一、按钮常用属性
3.“name”:按钮的唯一名称,与 ID 等效。
4.“value”:按钮文本默认值,可通过 JavaScript 修改。
5.“disabled”:禁用按钮。
8.“form*”:动态设置<form>属性值,如formmethod=”post”,默认是“get”。
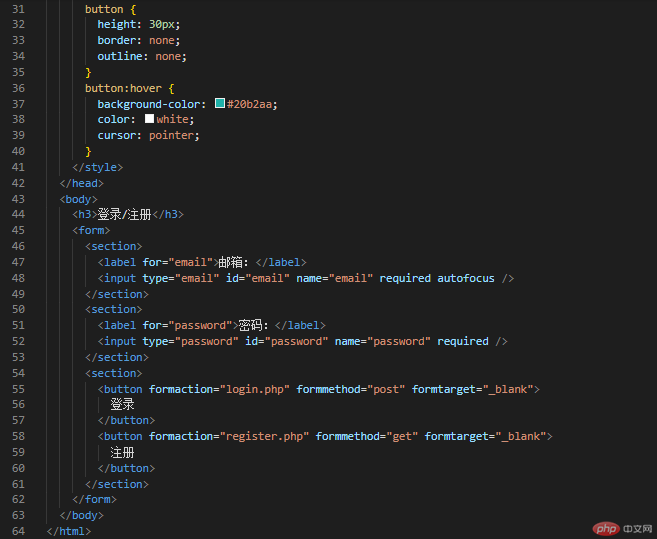
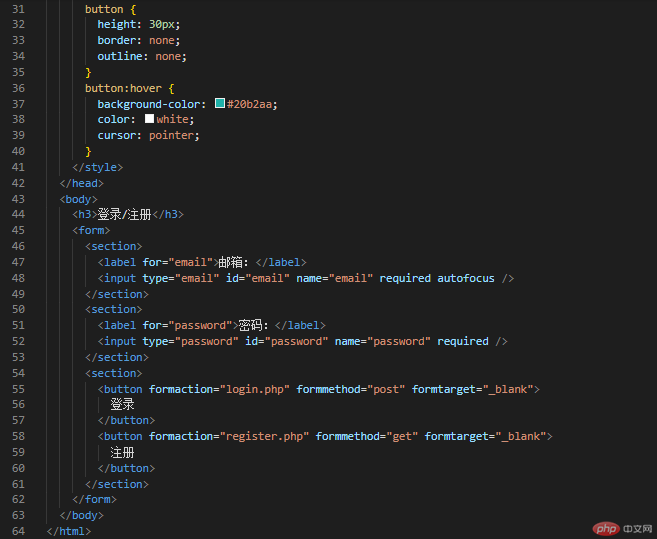
9.按钮代码演示:


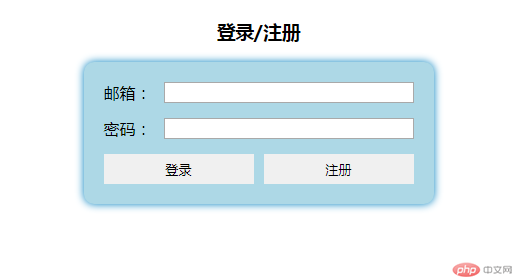
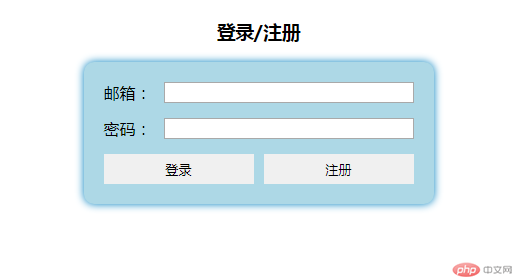
10.按钮代码运行效果图:

二、下拉列表常用属性
1.下拉列表使用<select> + <optgroup> + <option>组合元素实现。
2.使用<optgroup> 可以实现列表内容分组。
3.“selected”属性可以预定义元素内容默认是否被选中。
4.“onchange”:当下拉列表选项值发生改变时才会触发。
5.“onclick”:只要点击就会触发(选项值可以不改变)。
6.下拉列表代码演示:

7.下拉列表代码运行效果图:

三、文本域常用属性
1.<textarea>可以创建多行文本域元素。
2.<textarea>标签的属性包含:
a.”cols”:指定文本域的宽度。
b.“rows”:指定文本域可以输入的字符行数。
c.“name”:指定文本域的名称。
d.“form”:绑定所属表单元素。
e.“minlength”:允许输入最小字符长度。
f.“maxlength”:允许输入最大字符长度。
g.“placeholder”:提示信息占位符。
h.“disabled”:禁用(布尔属性)。
i.“autofocus”: 自动获取焦点(布尔属性)。
j.“autocomplete”:自动完成(布尔属性)。
3.文本域的事件属性:
a.”onclick”:点击时触发。
b.”onchange”:文本被修改时触发。
c.”onselect”:文本被选中时触发。
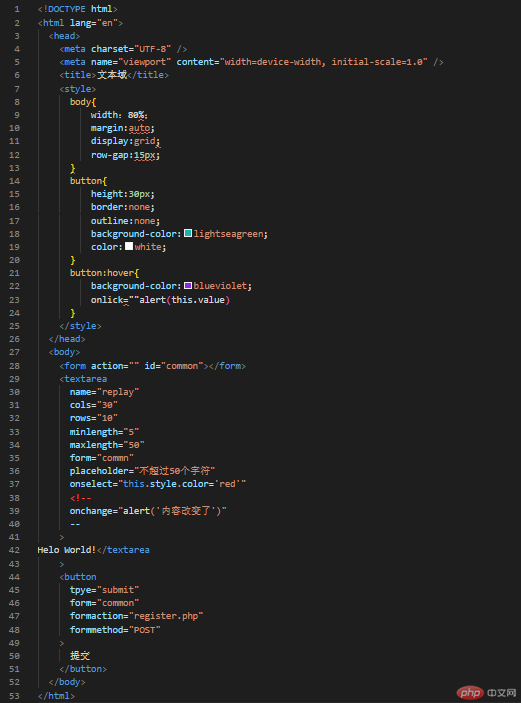
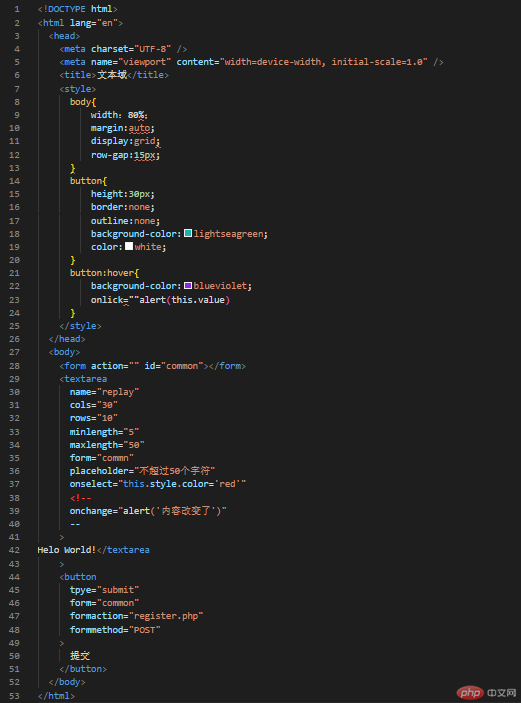
4.文本域代码演示:

5.文本域代码运行效果图:

四、表单域常用属性
1.表单域分组标签<fieldset></fieldset>。
2.使用<legend></legend>标签来设置分组表的名称。
4.使用“disabled”属性可以禁用分组(布尔属性)。
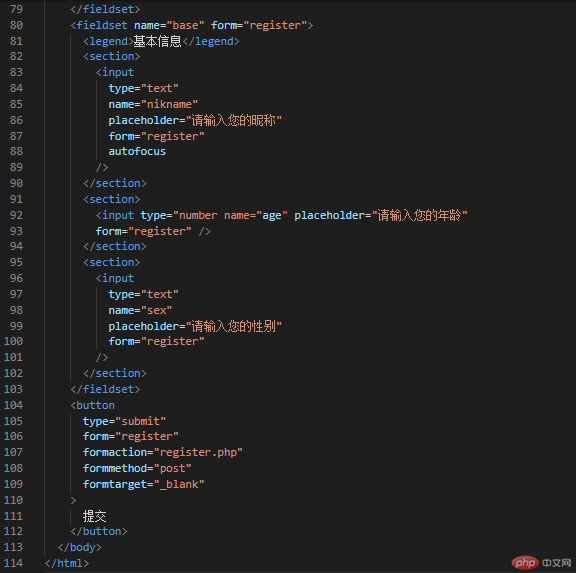
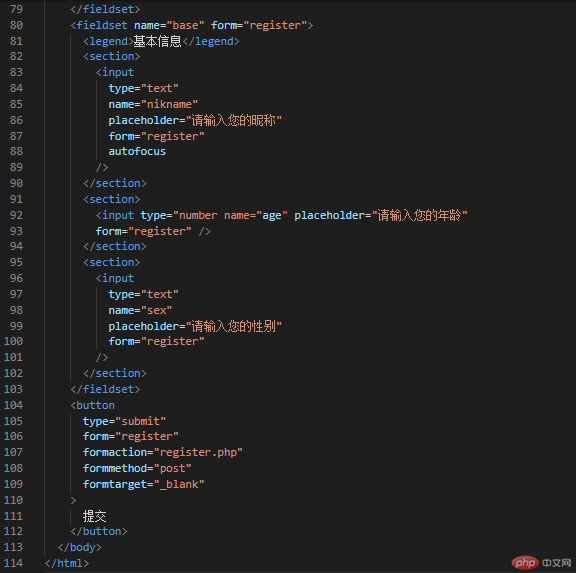
5.表单域代码演示:



6.表单域代码运行效果图:

五、总结
3.<textarea>文本域标签比较简单,适用于用户留言、新闻等前端元素。
4.<fieldset>表单域分组标签的属性相对较少,注意编写规则,较易掌握。
5.代码还是要每天练习,熟能生巧。实现一种效果有多种不同的方法,需多做尝试,越是简单明了,数据越容易维护。
Correcting teacher: 天蓬老师
Correction status:qualified
Teacher's comments:这些基础知识 , 咱们学得比较仔细, 如果让大家自学, 肯定会被忽视的
天蓬老师
Correction status:qualified
Teacher's comments:这些基础知识 , 咱们学得比较仔细, 如果让大家自学, 肯定会被忽视的
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!