Correction status:qualified
Teacher's comments:现在, 写对比好看更重要



标签type的属性值包含:
<input type="text" name="username" value="元素的默认值,不能为空"/>
<input type="password" name="password" id="pssword"/>
<input type="radio" name="gender" value="male"/><label for="mal">男</label>
<input type="radio" name="gender" value="female"/><label for="femal">女</label>
<input type="checkbox" name="hobby[]" id="game" value="php"/>游戏
<input type="button" value="点击"/>
<input tpye="submit" value="提交"/>
<input type="submit" value="重置"/>
<input type="file" name="user_pic" id="userpic"/>
<input type="hidden" name="MAX_FILE_SIZE" value="8388608"/>
<section>
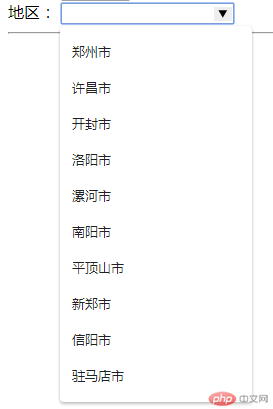
<label for="area">地区:</label>
<input type="text" name="area" list="areas" />
<datalist id="areas">
<option value="郑州市"></option>
<option value="许昌市"></option>
<option value="开封市"></option>
<option value="洛阳市"></option>
<option value="漯河市"></option>
<option value="南阳市"></option>
<option value="平顶山市"></option>
<option value="新郑市"></option>
<option value="信阳市"></option>
<option value="驻马店市"></option>
</datalist>
</section>
下拉列表运行效果:

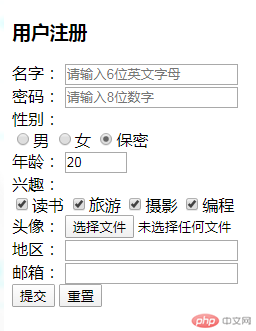
1.表单是网页制作的重点。要善于使用<label>标签,<input>是单标签,结尾不需要封闭。
2.将单选按钮放在div里面,方便后期处理。
3.设置年龄、工资等数据时,需要添加“min”,”max”属性对数据做限制。
4.下拉列表<datalist>标签中需要添加“id”属性来做元素指令的绑定。
5.没有加样式的表格真心丑。