Correction status:qualified
Teacher's comments:作业完成的不错, 其实代码不必放图片的



a.块级元素:垂直排列填满父级内容的元素框,且左右两侧不能有其它元素。
b.行内元素:默认在一行文本内生成元素框,不打断其所在行。
c.行内块元素:默认在一行文本内生成元素框,不打断其所在行,但是支持调整宽高参数。
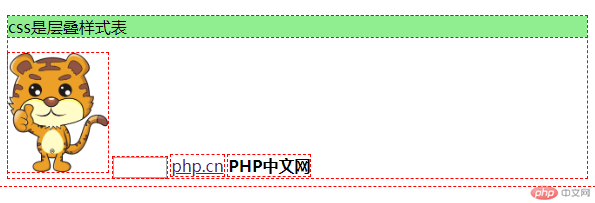
效果图:
a.inline:行内元素<span><a>
b.block:块级元素<div><p>
c.inlin-block:行内块级元素<img>
d.list-item:块级列表元素<li>
e.table:块级表格元素<table>
f.flex:弹性元素
g.grid:网格元素
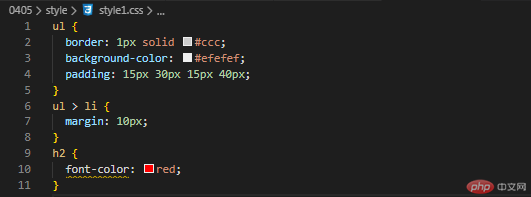
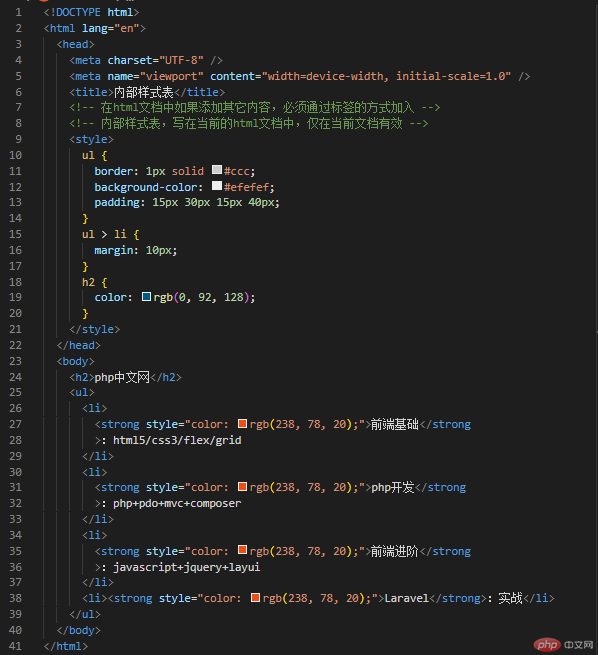
代码演示:
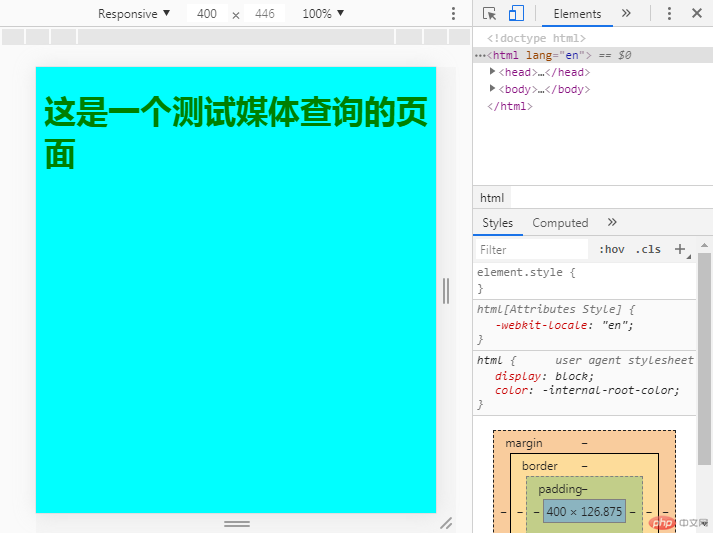
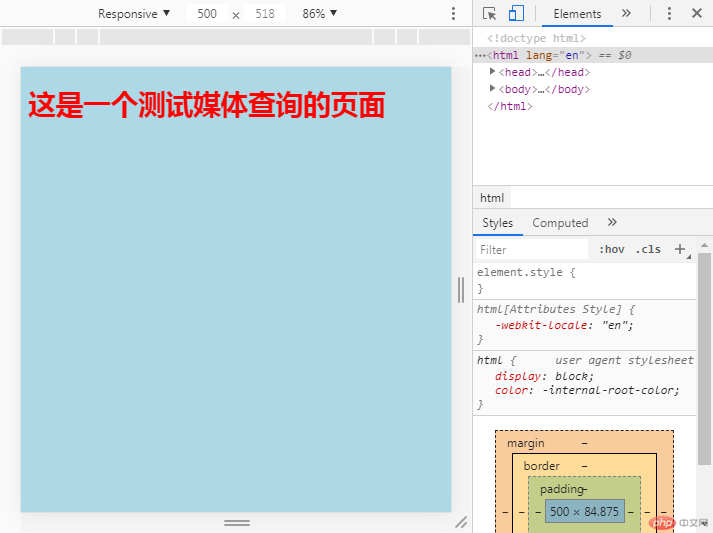
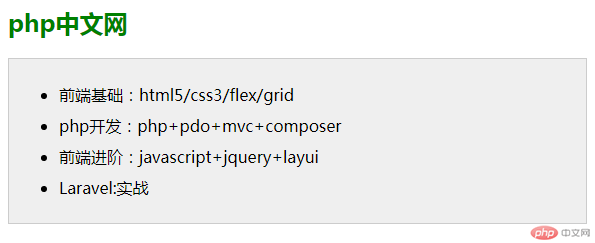
运行效果图:
代码演示:
运行效果图:
代码演示:
运行效果图:
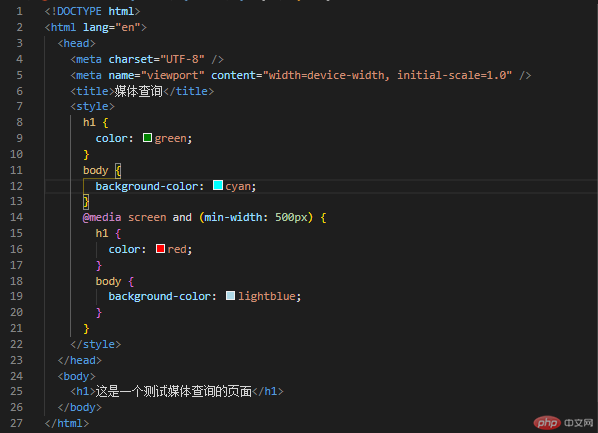
媒体查询使用场景:
a.<link>:<link media="screen,print">
b.<style>:<style media="screen,print">
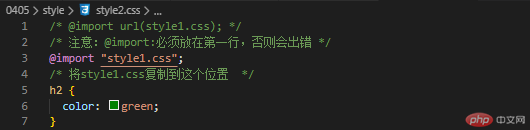
c.@import:@import url(…) screen,print;
d.@media:@media screen,print{…}
多种媒体类型之间使用逗号做分隔开,如:@media screen,print
代码演示:
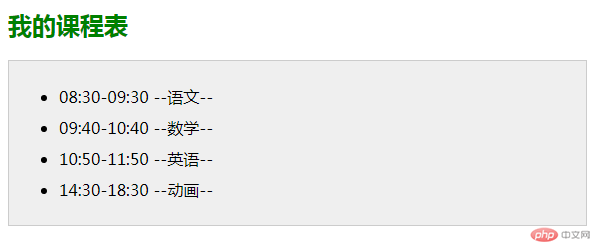
运行效果图: