Correction status:qualified
Teacher's comments:九宫格布局不是你关注 的, 重点放在选择器上



| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | 元素选择器 | 根据元素标签名称进行匹配 | div {...} |
| 2 | 群组选择器 | 同时选择多个不同类型的元素 | h1,h2,h3{...} |
| 3 | 通配选择器 | 选择全部元素,不区分类型 | * {...} |
| 4 | 属性选择器 | 根据元素属性进行匹配 | *[...] |
| 5 | 类选择器 | 根据元素 class 属性进行匹配 | *.active {...} |
| 6 | id 选择器 | 根据元素 id 属性进行匹配 | *#top {...} |
*“可以省略a.元素选择器: 如标签 div{}
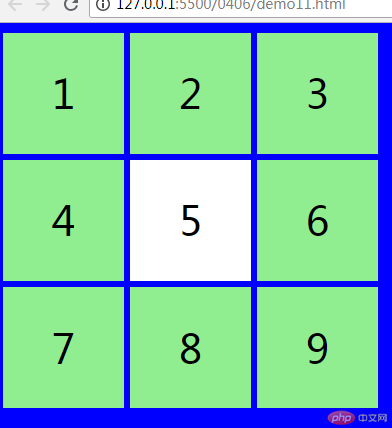
/* 元素选择器 */body {background-color: blue;}
-效果(图1):
b.群组选择器:同时选择多个类型,用逗号隔开h1,h2,h3{}
*#.first,.item.center,.item[title="php"]{background-color: black;}
c.通配选择器:*{}
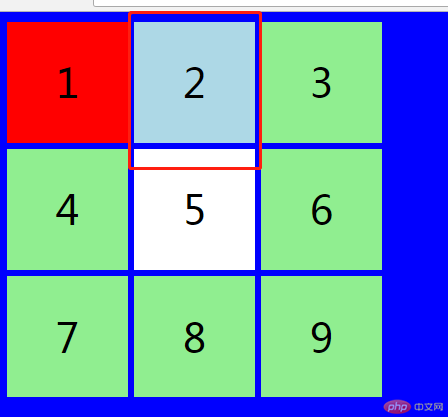
/* 属性选择器 */.item[title="php"] {background-color: lightblue;}<div class="item" title="php">2</div>

e.类选择器(可以是多个类):根据元素class属性
/* 类选择器,属于属性选择器的一种,对应class */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightgreen;display: flex;justify-content: center;align-items: center;}/* 多类选择器 */.item.center {background-color: #fff;}/* 省略*/```html<style><div class="container"><div class="item">1</div></style><body><div class="item center">5</div></body>
效果看图1

<style>#first {background-color: red;}</style><body><!-- 画九宫格 --><div class="container"><div class="item" id="first">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item center">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body>

| 序号 | 角色 | 描述 |
|---|---|---|
| 1 | 祖先元素 | 拥有子元素,孙元素等所有层级的后代元素 |
| 2 | 父级元素 | 仅拥有子元素层级的元素 |
| 3 | 后代元素 | 与其它层级元素一起拥有共同祖先元素 |
| 4 | 子元素 | 与其它同级元素一起拥有共同父级元素 |
| 序号 | 选择器 | 操作符 | 描述 | 举例 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 |
选择当前元素的所有后代元素 | div p, body * |
| 2 | 父子选择器 | > |
选择当前元素的所有子元素 | div > h2 |
| 3 | 同级相邻选择器 | + |
选择拥有共同父级且相邻的元素 | li.red + li |
| 4 | 同级所有选择器 | ~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |
-代码示例
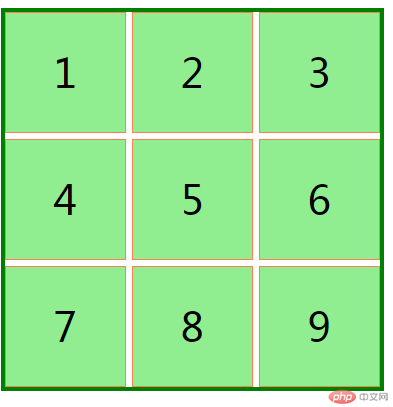
/* 父级元素的子元素 */body > div {border: 3px solid green;}
— 效果图
/* 后代选择器 */.container div {border: 1px solid coral;}

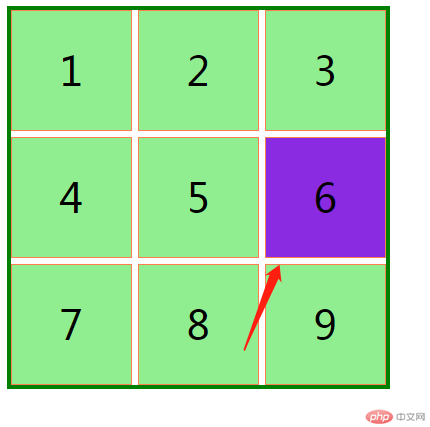
/* 同级相邻选择器 */*.item.center + .item {background-color: blueviolet;}

/* 同级全部选择器 ,选择第五个后面的,兄弟元素*/*.item.center ~ .item {background-color: blueviolet;}
效果图
学习之前,先分析上下文选择器的局限性,例如选择同一个父级下的第二个子元素,就没那么简单
我们重点放在伪类最重要的应用场景:
| 场景 | 描述 |
|---|---|
| 结构伪类 | 根据子元素的位置特征进行选择 |
| 表单伪类 | 根据表单控件状态特征进行选择 |
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-child |
匹配第一个子元素 | div :first-child |
| 2 | :last-child |
匹配最后一个子元素 | div :last-child |
| 3 | :only-child |
选择元素的唯一子元素 | div :only-child |
| 4 | :nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) |
| 5 | :nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) |
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
| 2 | :last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type |
| 3 | :only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type |
| 4 | :nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
| 5 | :nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
| 序号 | 选择器 | 描述 |
|---|---|---|
| 1 | :active |
向被激活的元素添加样式 |
| 2 | :focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 | :hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 | :link |
向未被访问的链接添加样式 |
| 5 | :visited |
向已被访问的链接添加样式 |
| 5 | :root |
根元素,通常是html |
| 5 | :empty |
选择没有任何子元素的元素(含文本节点) |
| 5 | :not() |
排除与选择器参数匹配的元素 |