Correction status:qualified
Teacher's comments:建议以现在的php课程作业为主, 这样突击补作业, 效果并不好, 意义不大



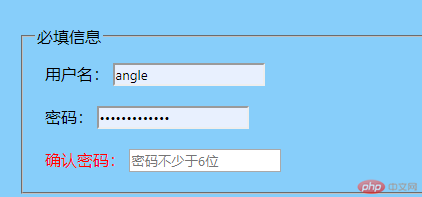
form {padding: 20px;box-shadow: 0 0 8px #888;border-radius: 10px;margin: auto;background-color: lightskyblue;display: grid;gap: 15px;}
<form id="formRegister" name="formRegister" action="register.php" method="POST"><!-- section属于块元素,label和input属于行内元素 --><!-- 必填信息 --><fieldset name="base" form="formRegister"><legend>必填信息</legend><!-- 输入用户名 --><section style="padding: 10px;"><label for="username">用户名:</label><inputtype="text"id="username"name="username"maxlength="20"requiredplaceholder="用户名不少于6个字符"autofocus/></section><!-- 输入密码 --><section style="padding: 10px;"><label for="userpwd">密码:</label><inputtype="password"id="userpwd"name="userpwd"requiredplaceholder="密码不少于6位"maxlength="30"/></section><!-- 输入确认密码 --><section style="padding: 10px;"><label for="userpwd">确认密码:</label><inputtype="password"id="userpwd1"name="userpwd1"requiredplaceholder="密码不少于6位"maxlength="30"/></section></fieldset><fieldset name="other" form="formRegister"><legend>选填信息</legend><!-- 选择性别 --><section style="padding: 10px;"><div><label for="scrite">性别:</label><input type="radio" id="male" name="gender" value="male" /><label for="male">女</label><input type="radio" id="female" name="gender" value="female" /><label for="female">男</label><inputtype="radio"id="scrite"name="gender"value="scrite"checked/><label for="scrite">保密</label></div></section><!-- 选择爱好 --><!-- 多选按钮展示 --><section style="padding: 10px;"><div><label for="">兴趣爱好:</label><input type="checkbox" id="readbook" name="hobby[]" value="看书" /><label for="readbook">看书</label><input type="checkbox" id="music" name="hobby[]" value="听音乐" /><label for="music">听音乐</label><input type="checkbox" id="movie" name="hobby[]" value="看电影" /><label for="movie">看电影</label><inputtype="checkbox"id="program"name="hobby[]"value="写程序"checked/><label for="program">写程序</label></div></section><!-- 选择所选课程 --><!-- 下拉列表框展示 --><section style="padding: 10px;"><label for="course">所选课程:</label><!-- select 里的multipe属性设置后下拉列表框可以多选 --><select id="course" name="course" onclick="" onchange=""><optgroup label="前端"><!-- 如果option标签中间没有值,但是value有值,则页面选项有此格,不显示文字 --><option value="HTML5">HTML5</option><option value="CSS3">CSS3</option><option value="ECMScript6">ECMScript6</option><option value="jquery">jquery</option><!-- 使用disable属性可以显示,不能选中 --><option value="javascript" disabled>javascript</option></optgroup><optgroup label="后端"><option value="php">php</option><option value="mysql">mysql</option><option value="javascript">javascript</option></optgroup></select></section><!-- 填写自我介绍 --><section style="padding: 10px;"><label for="selfIntro" style="vertical-align: top;">自我介绍:</label><textareaid="selfIntro"name="selfIntro"rows="10"cols="30"minlength="5"maxlength="200"placeholder="请填写自我介绍"onchange="this.focus();"onselect="this.style.color='blue'">
h2,h3 {color: forestgreen;}

* {font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;}

#asideH {font-family: Verdana, Geneva, Tahoma, sans-serif;}
<!-- 主体左侧边栏 --><aside><div id="asideH"><h3>☆联系我们☆</h3></div><div class="asideC" title="软件名称">名称:北京瑄然软件</div><div class="asideC">地址:北京顺义区...</div><div class="asideC">电话:<a href="tel:15010046927">1501004xxxx</a></div><div class="asideC">邮箱:<a href="mailto:573661083@qq.com">5736610xx@qq.com</a></div></aside>

.asideC {font-size: small;}

div[title="软件名称"] {color: blueviolet;}

.nav ul a {color: blue;text-decoration: none;padding: 0 15px;}
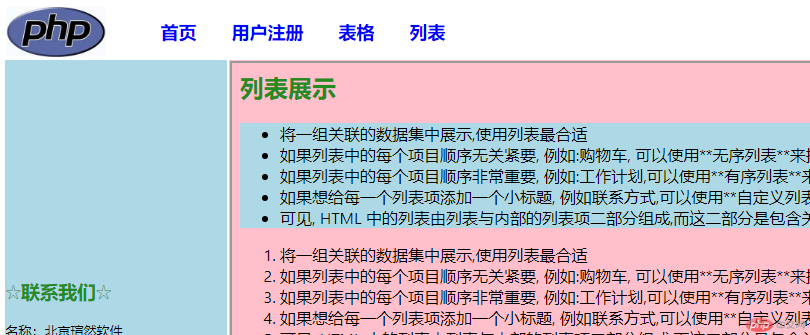
<header width="920"><nav class="nav"><img src="images/logo.jpg" width="100" height="50" /><ul><li><a href="mainIndex.html" target="mainFrame">首页</a><a href="formTable.html" target="mainFrame">用户注册</a><a href="table.html" target="mainFrame">表格</a><a href="listTable.html" target="mainFrame">列表</a></li></ul></nav></header>

div > label {color: blue;}
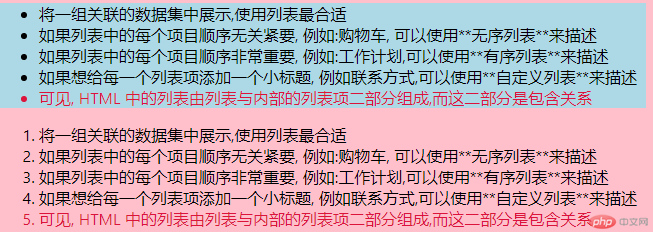
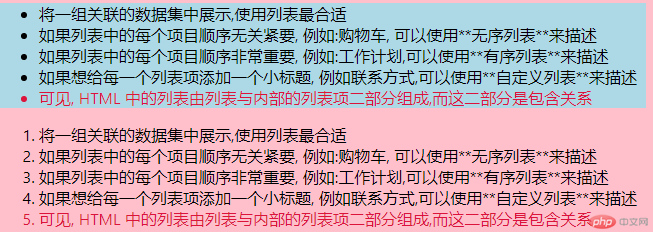
li.lione + li {color: crimson;}
<ul style="background-color: lightblue;" class="listone"><li>将一组关联的数据集中展示,使用列表最合适</li><li class="lione">如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用**无序列表**来描述</li><li>如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用**有序列表**来描述</li><li>如果想给每一个列表项添加一个小标题,例如联系方式,可以使用**自定义列表**来描述</li><li>可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系</li></ul>

li.lione ~ li {color: crimson;}
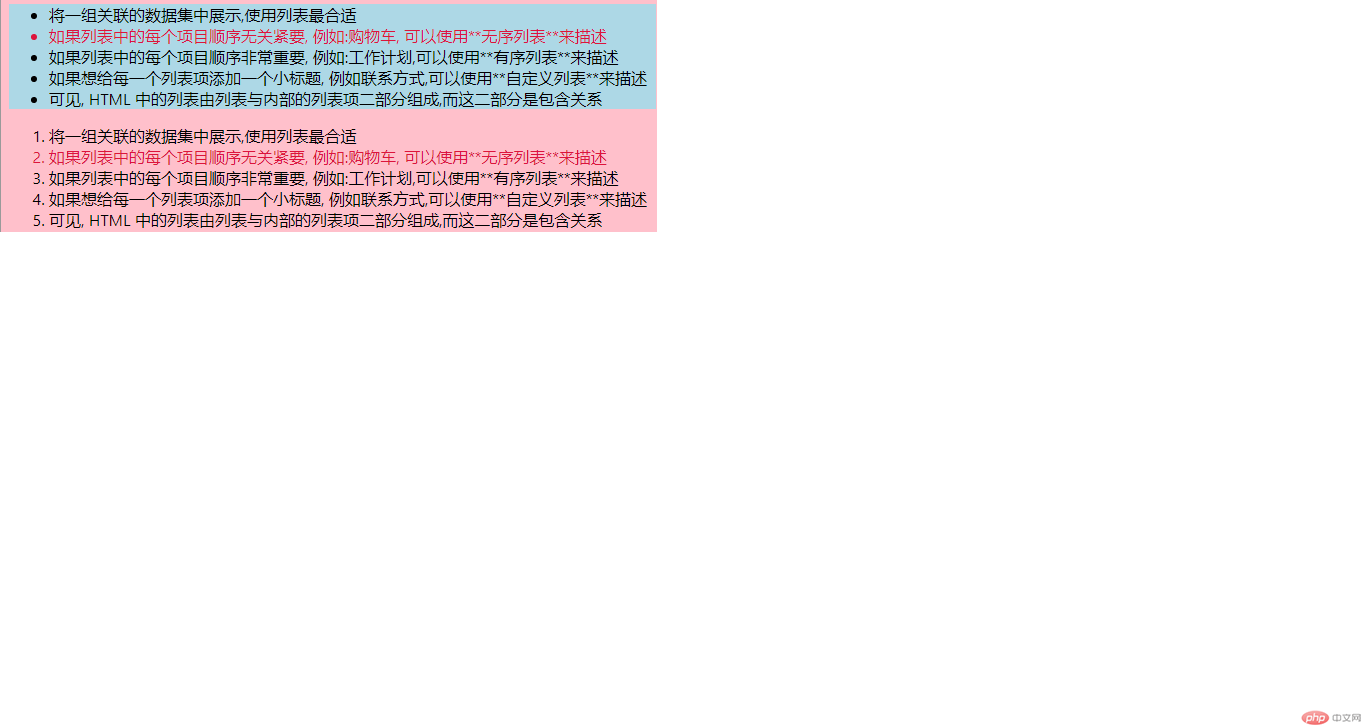
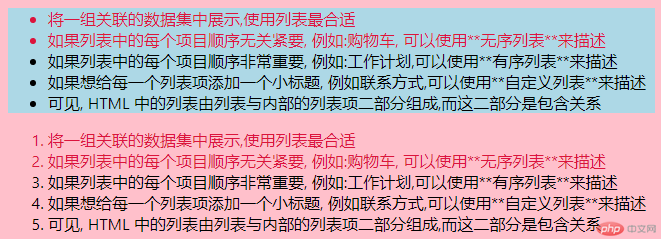
li:first-child{color: crimson;}
<ul style="background-color: lightblue;" class="listone"><li>将一组关联的数据集中展示,使用列表最合适</li><li class="lione">如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用**无序列表**来描述</li><li>如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用**有序列表**来描述</li><li>如果想给每一个列表项添加一个小标题,例如联系方式,可以使用**自定义列表**来描述</li><li>可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系</li></ul><!-- 有序列表 --><ol><li>将一组关联的数据集中展示,使用列表最合适</li><li>如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用**无序列表**来描述</li><li>如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用**有序列表**来描述</li><li>如果想给每一个列表项添加一个小标题,例如联系方式,可以使用**自定义列表**来描述</li><li>可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系</li></ol>

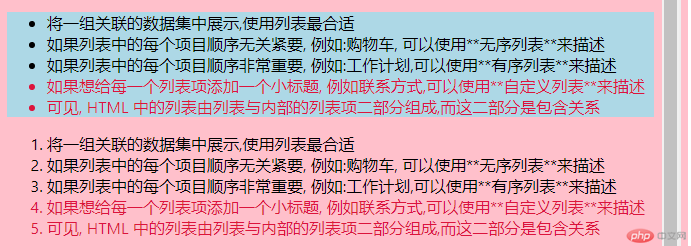
li:last-child{color: crimson;}
<ul style="background-color: lightblue;" class="listone"><li>将一组关联的数据集中展示,使用列表最合适</li><li class="lione">如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用**无序列表**来描述</li><li>如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用**有序列表**来描述</li><li>如果想给每一个列表项添加一个小标题,例如联系方式,可以使用**自定义列表**来描述</li><li>可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系</li></ul><!-- 有序列表 --><ol><li>将一组关联的数据集中展示,使用列表最合适</li><li>如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用**无序列表**来描述</li><li>如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用**有序列表**来描述</li><li>如果想给每一个列表项添加一个小标题,例如联系方式,可以使用**自定义列表**来描述</li><li>可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系</li></ol>

li:nth-child(2) {color: crimson;}

li:nth-last-child(2) {color: crimson;}

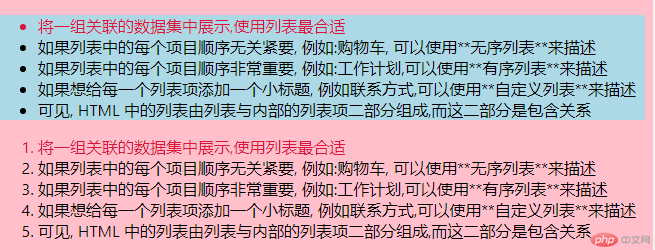
li:first-of-type{color: crimson;}
<ul style="background-color: lightblue;" class="listone"><li>将一组关联的数据集中展示,使用列表最合适</li><li class="lione">如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用**无序列表**来描述</li><li>如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用**有序列表**来描述</li><li>如果想给每一个列表项添加一个小标题,例如联系方式,可以使用**自定义列表**来描述</li><li>可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系</li></ul><!-- 有序列表 --><ol><li>将一组关联的数据集中展示,使用列表最合适</li><li>如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用**无序列表**来描述</li><li>如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用**有序列表**来描述</li><li>如果想给每一个列表项添加一个小标题,例如联系方式,可以使用**自定义列表**来描述</li><li>可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系</li></ol>

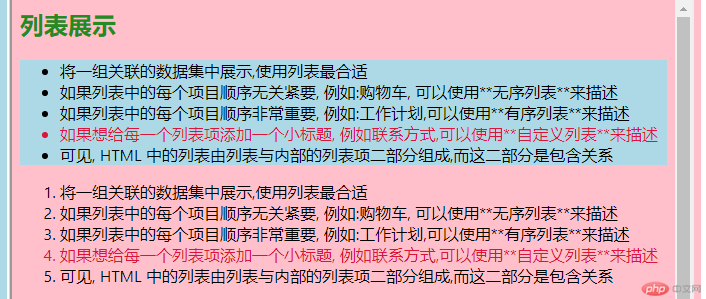
li:last-of-type{color: crimson;}
<ul style="background-color: lightblue;" class="listone"><li>将一组关联的数据集中展示,使用列表最合适</li><li class="lione">如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用**无序列表**来描述</li><li>如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用**有序列表**来描述</li><li>如果想给每一个列表项添加一个小标题,例如联系方式,可以使用**自定义列表**来描述</li><li>可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系</li></ul><!-- 有序列表 --><ol><li>将一组关联的数据集中展示,使用列表最合适</li><li>如果列表中的每个项目顺序无关紧要, 例如:购物车, 可以使用**无序列表**来描述</li><li>如果列表中的每个项目顺序非常重要, 例如:工作计划,可以使用**有序列表**来描述</li><li>如果想给每一个列表项添加一个小标题,例如联系方式,可以使用**自定义列表**来描述</li><li>可见, HTML 中的列表由列表与内部的列表项二部分组成,而这二部分是包含关系</li></ol>

li:nth-of-type(-n + 2) {color: crimson;}

li:nth-last-of-type(-n + 2) {color: crimson;}

label:active {color: red;}

input:focus {color: red;}
button:hover {background-color: lightsalmon;cursor: pointer;}

.nav ul a:link {color: blue;}
.nav ul a:visited {color: blueviolet;}
:root {font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;}
li:empty {color: red;}
li.lione:not(){color:red;}