_name | 规定按钮的名称 |
| type | button reset submit | 规定按钮的类型 |
| value | text | 规定按钮的初始值,可有脚本进行修改 |
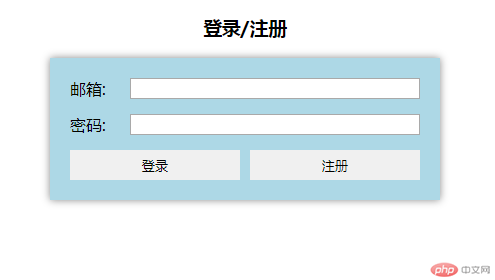
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>按钮元素</title><style>form {padding: 20px;width: 350px;box-shadow: 0 0 8px #888;border-radius: border-box;margin: auto;background-color: lightblue;display: grid;gap: 15px;}form > section {display: grid;grid-template-columns: 60px 1fr;}h3 {text-align: center;}section:last-of-type {display: grid;grid-template-columns: 1fr 1fr;column-gap: 10px;}button {height: 30px;border: none;outline: none;}button:hover {background-color: lightseagreen;color: white;cursor: pointer;}</style></head><body><h3>登录/注册</h3><form action="register.php" method="POST"><section><label for="email">邮箱:</label><input type="email" id="email" name="email" required autofocus /></section><section><label for="password">密码:</label><input type="password" id="password" name="password" required /></section><section><button formaction="login.php" formmethod="POST" formtarget="_blank">登录</button><button formaction="register.php" formmethod="GET" formtarget="_blank">注册</button></section></form></body></html>

| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofous | 规定在页面加载后文本域自动获得焦点 |
| disabled | disabled | 规定禁用该下拉列表 |
| form | form_id | 规定文本区域所属的一个或多个表单 |
| multiple | multiple | 规定可选择多个选项 |
| name | name | 规定下拉列表的名称 |
| required | required | 规定文本区域是必填的 |
| size | number | 规定下拉列表中可见选择的数目 |
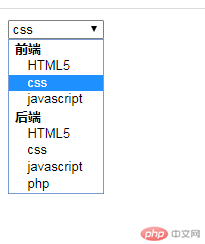
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单中的下拉列表</title></head><body><form action=""><selectname="lang"id="lang" ><optgroup label="前端"><option value="html5">HTML5</option><option value="css" selected>css</option><option value="javascript">javascript</option></optgroup><optgroup label="后端"><option value="html5" label="HTML5"></option><option value="css" label="css"></option><option value="javascript" label="javascript"></option><option value="php" label="php"></option></optgroup></select></form></body></html>

可以通过 cols 和 rows 属性来规定textarea 的尺寸,更好的方式是使用css中的height和 width属性。
<textarea>标签中常用的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定在页面加载后获得焦点 |
| cols | number | 规定文本区的可见宽度 |
| disabled | disabled | 规定禁用该文本区 |
| form | form_id | 规定文本域所属的一个或多个表单 |
| maxlength | maxlength | 规定文本域的最大字符数 |
| name | name_of_textarea | 规定文本区的名称 |
| pholder | text | 预期值得简短提示 |
| readonly | readonly | 规定文本区为只读 |
| required | required | 规定文本域为必填的 |
| rows | number | 规定文本区内的可见行数 |
| wrop | hard soft | 规定当表单提交时文本如何换行 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文本域</title><style>body {width: 80%;margin: auto;display: grid;row-gap: 15px;}button {height: 30px;border: none;outline: none;background-color: lightseagreen;color: white;}button:hover {background-color: blueviolet;cursor: pointer;}</style></head><body><form action="" id="common"></form><textareaname="replay"id=""cols="30"rows="10"minlength="50"form="common"placeholder="不超过50字"onselect="this.style.color = 'red'"></textarea><buttontype="submit"form="common"formaction="register.php"formmethod="POST">参与回复</button></body></html>

<legend>标签为fieldset元素定义标题
<fieldset>常用的属性
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 规定应该兼用fieldset |
| form | form_id | 规定fieldset所属一个或多个表单 |
| name | value | 规定fieldset的名称 |
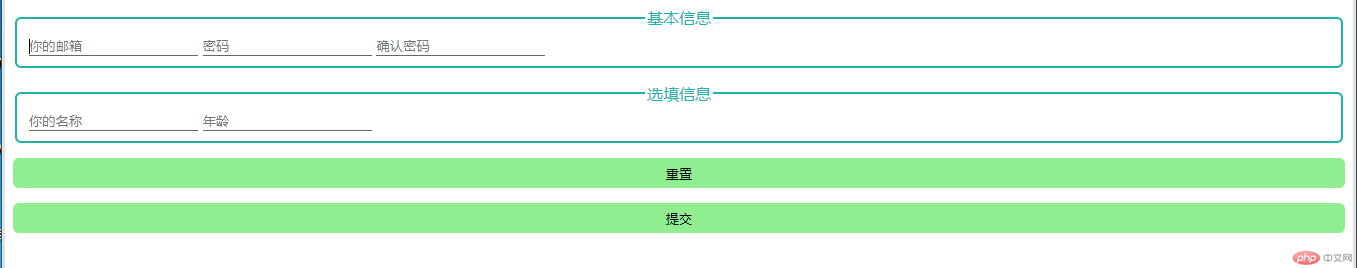
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单域分组元素</title><style>body {display: grid;row-gap: 15px;}fieldset {color: lightseagreen;border-radius: 6px;border: 2px solid lightseagreen;}fieldset:hover {background-color: lightcyan;}fieldset > section {display: grid;grid-template-columns: repeat(3, 1fr);column-gap: 15px;}fieldset > legend {text-align: center;}input {border: none;outline: none;border-bottom: 1px solid #666;background-color: transparent;}button {height: 30px;border: none;outline: none;border-radius: 6px;background-color: lightgreen;}</style></head><body><form action="" id="register"></form><!-- 第一个表单分组 --><fieldset name="base" form="register"><legend>基本信息</legend><inputtype="email"name="email"placeholder="你的邮箱"form="register"autofocus/><inputtype="password"name="password1"placeholder="密码"form="register"/><inputtype="password"name="password2"placeholder="确认密码"form="register"/></fieldset><!-- 第二个表单分组 --><fieldset name="base" form="register"><legend>选填信息</legend><inputtype="text"name="nickname"placeholder="你的名称"form="register"autofocus/><input type="number" name="age" placeholder="年龄" form="register" /></fieldset><button type="reset" form="register">重置</button><buttontype="submit"form="register"formaction="register.php"formmethod="POST"formtarget="_blank">提交</button></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>自我总结</title><style>#body {margin: 0 auto;row-gap: 15px;}fieldset {color: rgb(20, 20, 20);border-radius: 10px;border: 2px solid rgb(111, 161, 111);margin: 0 auto;width: 500px;text-align: center;}#replay {resize: none;}button {height: 30px;}#first {margin: 0 auto;margin-left: 20px;}</style></head><body><form action=""><div><div><fieldset><legend>个人信息</legend><section><label for="user">姓名:</label><input type="text" id="user" name="user" required /><label for="phone">电话:</label><input type="tel" id="phone" name="phone" onkeyup="value=value.replace(/[^\d]/g,'')" maxlength="11"required /></section></fieldset><section><fieldset><legend>学习信息</legend><section class="second" id="second"><div><div><label for="study">学习基础</label><select name="lang" id="lang"><optgroup label="前端"><option value="html">html</option><option value="css">css</option><option value="javacsript">javascript</option></optgroup><optgroup><option value="php" label="php"></option><option value="java" label="java"></option><option value="c##" label="c##"></option></optgroup></select></div><div class=".note"><textarea class="first" id="first" cols="30" rows="1" style="resize: none; "readonly> 结合自己实际情况做出选择</textarea></div></div></section></fieldset></section></div><div><fieldset><legend>反馈</legend><label for="">提出建议:</label><section><textarea name="replay" id="replay" cols="100" rows="10" maxlength="200" placeholder="不超过200字数"required></textarea></section></div></fieldset><div><fieldset><button type="reset">重置</button><button type="submit" formaction="register.php" formmethod="POST" formtarget="_blank">提交</button></fieldset></div></div></form></body></html>
-预览效果