Correction status:qualified
Teacher's comments:不错



分为元素选择器和属性选择器2类。
div {...},群组选择器h1,h2,h3 {...},通配选择器 * {}*{...},类选择器 *.类名 {...},id选择器#id {...}*“可以省略div {
background-color:gray;
color:white;
}(2)class选择器
每个html标签都有一个属性 class
<div class="haha">aaaaaaa</div>
*.haha {background-color: orange;}
(3)id选择器
<div id="hehe">bbbbb</div>#hehe {background-color: #333300;}
空格>+子元素,符号~
(1)关联选择器
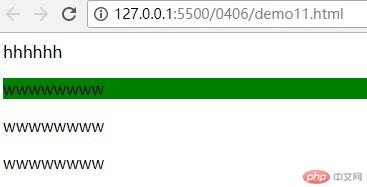
<body><div><h>hhhhhh</h><p>wwwwwwww</p><p>wwwwwwww</p><p>wwwwwwww</p></div></body>/* 设置h标签相邻p标签的样式,嵌套标签里面的样式*/h+p {background-color: green;}

(2)组合选择器
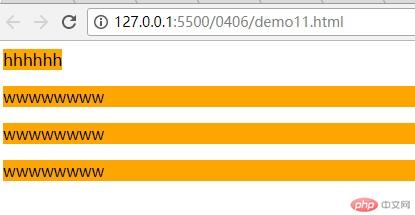
<body><div><h>hhhhhh</h><p>wwwwwwww</p><p>wwwwwwww</p><p>wwwwwwww</p></div></body>/* 把h和p标签设置成相同的样式,把不同的标签设置成相同的样式 */h,p {background-color: orange;}

应用场景分为,结构伪类和表单伪类。
:first-child:last-child:only-child :nth-child(n) :nth-last-child(n)nth-child(n),则为 -n+3;后面则为n+3;如果是倒数2个,则为 nth-last-child(-n+2)分组匹配
:first-of-type :last-of-type :only-of-type :nth-of-type():nth-last-of-type()
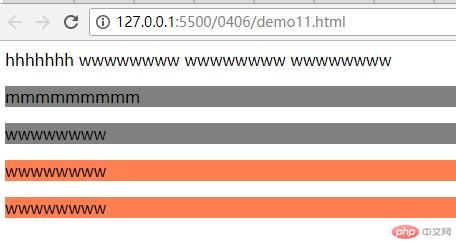
<body><h>hhhhh</h><h>wwwwwwww</h><h>wwwwwwww</h><h>wwwwwwww</h><p>mmmmmmmmm</p><p>wwwwwwww</p><p>wwwwwwww</p><p>wwwwwwww</p></body>
/* p分组前2个 */p:nth-of-type(-n + 2) {background-color: grey;}/* p分组后2个 */p:nth-last-of-type(-n + 2) {background-color: coral;}

| 序号 | 选择器 | 描述 |
|---|---|---|
| 1 | :active |
向被激活的元素添加样式 |
| 2 | :focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 | :hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 | :link |
向未被访问的链接添加样式 |
| 5 | :visited |
向已被访问的链接添加样式 |
| 5 | :root |
根元素,通常是html |
| 5 | :empty |
选择没有任何子元素的元素(含文本节点) |
| 5 | :not() |
排除与选择器参数匹配的元素 |
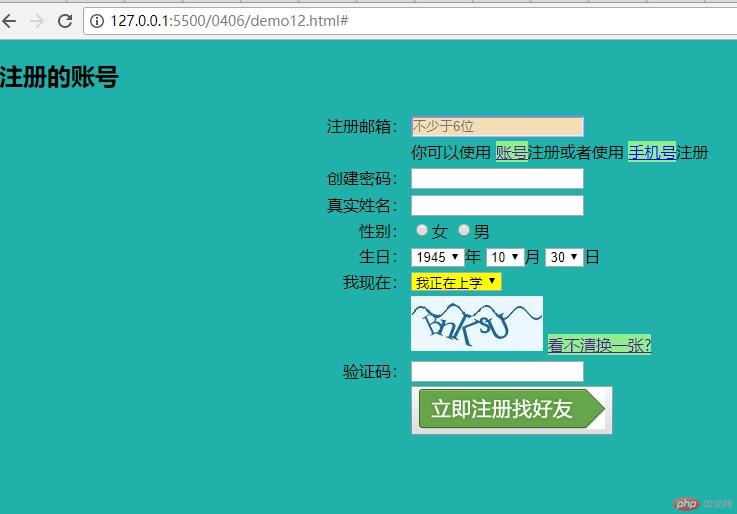
<style>a:active {background: red;}:focus {background: wheat;}select:hover {background: yellow;}a:link {background: lightgreen;}:root {background: lightseagreen;}</style>