样式代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
color: coral;
text-align: center;
font-size:1.4em
}
p input {
border-radius: 5px;
opacity: 0.3;
border:2px solid black;
font-size:1.4em
/*border-style: none;*/
}
table{
margin: 100px auto;
border-radius: 5px;
opacity: 0.3;
border:2px solid #c8cccf;
font-size:1.4em
}
button {
margin: 20px auto;
display: block;
width: 10%;
height: 40px;
background-color: #c19e66;
border-radius: 5px;
font-size: 16px;
color: #fff;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
</body>
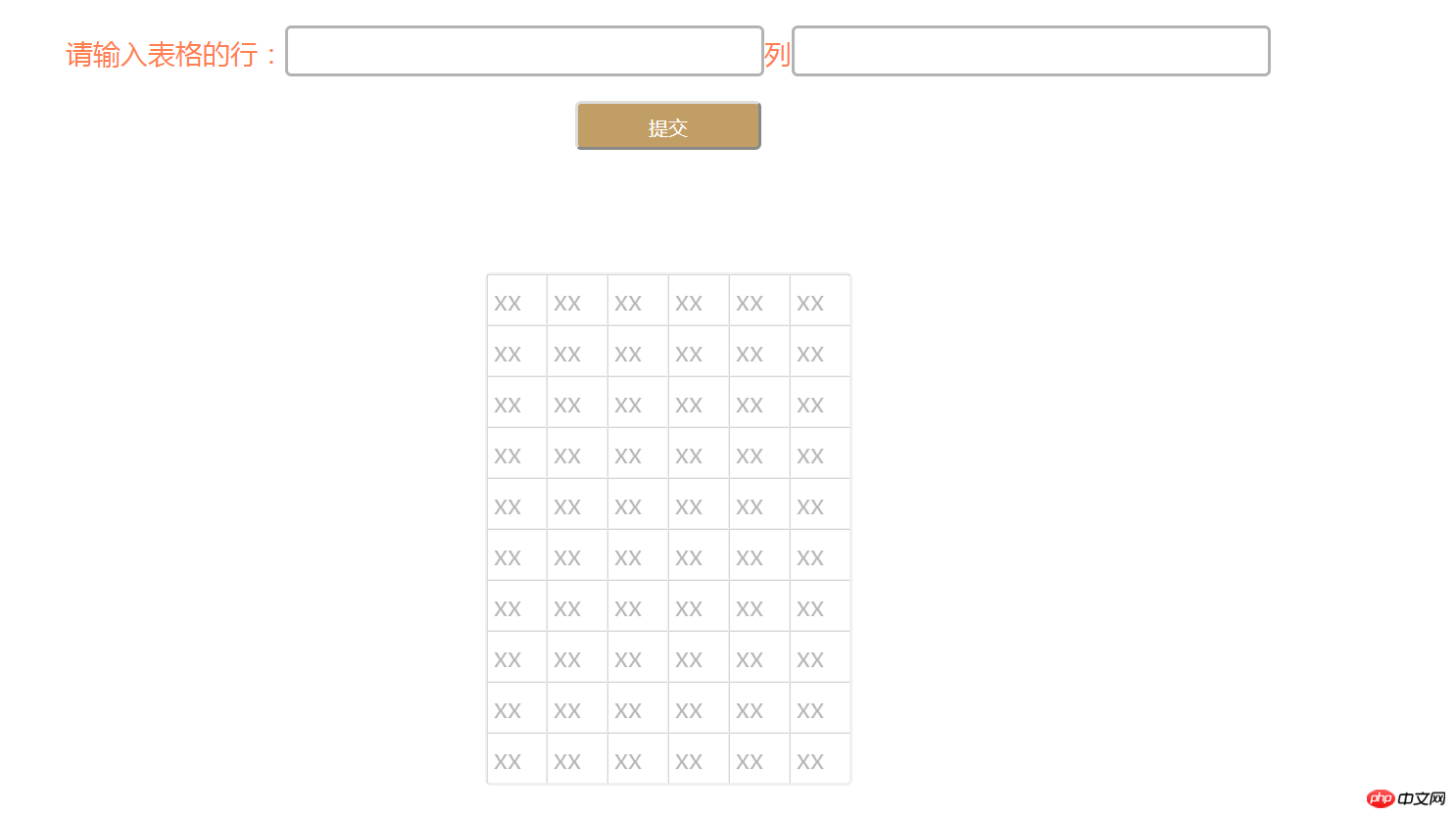
</html>生成表格PHP代码
<?php
/*
* 表格生成器
*/
header('content-type:text/html;charset=utf-8');
echo <<<'INPUT'
<form action="" method="get">
<p>
请输入表格的行:<input type="text" name="row">列<input type="text" name="col">
<button>提交</button>
</p>
</form>
INPUT;
$row = $_GET['row'];
$col = $_GET['col'];
echo '<table border="1" cellspacing="0" cellpadding="5" width="300">';
for($i=0;$i<$row;$i++){
echo '<tr>';
for($j=0;$j<$col;$j++){
echo '<td>xx</td>';
}
echo '</tr>';
}
echo '</table>';