Correction status:qualified
Teacher's comments:你的总结, 有点应付了, 下次注意



css 是层叠样式表,是给 HTML 及其他文档添加样式的。
了解了什么是置换元素什么是费置换元素。
元素的类型分为块级元素、行内元素、行内块元素。
每个元素都可以通过style="display:type控制它的显示类型
display属性常用值| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | inline默认 |
行内元素,<span>, <a> |
| 2 | block |
块级元素,<div>,<p> |
| 3 | inline-block |
行内块级元素,<img> |
| 4 | list-item |
块级: 列表元素,<li> |
| 5 | table |
块级: 表格元素,<table> |
| 6 | flex |
弹性元素 |
| 7 | grid |
网格元素 |
了解了常用厂商前缀:
| 序号 | 前缀 | 描述 |
|---|---|---|
| 1 | -moz- |
基于Mozilla的浏览器,如FireFox(火狐) |
| 2 | -ms- |
基于微软Internet Explorer的浏览器 |
| 3 | -o- |
基于Opera(欧朋)的浏览器 |
| 4 | -webkit- |
基于WebKit内核的浏览器,如Chrome,Safari |
| 5 | -epub- |
基于国际数字出版论坛制定的格式 |
| 序号 | 属性值 | 描述 | 备注 |
|---|---|---|---|
| 1 | link标签 |
<link rel="stylesheet" href="..." /> |
外部样式 |
| 3 | @import指令 |
@import url(...) 或@import '...' |
外部样式 |
| 2 | <style>元素 |
<style>...</style> |
内部样式 |
| 4 | style=""属性 |
<tag style="..."> |
行内样式 |
selector {property: value;...}
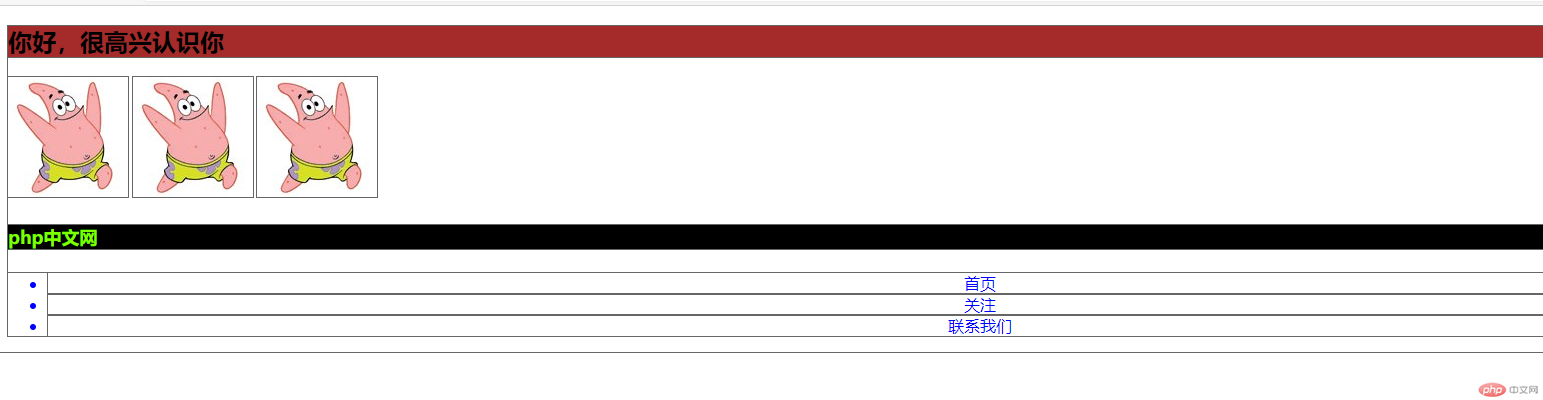
demo1.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="style.css" /><style>* {outline: 1px solid #666;}</style></head><body><h2 style="background-color: brown;">你好,很高兴认识你</h2><img src="image/1.jpg" /><img src="image/1.jpg" /><img src="image/1.jpg" /><h4>php中文网</h4><ul><li>首页</li><li>关注</li><li>联系我们</li></ul></body></html>
style.css
/* @import url(style1.css); */@import "style1.css";h4 {margin-left: auto;background: #000;font-size: large;color: chartreuse;}
style1.css
ul > li {text-align: center;color: blue;}
效果图

| 序号 | 场景 | 描述 |
|---|---|---|
| 1 | <link> |
<link media="screen,print"> |
| 1 | <style> |
<style media="screen,print"> |
| 1 | @import |
@import url(...) screen,print; |
| 1 | @media |
@media screen,print {...} |
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | all |
所有媒体类型,即不限制 |
| 2 | print |
打印机,预打印预览使用 |
| 3 | screen |
屏幕,如浏览器等用户代理 |
| 4 | projection |
幻灯片 |
| 序号 | 媒体描述符 | 描述 |
|---|---|---|
| 1 | width |
显示区域宽度 |
| 2 | min-width |
显示区域最小宽度 |
| 3 | max-width |
显示区域最大宽度 |
| 4 | device-width |
设备显示区域宽度 |
| 5 | min-device-width |
设备显示区域最小宽度 |
| 6 | max-device-width |
设备显示区域最大宽度 |
| 7 | height |
显示区域高度 |
| 8 | min-height |
显示区域最小高度 |
| 9 | max-height |
显示区域最大高度 |
| 10 | device-height |
设备显示区域高度 |
| 11 | min-device-height |
设备显示区域最小高度 |
| 12 | max-device-height |
设备显示区域最大高度 |
实例
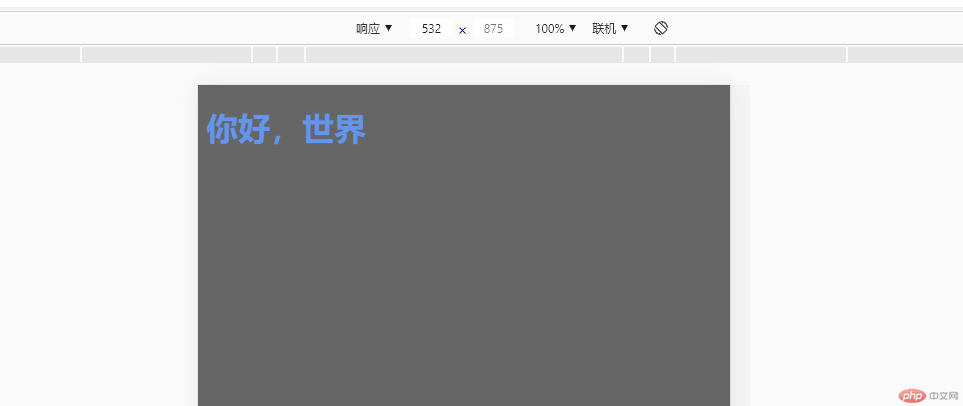
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title><style>h1 {text-align: center;color: chartreuse;}body {background: #000;}@media screen and (min-width: 500px) {h1 {text-align: left;color: cornflowerblue;}body {background: #666;}}</style></head><body><h1>你好,世界</h1></body></html>
当min-width小于500px时
当min-width大于等于500px时
简单的了解了一下css的语法与应用到HTML文档的方法
简单的试用了一下媒体查询的方法
了解了常用厂商前缀