Correction status:qualified
Teacher's comments:才一周课, 不要想太多



| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | 元素选择器 | 根据元素标签名称进行匹配 | div {...} |
| 2 | 群组选择器 | 同时选择多个不同类型的元素 | h1,h2,h3{...} |
| 3 | 通配选择器 | 选择全部元素,不区分类型 | * {...} |
| 4 | 属性选择器 | 根据元素属性进行匹配 | *[...] |
| 5 | 类选择器 | 根据元素 class 属性进行匹配 | *.active {...} |
| 6 | id 选择器 | 根据元素 id 属性进行匹配 | *#top {...} |
*“可以省略
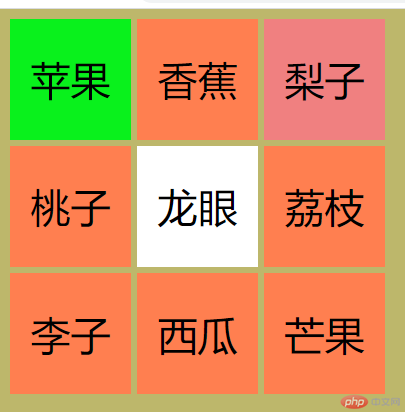
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* 使用九宫格来演示简单选择器 *//* 类别选择器:选择一类元素,也属于属性选择器一种,对应着元素中的class */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}/* 类选择器 */.item {font-size: 2rem;background-color: coral;display: flex;justify-content: center;align-items: center;}/* 元素选择器 */body {background-color: darkkhaki;}/* 多个类选择器 */.item.center {background-color: white;}/* id选择器 */#first {background-color: red;}/* id ,class都可以添加到任何元素上,前面的元素限定符默认就是*可以省省略 */div#first {background-color: red;}/* 类别选择器,class权重大于标签 */.item#first {background-color: lightpink;}/* id的权重大于class */#first.item {background-color: rgb(9, 241, 28);}/* 标签 < class属性 < id属性 *//* 属性选择器 */*.item[title="la"] {background-color: lightcoral;}</style></head><body><div class="container"><div class="item" id="first">苹果</div><div class="item">香蕉</div><div class="item" title="la">梨子</div><div class="item">桃子</div><div class="item center">龙眼</div><div class="item" title="hello">荔枝</div><div class="item">李子</div><div class="item">西瓜</div><div class="item">芒果</div></div></body></html>

| 序号 | 角色 | 描述 |
|---|---|---|
| 1 | 祖先元素 | 拥有子元素,孙元素等所有层级的后代元素 |
| 2 | 父级元素 | 仅拥有子元素层级的元素 |
| 3 | 后代元素 | 与其它层级元素一起拥有共同祖先元素 |
| 4 | 子元素 | 与其它同级元素一起拥有共同父级元素 |
| 序号 | 选择器 | 操作符 | 描述 | 举例 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 |
选择当前元素的所有后代元素 | div p, body * |
| 2 | 父子选择器 | > |
选择当前元素的所有子元素 | div > h2 |
| 3 | 同级相邻选择器 | + |
选择拥有共同父级且相邻的元素 | li.red + li |
| 4 | 同级所有选择器 | ~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器</title><style>.container {width: 400px;height: 400px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 1.5rem;background-color: rgb(189, 241, 239);display: flex;justify-content: center;align-items: center;}/* 后代选择器 */.container div {border: 1px solid rgb(224, 64, 64);}/* 父子选择器,只有外层的div受影响 */body > div {border: 3px solid gold;}/* 使用后代选择器模拟父子选择器 *//* body div.container {border: 3px solid green;} *//* 同级相邻选择器 *//* 这里是选择第5个相邻,即后面的一个元素 *//* .item.center + .item {background-color: hotpink;} *//* 同级所有选择器 *//* 选择第五个后面的,有共同父级的所有兄弟元素 */.item.center ~ .item {background-color: hotpink;}</style></head><body><div class="container"><div class="item">花菜</div><div class="item">茄子</div><div class="item">辣椒</div><div class="item">萝卜</div><div class="item center">白菜</div><div class="item">丝瓜</div><div class="item">黄瓜</div><div class="item">韭菜</div><div class="item">洋葱</div></div></body></html>

我们重点放在伪类最重要的应用场景:
| 场景 | 描述 |
|---|---|
| 结构伪类 | 根据子元素的位置特征进行选择 |
| 表单伪类 | 根据表单控件状态特征进行选择 |
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-child |
匹配第一个子元素 | div :first-child |
| 2 | :last-child |
匹配最后一个子元素 | div :last-child |
| 3 | :only-child |
选择元素的唯一子元素 | div :only-child |
| 4 | :nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) |
| 5 | :nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) |
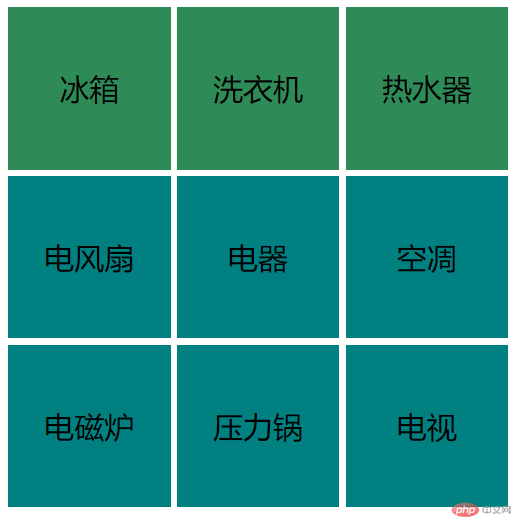
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类选择器:不分组匹配</title><style>.container {width: 400px;height: 400px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 1.5rem;background-color: rgb(189, 241, 239);display: flex;justify-content: center;align-items: center;}/* 伪类选择器 选择第一个格子*//* 为了防止递归,应该在具体的父元素上调用伪类 */.container :first-child {background-color: hotpink;}/* 选择最后一个格子 */.container > :last-child {background-color: hotpink;}/* 选择任何一个 *//* 索引从1开始计算 */.container > :nth-child(3) {background-color: lawngreen;}/* :nth-child(n) n:支持表达,当n在表达式中的时候,从0开始 */.container > :nth-child(2n) {background-color: red;}/* even:代表偶数 */.container > :nth-child(even) {background-color: red;}/* 选择奇数 */.container > :nth-child(2n-1) {background-color: royalblue;}/* odd代表奇数 */.container > :nth-child(odd) {background-color: royalblue;}/* 选择前三 ,n:0开始 -0 +3 =3 -1+3=2 -2+3=1*/.container > :nth-child(-n + 3) {background-color: seagreen;}/* 选择倒数第二个 */.container :nth-last-child(2) {background-color: springgreen;}/* 从第四个开始,选择剩下所有元素 */.container > :nth-child(n + 4) {background-color: teal;}</style></head><body><div class="container"><div class="item">冰箱</div><div class="item">洗衣机</div><div class="item">热水器</div><div class="item">电风扇</div><div class="item">电器</div><div class="item">空凋</div><div class="item">电磁炉</div><div class="item">压力锅</div><div class="item">电视</div></div></body></html>

| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
| 2 | :last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type |
| 3 | :only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type |
| 4 | :nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
| 5 | :nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类选择器:分组匹配</title><style>.container {width: 400px;height: 400px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 1.5rem;background-color: rgb(189, 241, 239);display: flex;justify-content: center;align-items: center;}/* 选择第一个组 */.container span:first-of-type {background-color: tomato;}.container span:last-of-type {background-color: tomato;}/* 选择div分组前三个 */.container div:nth-of-type(-n + 3) {background-color: yellow;}/* 选择span分组的前三个 */.container span:nth-of-type(-n + 3) {background-color: rgb(255, 0, 179);}/* 选择span分组的后两个 */.container span:nth-last-of-type(-n + 2) {background-color: rgb(0, 255, 13);}</style></head><body><div class="container"><div class="item">冰箱</div><div class="item">洗衣机</div><div class="item">热水器</div><div class="item">电风扇</div><span class="item">电器</span><span class="item">空凋</span><span class="item">电磁炉</span><span class="item">压力锅</span><span class="item">电视</span></div></body></html>

| 序号 | 选择器 | 描述 |
|---|---|---|
| 1 | :active |
向被激活的元素添加样式 |
| 2 | :focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 | :hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 | :link |
向未被访问的链接添加样式 |
| 5 | :visited |
向已被访问的链接添加样式 |
| 5 | :root |
根元素,通常是html |
| 5 | :empty |
选择没有任何子元素的元素(含文本节点) |
| 5 | :not() |
排除与选择器参数匹配的元素 |