


4.1_表单控件1
4.2_表单控件2
4.3_表单控件3
4.4_表单控件4
网上看太卡,下载了慢慢看,有需要的同学,群内聊。(同班同学有效)
html5 中, 标签语义化是最大的亮点
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <h1>-<h6> |
标题: 通常用来划分或标注内容中的文本段落 |
| 2 | <header> |
页眉: 一般是由导航, logo 等元素组成 |
| 3 | <footer> |
页脚: 一般是由友情链接, 联系方式, 备案号,版权等信息组成 |
| 4 | <nav> |
导航: 导航通常是由一个或多个链接标签<a>标签组成 |
| 5 | <main> |
主体: 做为页面主要内容的容器使用,建议一个页面, 只出现一次 |
| 6 | <article> |
文档: 本义是文档, 实际上可以充当其它内容的容器 |
| 7 | <aside> |
边栏: 与主体无关的信息,例如: 广告位, 相关推荐, 阅读排行等 |
| 8 | <section> |
片断: 与主体无关的信息,例如: 广告位, 相关推荐, 阅读排行等 |
| 9 | <div> |
区块: 也叫通用容器,本身无任何语义, 功能主要是通过它的属性来描述 |
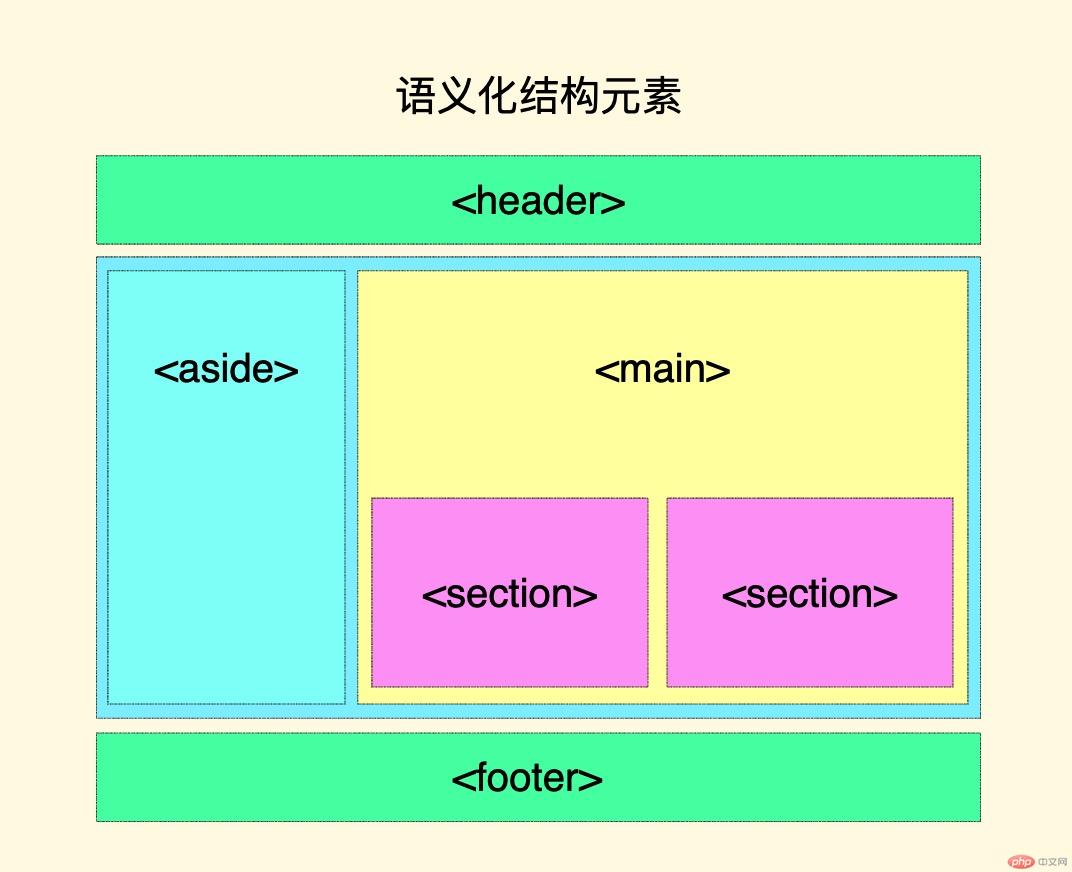
下面以传统标签与语义化结构标签二种方式实现以下布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>传统非语义结构</title></head><body><!-- 页眉 --><div class="header"><div class="nav"><a href="">Menu1</a><a href="">Menu2</a><a href="">Menu3</a></div></div><!-- 内容主体区 --><div class="content"><!-- 边栏 --><div class="aside"><div class="ads">广告位</div></div><!-- 主体区 --><div class="main"><div class="article"><h3>php中文网</h3><p>web开发者家园, php爱好的阵地</p></div></div></div><!-- 页脚 --><div class="footer"><div class="links"><a href="">Links1</a><a href="">Links2</a><a href="">Links3</a></div></div></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>语义化结构元素</title></head><body><!-- 页眉 --><header><nav><a href="">Menu1</a><a href="">Menu2</a><a href="">Menu3</a></nav></header><!-- 内容主体区 --><div class="content"><!-- 边栏 --><aside><div class="ads">广告位</div></aside><!-- 主体区 --><main><article><h3>php中文网</h3><p>web开发者家园, php爱好的阵地</p></article></main></div><!-- 页脚 --><footer><section class="links"><a href="">Links1</a><a href="">Links2</a><a href="">Links3</a></section></footer></body></html>
SVG: 使用 XML 语言编写的可缩放的矢量图形,可直接在浏览器中显示,体积小无限放大不失真